 nl.hideout-lastation.com
nl.hideout-lastation.com
Nieuwe bron voor webontwikkelaars - februari 2018
Ik heb deze serie jarenlang behandeld en ben getuige geweest van gereedschap dat kwam en ging. Een paar nieuwe tools worden bijna elke week vrijgegeven . In de afgelopen paar weken denk ik echter dat het een beetje langzamer gaat worden, het kostte me iets langer dan normaal om naar Github en andere bronnen te zoeken om nieuwe tools te vinden die gratis, open source zijn en het vermelden waard zijn in deze serie. .
In het bericht van vandaag heb ik een mix van hulpmiddelen uit een JavaScript-framework, testtools en een paar voor het ontwikkelen van WordPress-sites. Laten we ze eens bekijken.
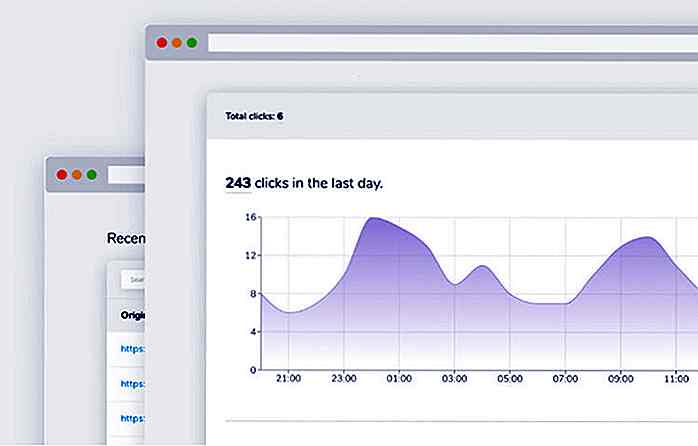
Kutt
Een applicatie die URL's inkort met uw eigen domeinnaam . Het is gebouwd op moderne topstacks zoals Node.js, React en Redux met een handvol functies die zijn ingebouwd, inclusief een wachtwoordbeschermings-URL, RESTful API en fancy gedetailleerde statistieken om uw URL's te controleren. Het beste is dat het gratis is en dat je het op je eigen server kunt hosten.
 WordHat
WordHat WordHat is een tool om Behat te integreren met WordPress . Behat is een open-source Gedragsgestuurde ontwikkeling (BDD) framework voor PHP, waar je je PHP-applicatie op een meer expressieve manier kunt testen.
Je zult deze tool erg handig vinden omdat je WordPress-thema en -plug-in ingewikkelder wordt met functies; WordHat en Behat zorgen ervoor dat uw thema of plug-in zich gedraagt zoals verwacht wanneer de gebruiker ermee communiceert.
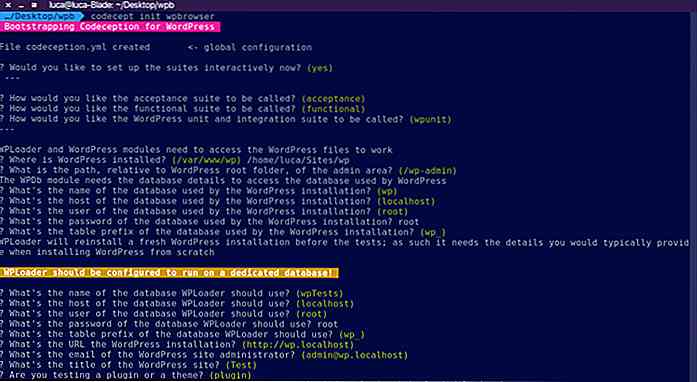
 WP-browser
WP-browser Net als WordHat is WP-Browser een uitbreiding van Codeception, speciaal ontworpen voor WordPress-applicaties, thema's en plug-ins . Codeception is een hulpmiddel om testen op uw toepassing uit te voeren, vergelijkbaar met PHPUnit en Behat, maar het is gebundeld met meer. Daarin kunt u Browser Testing, BDD, Unit Integration Testing en API testing uitvoeren .
 Node WP Internationalization
Node WP Internationalization De naam spreekt voor zich. Het is een NodeJS-module om veel dingen te automatiseren om uw thema's of plug-ins te internationaliseren. Installeer de module en typ wpi18n makepot om het POT-bestand te genereren uit de vertaalbare tekst in uw WordPress-plug-ins of thema's.
 Bedankt
Bedankt Een andere NodeJS-module die recent trending is op Github. "Bedankt" genereert een lijst van beheerders van pakketten die worden gebruikt in uw open-sourceproject en koppelt deze aan hun donatie of OpenCollective-pagina als teken van dankbaarheid voor hun bijdrage aan de gemeenschap.
 Maak een Guten Block
Maak een Guten Block Gutenberg is hoor en zal worden verzonden met WordPress 5.0. Dit is een NPM-module om een Gutenberg-blokontwikkeling-boilerplate te genereren met moderne stacks zoals React, Webpack, Babel en Sass. Voer gewoon de opdrachtregel uit, create-guten-block, en je bent helemaal klaar.
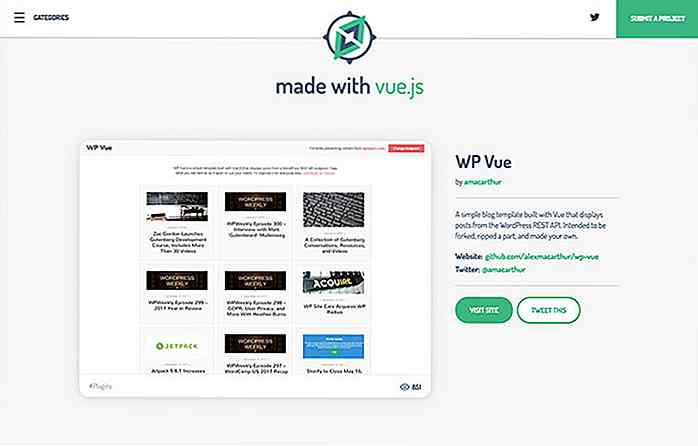
 WP Vue
WP Vue WP Vue is een sjabloon gebouwd met Vue om WordPress-berichten weer te geven . Deze sjabloon is een goed startpunt als u uw WordPress-site zonder kop wilt maken . Zie hoe het werkt op de demopagina. Wijzig de URL van het eindpunt van de WP-API-URL van een WordPress-site ; het voert de berichten automatisch opnieuw uit met de berichten uit de nieuwe eindpunt-URL.
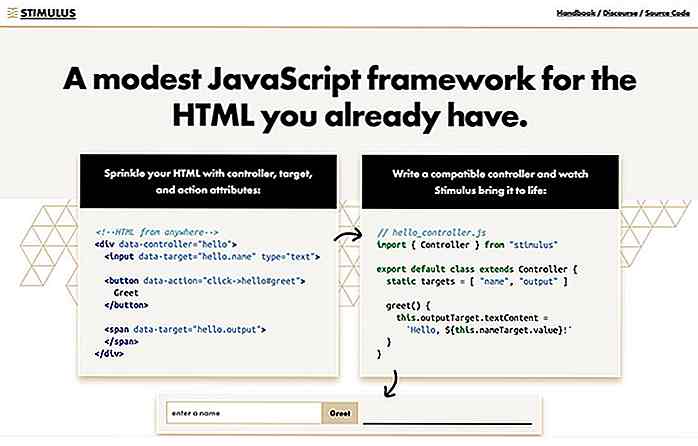
 prikkel
prikkel Een nieuw JavaScript-framework van Basecamp . In tegenstelling tot React of Vue hoeft u niet uw hele applicatie met JavaScript te schrijven of synthetische attributen toe te voegen.
StimulusJS werkt in een eenvoudige HTML die we al kenden met de data- . Het vereist ook geen complexe build-configuratie. U kunt eenvoudig het script op de webpagina toevoegen net zoals u deed met jQuery en dat is het - begin met het schrijven van het script, maak uw applicatie levend.
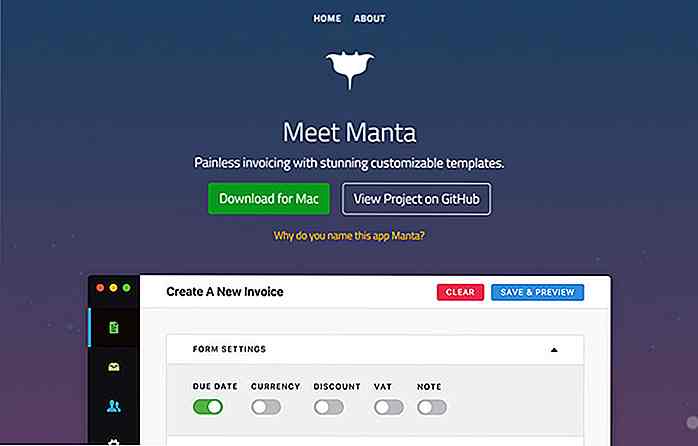
 Manta
Manta Een gratis applicatie om facturen te maken en te beheren . U kunt een notitie toevoegen, een valuta instellen, korting toepassen, een lijst met klanten of klanten toevoegen, uw logo toevoegen, de factuurtemplate ontwerpen en deze in een PDF-indeling downloaden . Het is beschikbaar voor macOS, Windows en Linux. Als u freelancer bent, kan dit de facturering zijn waarnaar u op zoek was om uw freelanceactiviteiten uit te voeren.
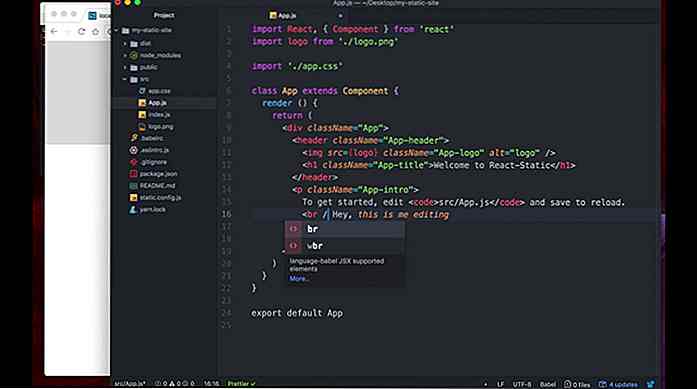
 Reageer statisch
Reageer statisch Zoals de naam al aangeeft, is dit een hulpprogramma waarmee u een statische site kunt genereren met React . Het wordt geleverd met alle vooraf geconfigureerde hulpprogramma's, zodat u aan de slag kunt met het produceren van inhoud voor internet. En omdat het een statische site is, kunt u de site hosten, zelfs in een gedeelde hosting met weinig middelen .
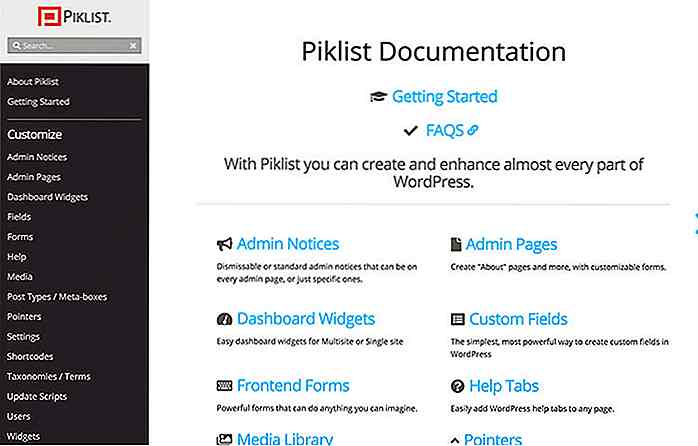
 Piklist
Piklist Piklist is een WordPress-ontwikkeling waarmee je een complexe website-setup kunt bouwen met WordPress met minder code . Het wordt geleverd met een aantal hulpfuncties en haken om bijna alle onderdelen in WordPress uit te breiden, zoals de pagina Instelling, aangepaste velden, beheerdersmeldingen, shortcode, widgets, taxonomieën, gebruikers en nog veel meer.
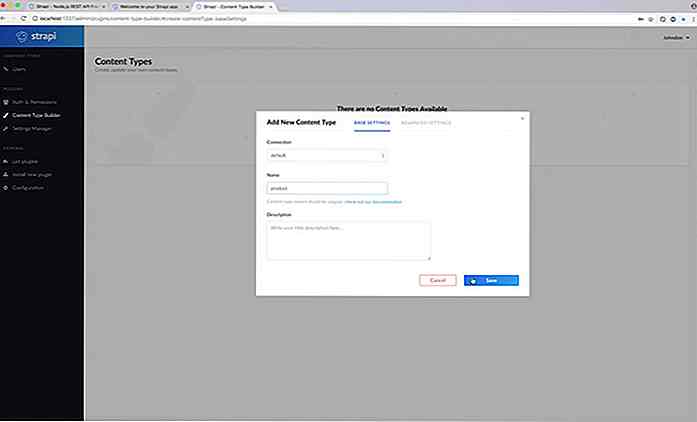
 Strapi
Strapi Een content-agnositic CMS-framework voor het bouwen van een content-API . Hiermee kunt u uw eigen contentstructuur en de API ontwerpen, evenals een mooi beheerdersdashboard om ze te beheren. Het biedt echter geen sjabloneringssysteem ingebouwd. Het biedt u de mogelijkheid om elke front-endbibliotheek van uw voorkeur, zoals React of Vue, te kiezen.
 ParcelJS
ParcelJS ParcelJS is een bundler net als Webpack en Browserify, behalve dat het sneller vordert en geen configuratie vereist. Het ondersteunt een gemeenschappelijke ontwikkelingsbundler voor HTML, JS, CSS en transformatoren zoals PostCSS en Babel out-of-the-xbox. U kunt zich dus concentreren op uw code in plaats van tijd te verspillen aan de configuratie.
 GoodShare
GoodShare Een JavaScript-bibliotheek om de knop Sociale media te tonen met het aantal delen voor een paar sociale media . Het ondersteunt vele sociale media waaronder die waarvan je nog nooit hebt gehoord zoals Vkontakte, Odnoklassniki, SurfingBird, ook een paar messenging-platform zoals Skype, WhatsApp en LINE. GoodShare is ook beschikbaar als een Vue-component.
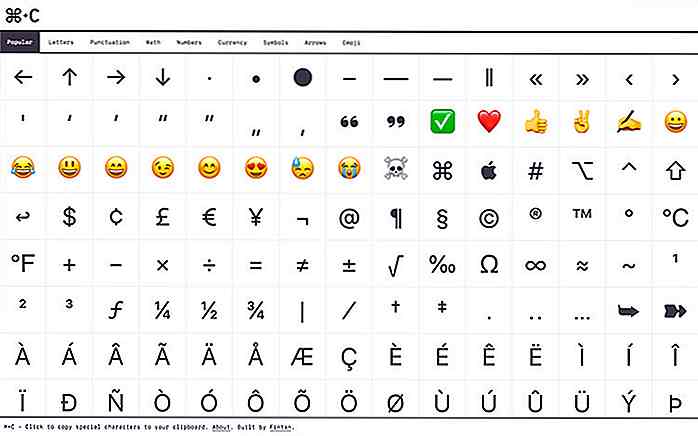
 CopyChar
CopyChar Een website waarmee u speciale tekens op uw klembord kunt vinden en kopiëren . Letters, Punctuaties, Wiskunde, Pijlen en Emoji zijn enkele van de karakters die op de site staan. Klik of tik op een karakter om het personage naar uw klembord te kopiëren .
 Nerv
Nerv Zenuw is een andere reactieve VirtualDOM-bibliotheek; een alternatief voor ReactJS . Het brengt de bekende syntaxis van JSX van React met enkele opvallende verschillen. Nerv ondersteunt Internet Explorer 8! en het is slechts een derde van de React-grootte. Toch is Nerv compatibel met React-add-ons, de meest complexe .
 HyperappJS
HyperappJS Een andere JavaScript-bibliotheek die de moeite van het bekijken waard is om een webtoepassing te bouwen. Het combineert overheidsbeheer met een virtuele DOM-engine die ingetoetste updates en levenscyclusgebeurtenissen ondersteunt, allemaal zonder afhankelijkheden.
 VulcanJS
VulcanJS Vulcan is een stapel hulpmiddelen om een moderne webapplicatie te bouwen . Het is gebundeld met React, GraphQL en Meteor vooraf geconfigureerd. Omdat het een volledig stack-framework is dat een hele reeks helpercomponenten biedt die zijn afgestemd op de back-end en de front-end, is alles gewoon out-of-the-box . Zo kunt u uw app snel in gebruik nemen.
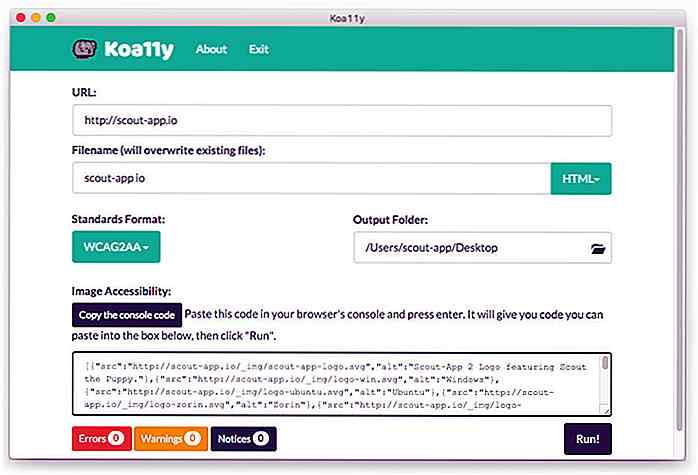
 Koa11y
Koa11y Een desktop-applicatie voor Windows, macOS en Linux om toegankelijkheidsproblemen op de website te onderzoeken. Koa11y zal mededelingen en waarschuwingen geven of uw website in strijd is met toegankelijkheidsnormen .
Dit zou een hulpmiddel moeten zijn in elke toolbox voor webontwikkelaars. Probeer websites te navigeren door een dag lang alleen je toetsenbord te gebruiken om te begrijpen hoe toegankelijkheid belangrijk is.
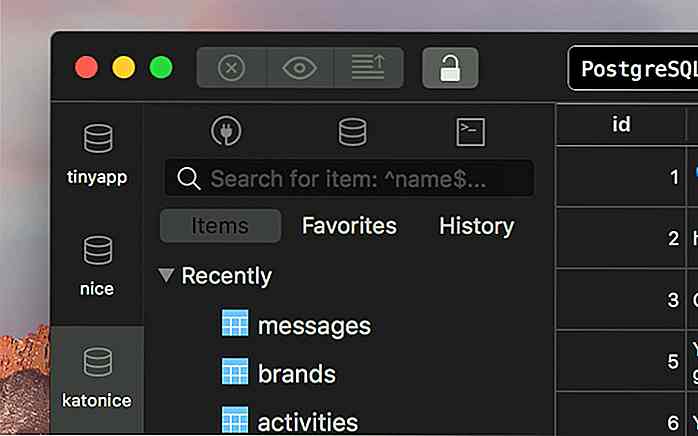
 TablePlus
TablePlus Een echt leuk uitziende grafische gebruikersinterface om de database te beheren . TablePlus ondersteunt een breed scala aan database-engine, waaronder (uiteraard) MySQL, SQLite, Redis, Postgres, MS SQL en nog veel meer. TablePlus is beschikbaar voor macOS en Windows.


11 Mobiele innovaties die we meer dan flexibele telefoons nodig hebben
Met meer dan 1 miljard smartphonegebruikers over de hele wereld is het geen verrassing dat fabrikanten hun best doen om nog meer technologische innovaties voor de markt voor mobiele telefoons te bedenken. Een van die innovaties die onlangs werd geïntroduceerd, is de flexibele telefoon. LG's G Flex en de Galaxy-ronde van Samsung waren de eerste telefoons die deze innovatie bij de massa brachten.

5 geheimen van ontwerpers om uw loopbaan te starten
Freelancen is een reis voor ieder van ons en we leren en groeien van de fouten en fouten die we maken op het werk. Leren van onze fouten is een cruciale stap in de reis naar succes.Neem mijn ervaring bijvoorbeeld. Ik doe freelance werk aan de kant, alleen op zoek naar projecten als ik wat extra geld nodig heb



![20 gratis e-boeken voor softwareontwikkelaars [Beginners]](http://hideout-lastation.com/img/tech-design-tips/808/20-free-ebooks-software-developers.jpg)