nl.hideout-lastation.com
nl.hideout-lastation.com
Voer de invoervelden automatisch in met Cleave.js
Denk aan alle verschillende invoervelden die een opgemaakte structuur vereisen . Telefoonnummers, creditcards, geboortedata, straatadressen ... ze hebben allemaal hun eigen unieke patronen .
Het is gemakkelijk genoeg om deze velden met rust te laten en de gebruiker te vertrouwen. Maar het is wellicht beter om Cleave.js, een gratis vanille JavaScript-plug-in te gebruiken om u te helpen automatisch invoervelden op te maken .
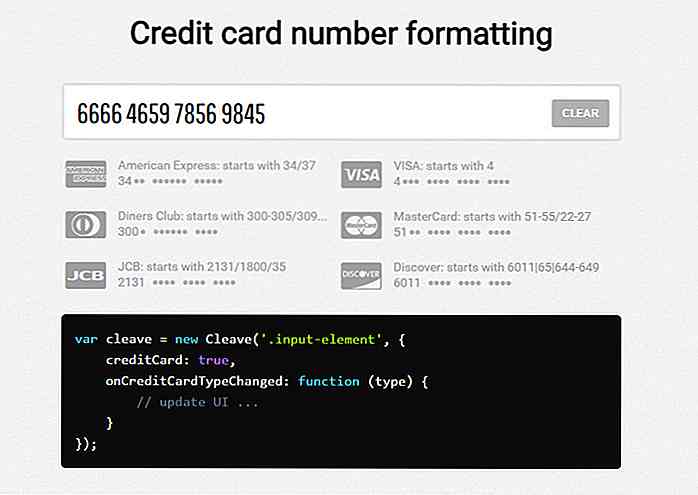
 HTML5 wordt geleverd met een eigen set invoer met betrekking tot gegevenspatronen zoals telefoonnummers. Met Cleave kunt u dit naar een hoger niveau tillen met aangepaste invoer die automatisch tekst opmaakt zoals deze is getypt.
HTML5 wordt geleverd met een eigen set invoer met betrekking tot gegevenspatronen zoals telefoonnummers. Met Cleave kunt u dit naar een hoger niveau tillen met aangepaste invoer die automatisch tekst opmaakt zoals deze is getypt.Standaard ondersteunt de plug-in vijf basistekstpatronen :
- Creditcardnummers
- Telefoonnummers
- data
- Numerieke vormgeving (met komma's)
- Aangepaste invoervelden
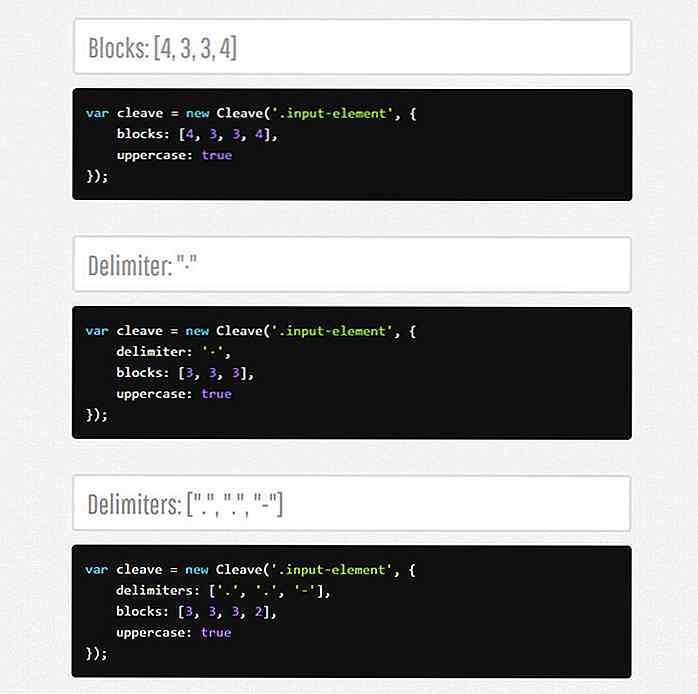
Die laatste keuze is de coolste omdat je vanuit het niets je eigen aangepaste datapatronen kunt maken. Cleave dwingt je niet om een strikte methodologie te volgen.
In plaats daarvan biedt het u de tools om uw eigen inputs te bouwen met optionele ondersteuning voor React- en hoekcomponenten . Het ondersteunt ook alle belangrijke browsers en moet de ondersteuning voor oudere browsers combineren met jQuery .
 Let op dit is geen moeilijke plug-in om in te stellen. U target elke ID of klasse die u op uw invoerveld hebt en geeft die door aan een nieuwe Cleave-instantie . Hier is een voorbeeldfragment:
Let op dit is geen moeilijke plug-in om in te stellen. U target elke ID of klasse die u op uw invoerveld hebt en geeft die door aan een nieuwe Cleave-instantie . Hier is een voorbeeldfragment: var cleave = new Cleave ('. input-phone', {phone: true, phoneRegionCode: '{country}'}); Cleave is weliswaar gemakkelijk in te stellen, maar heeft veel aangepaste functies waarmee u kunt spelen.
Alle documentatie wordt gehost in de repo, dus u moet op de GitHub-pagina bladeren om alle verschillende methoden en opties te vinden . Met name de pagina met opties heeft heel wat te bieden en kan een tijdje duren om te vinden wat u zoekt.
Gelukkig heeft Cleave veel live voorbeelden die je kunt bestuderen en repliceren. Deze voorbeelden kunnen ook gratis worden gedownload van de GitHub-repo. Als je meer live voorbeelden wilt zien, ga dan naar de startpagina van Cleave.js of bekijk deze viool boordevol demo's.

CSS3-animatie regelen met stappen () Functie
Animatie is een van de grootste functies die aan CSS is toegevoegd. In het verleden was webanimatie alleen beschikbaar in het JavaScript- of Flash-territorium. Maar tegenwoordig kiezen veel websites ervoor om CSS te gebruiken voor het toevoegen van subtiele animaties . In eerdere artikelen hebben we een aantal leuke dingen gedaan met CSS-animaties, zoals het toevoegen van een selectiekadereffect en het toevoegen van een stuiterend effect aan iets

11 Raspberry Pi OS voor dagelijks computergebruik - het beste van
Je hebt waarschijnlijk onze compilatie gezien van geweldige dingen die je kunt bouwen en gebruiken, mogelijk gemaakt door een Raspberry Pi. Zelfs als je geen fan bent (in dit geval zijn dit alternatieven), kun je niet voorbijgaan aan de mogelijkheden die dit kleine maar vindingrijke single-circuitbord kan bieden


![Mooie thee verpakking ontwerpen [Showcase]](http://hideout-lastation.com/img/tech-design-tips/574/lovely-tea-packaging-designs.jpg)