nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerpers: ontvang gratis SVG-achtergrondpatronen van hero-patronen
Alle moderne webbrowsers ondersteunen SVG en het is de meest flexibele afbeeldingsindeling die u kunt gebruiken. Maar het is geen eenvoudige taak om aangepaste SVG's helemaal opnieuw te ontwerpen .
Daarom kan een tool als Hero Patterns zo waardevol zijn voor ontwerpers. Het is een gratis bibliotheek met herhaalbare SVG-patronen die u kunt aanpassen met verschillende stijlen, kleuren en opaciteit.
Hero Patterns heeft meer dan 40+ verschillende patronen om uit te kiezen en ze staan allemaal op de homepagina. Terwijl je naar beneden scrolt, zie je live demo's voor elk ervan en kun je op elk ervan klikken om te zien hoe ze eruitzien.
 Bovenaan de pagina vindt u een vaste balk met instellingen om de voor- en achtergrondkleuren te wijzigen . De achtergrondkleur is van toepassing op het platte oppervlak en de voorgrondkleur is van toepassing op de patronen in de SVG's .
Bovenaan de pagina vindt u een vaste balk met instellingen om de voor- en achtergrondkleuren te wijzigen . De achtergrondkleur is van toepassing op het platte oppervlak en de voorgrondkleur is van toepassing op de patronen in de SVG's .Dankzij de natuurlijke mengstijl is het moeilijk om een slechte kleurencombinatie te verzinnen (hoewel zeker nog steeds mogelijk). Patronen variëren van schijven tot gedetailleerde herhalende pictogrammen zoals ankers.
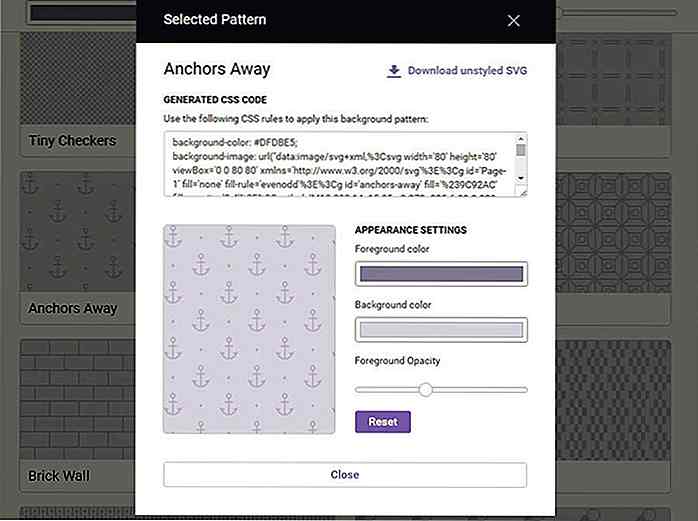
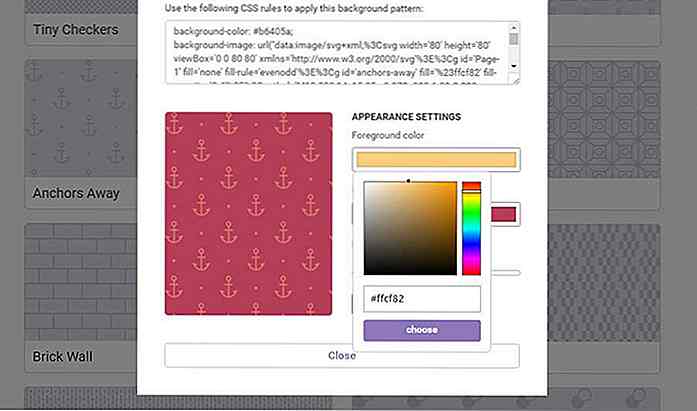
 Wanneer u een patroon vindt dat u bevalt, klikt u op dat blok voor een modaal venster met meer details. Hier kunt u de voorgrond- / achtergrondkleuren aanpassen, samen met de voorgronddekking voor pictogrammen .
Wanneer u een patroon vindt dat u bevalt, klikt u op dat blok voor een modaal venster met meer details. Hier kunt u de voorgrond- / achtergrondkleuren aanpassen, samen met de voorgronddekking voor pictogrammen .Maar de echte magie vindt plaats in het vakje voor het codefragment, waar je de CSS kunt kopiëren om de SVG zuiver in te sluiten via code . In CSS is er een base64() -methode om tekenreeksgegevens naar SVG-gegevens te converteren . Dit komt vrij vaak voor en het werkt ook met andere afbeeldingen, zoals PNG's.
Dus als u niet wilt dat het SVG-bestand lokaal wordt opgeslagen, kopieert / plakt u de CSS-code gewoon in uw stylesheet. Hiermee wordt de herhalende achtergrond met de juiste kleuren ingebed op uw site. Hoe cool!
Of, als u de SVG liever zelf bewerkt, kunt u een kopie van de onbewerkte SVG-afbeelding downloaden . Op deze manier kunt u alle bewerkingen handmatig uitvoeren in ontwerpsoftware zoals Illustrator.
 Hero Patterns is een van de weinige tools waarmee ontwerpers vanuit de browser de volledige controle over SVG's kunnen nemen . Het herhalen van achtergronden was vroeger uitsluitend gebaseerd op PNG's, maar webstandaarden zijn ver genoeg gevorderd dat SVG's hun plaats kunnen innemen .
Hero Patterns is een van de weinige tools waarmee ontwerpers vanuit de browser de volledige controle over SVG's kunnen nemen . Het herhalen van achtergronden was vroeger uitsluitend gebaseerd op PNG's, maar webstandaarden zijn ver genoeg gevorderd dat SVG's hun plaats kunnen innemen .Ga om aan de slag te gaan naar de Hero Patterns-startpagina en blader door hun patroonbibliotheek . Nieuwe patronen worden regelmatig toegevoegd, dus kom regelmatig terug.

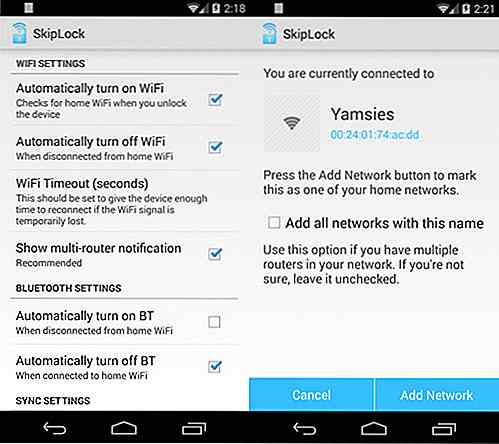
Gebruik van Version Control Management in WordPress
Vroeger was ik erg terughoudend om Git tijdens mijn ontwikkeling te gebruiken; Ik bedoel echter dat ik Git niet nodig heb en geen overtuigende reden kan vinden om het te gebruiken - dat wil zeggen, totdat de codes in de war gingen waardoor ik terug moest naar de vorige versie. In dergelijke gevallen is Git buitengewoon handig
![30 coole vaders die ouderschap goed deden [PICS]](http://hideout-lastation.com/img/tech-design-tips/917/30-cool-dads-that-did-parenting-right.jpg)
30 coole vaders die ouderschap goed deden [PICS]
Als het gaat om ouderschap, zeggen moppen en folklore dat de persoon die flauwvalt in de werkkamer, kotst terwijl hij de luier van een baby verwisselt, en wegschrikt voor de vogels en de bijen praten, is de vader. "Ga je moeder vragen" was misschien de staande slogan van de vaders van de laatste generatie, maar deze generatie ziet de opkomst van de coole vaders, de vaders die een boek van Dummy's Guide To Parenting hebben bekeken, sloten het en zeiden: "Shove it, Ik ga een vader worden op mijn manier