nl.hideout-lastation.com
nl.hideout-lastation.com
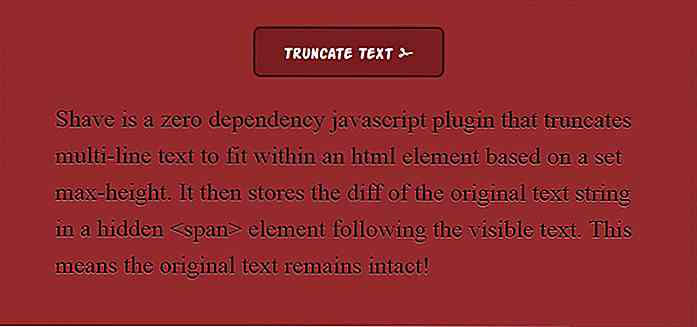
Dynamische ingekorte tekst met Shave.js plug-in
De meeste WordPress-blogs gebruiken de "lees meer" -functie om voorbeeldtekst van een bericht te tonen. Deze tekst is afgekapt en op een bepaald punt afgesneden om ruimte te besparen en om lezers aan te moedigen verder te klikken om door te lezen .
Maar soms wilt u deze functie op een enkele pagina toevoegen. Voer Shave.js in, de JavaScript-plug-in die is gemaakt voor het dynamisch afkappen van inhoud .

Een cool feit over deze plug-in is dat deze is gemaakt door Dollar Shave Club, het team dat een van de grappigste advertenties heeft gemaakt die ik ooit heb gezien. Ik wist niet dat hun team zelfs een GitHub-pagina had, maar het zit vol met repo's, zowel origineel als gevorkt.
Deze specifieke plug-in is vrij nieuw en heeft al meer dan 800 sterren. Het is afhankelijk van de aanwezigheid, zodat het op gewoon JavaScript kan draaien, ongeacht de browser of andere opgenomen bibliotheken .
Code-instelling is ook vrij eenvoudig met de functie scheren () die slechts twee parameters heeft: een elementselector en een maximale hoogte voor dat element. Hier is een heel eenvoudig voorbeeld:
maxheight = 320; scheren ('. elemclass', maxheight); Natuurlijk zijn er extra parameters die u kunt doorgeven voor aangepaste tekens na de ingekorte tekst, of meerdere selectors waar u het scheereffect wilt toepassen .
Je kunt zelfs een live demo zien op de Shave-plugin-site en ze hebben ook een leuke CodePen-demo.

Scheren is gebouwd om te werken op jQuery of Zepto als je een van die bibliotheken verkiest. Maar omdat het ook op vanilla JS draait, is het een van de eenvoudigste plug-ins die u op uw site kunt plaatsen en kunt gebruiken.
Er zijn niet veel scenario's waar je tekst wilt afkappen, maar als je dat doet, is het een stuk gemakkelijker om een plug-in te gebruiken zoals Shave dan om alle code zelf te schrijven.
Download om te beginnen een kopie van de GitHub-repo of verwijder een repo-achtige npm. Je vindt ook richtlijnen en documentatie op de GitHub repo zodat je letterlijk gewoon kunt kopiëren, plakken en scheren!

Gids voor CSS Viewport-eenheden: vw, vh, vmin, vmax
Viewport-percentagelengtes of kijkvenstereenheden waarnaar ze vaker worden verwezen, zijn responsieve CSS-eenheden waarmee u dimensies kunt definiëren als een percentage van de breedte of de lengte van het kijkvenster . Viewport-eenheden kunnen erg handig zijn in gevallen waarin andere responsieve CSS-eenheden, zoals percentages, moeilijk werkbaar zijn .

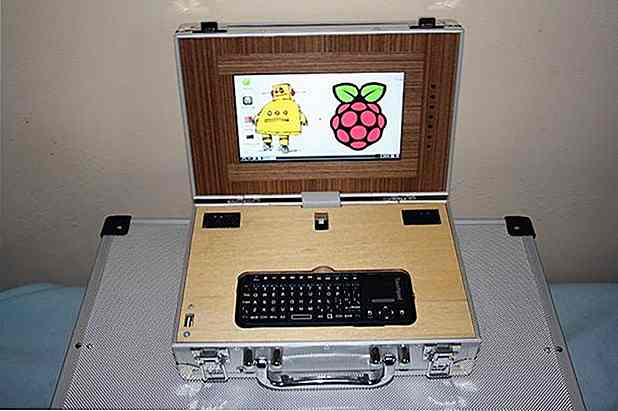
20 Fantastische dingen die je kunt doen met Raspberry Pi
De Raspberry Pi is een betaalbare computer met één bord, zo groot als een creditcard, die veel hobbyisten in hun doe-het-zelf-projecten hebben gebruikt. Ondanks zijn grootte heeft de Raspberry Pi een enorme kracht in rekenkracht, met betaalbaarheid en draagbaarheid aan de zijkant.Het is dus niet vreemd om te vinden dat het wordt gebruikt bij het maken van goedkope machines, robots, draadloze apparaten, sensoren en andere vormen van nuttige gadgets en zelfs als een programmeer speeltje voor kinderen.I