nl.hideout-lastation.com
nl.hideout-lastation.com
Vind semantische tags met deze HTML5-robot
Het HTML5-doctype is veel veranderd in de wereld van frontend-codering. De nieuwe standaard kwam met een hoop nieuwe elementen, waarvan er vele nu semantischer zijn dan eenvoudige divs.
Maar hoe weet u welk element het beste is voor uw subnavigatie of zijbalk? Vraag het maar aan de HTML5-robot.
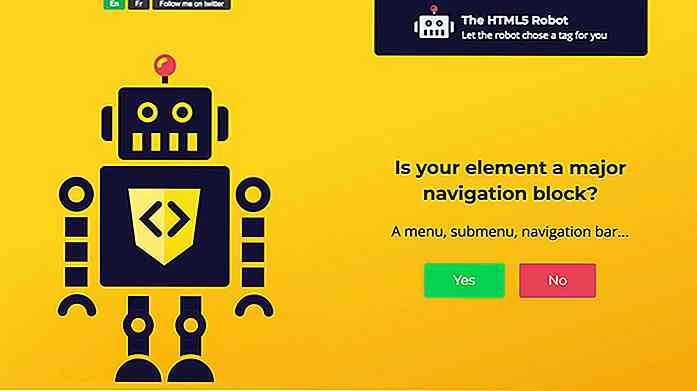
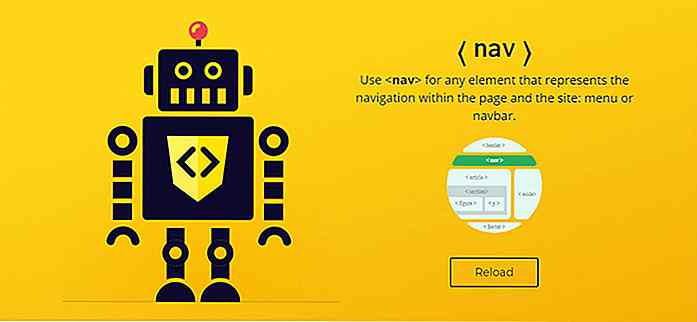
Deze gratis webapp vertelt u precies welke tags de beste keuze zijn voor uw HTML-pagina . Het beschouwt eerst de semantiek en vertelt u welke tag (s) het beste zouden werken in uw situatie.
Als u aan de slag wilt gaan, beantwoordt u een reeks vragen Ja en Nee om te bepalen welk type pagina-element u aan het bouwen bent. Vanaf daar zal HTML5 Robot alle nieuwste HTML5-elementen berekenen en de perfecte match vinden die voldoet aan uw behoeften.
 Elk van de vragen helpt bepalen of het pagina-element deel uitmaakt van de hoofdinhoud, een accessoire of iets anders.
Elk van de vragen helpt bepalen of het pagina-element deel uitmaakt van de hoofdinhoud, een accessoire of iets anders.U hoeft slechts ongeveer 5 vragen te beantwoorden voordat u de tag vindt die u nodig hebt, dus dit is niet te moeilijk om te gebruiken. Zelfs newbie-coders kunnen de HTML5-robot leren waarderen!
 Momenteel is deze webapp uitgebracht in het Engels en het Frans. Meer vertalingen zijn mogelijk in de toekomst onderweg, maar dit is ongetwijfeld een waardevol hulpmiddel voor semantische codering van frontends.
Momenteel is deze webapp uitgebracht in het Engels en het Frans. Meer vertalingen zijn mogelijk in de toekomst onderweg, maar dit is ongetwijfeld een waardevol hulpmiddel voor semantische codering van frontends.Het wordt gehost op het Webflow-platform en dit hele ding is gebouwd als een project dat draait op Webflow.
Neem een kijkje op de hoofdpagina en zie wat je ervan vindt. Als u vragen of ideeën heeft, kunt u deze delen met de ontwikkelaar van de site @vinchubang.

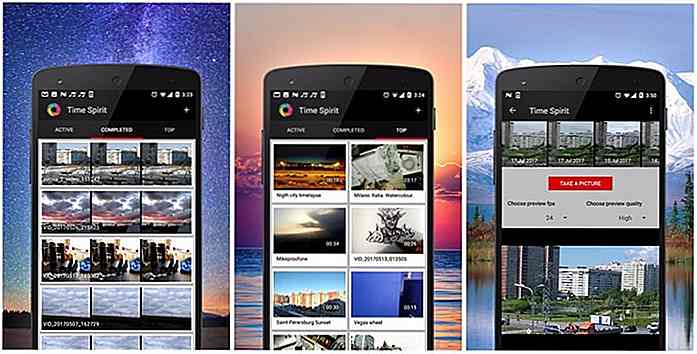
Beste time-lapse-apps voor uw smartphone
Filmpjes maken is de beste manier om de fascinerende schoonheid van langzaam bewegende dingen om ons heen vast te leggen die onze ogen (of geduld) niet bij kunnen houden. Dankzij de lage framesnelheid en hoge videosnelheid kun je epische video's maken van bloeiende bloemen, zonsondergang, bewegende wolken en vele andere prachtige scènes.

OS X Lion: 10 nieuwe functies + snelkoppelingen die u moet weten
Het nieuwste besturingssysteem van Apple voor Mac, 10.7 of beter bekend als de OS X Lion, werd officieel gelanceerd op 20 juli 2011. Maar ontwikkelaars, waaronder ikzelf, hadden een eerdere hands-on dankzij het Apple Developers-programma.Volgens Apple wordt het nieuwe besturingssysteem van $ 29, 99 geleverd met meer dan 250 nieuwe functies, waaronder de enkele opmerkelijke zoals Mission Control, Auto Save, Launch Pad, geheel nieuwe Mail-app en een paar andere