nl.hideout-lastation.com
nl.hideout-lastation.com
Codering van een sierlijk broodkruimel navigatiemenu in CSS3
Dit artikel maakt deel uit van onze "HTML5 / CSS3 Tutorials-serie" - speciaal bedoeld om u een betere ontwerper en / of ontwikkelaar te maken. Klik hier om meer artikelen uit dezelfde serie te zien.
Navigatiemenu's en koppelingen zijn mogelijk de belangrijkste interface-elementen voor een weblay-out. Dit zijn de enige afzetmogelijkheden voor gebruikers om tussen pagina's te reizen en te communiceren met alle inhoud die u heeft gemaakt. Breadcrumb biedt vergelijkbare functionaliteit met het extra voordeel van het volgen van uw huidige positie . U kunt alle vorige koppelpaden weergeven als de gebruiker de hiërarchie van uw site doorloopt.
In deze zelfstudie maken we een geniaal breadcrumb-navigatiemenu met enkele CSS3-effecten. Dit is getest om te werken in alle belangrijke CSS3-compatibele browsers, zelfs oudere browsers die CSS3 niet ondersteunen, zullen het in de meeste gevallen nog steeds correct weergeven.
Voordat we in de code duiken, praten we een beetje over de functionaliteit van onze breadcrumb, volledige tutorial bij een sprong!
Het aanbieden van de Trail
Een broodkruimelpad is niet complexer dan welk ander menu dan ook. Onze stijlen zullen veel complexere CSS-eigenschappen gebruiken dan de meeste voorbeelden, maar onze sjabloon voor onbewerkte botten is nog steeds aanwezig om gebruikers van de ene pagina naar de andere te leiden.

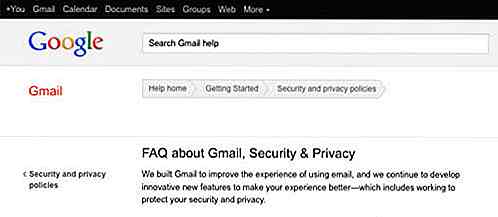
In dit voorbeeld zullen we een vergelijkbare stijl opnieuw creëren als het Google-ondersteuningsmenu. Je kunt hun menu bekijken op de Gmail-ondersteuningspagina om een idee te krijgen van waar we naartoe gaan. Uiteindelijk willen we onze beste gebruikerservaring bieden voor alle gebruikers, ongeacht hun besturingssysteem of browsersoftware. Daarom heb ik twee verschillende codevoorbeelden ontwikkeld om sierlijke verslechtering van oudere browsers te ondersteunen .
De eerste is gebouwd met behulp van aangepaste achtergrondafbeeldingen en juiste CSS-uitlijningen . Alle hover-evenementen en actieve evenementen zijn vooraf gebouwd met slechts enkele CSS-stijlen, maar gebruikers met afbeeldingen die zijn uitgeschakeld, kunnen deze effecten niet ervaren! Daarom heb ik ook een soortgelijk menu samengesteld met CSS-hellingen, afgeronde hoeken en doosschaduwen.
Als je nerveus bent over het ondersteunen van beide stijlen, kun je ervoor kiezen om ze te gebruiken voor je eigen site. De meeste bezoekers zullen standaard afbeeldingen gebruiken, maar doorzoek uw website-analysetool als u meer nauwkeurige bezoekersgegevens wilt.
Genoeg woorden, laten we in het project springen ! We beginnen met het bouwen van het eenvoudige HTML-framework en gaan over naar verschillende stylingeffecten. Allereerst moet u de afbeelding downloaden die voor het project nodig is.
Bare-Bones HTML
Ik start mijn document met de standaard HTML5-paginasjabloon . Dit omvat het standaarddoctype, gekoppelde CSS en alle basiselementen. Ik heb de onderstaande code toegevoegd als je op deze manier je eigen document wilt starten. Merk op dat dit niet van invloed zou moeten zijn op hoe uw broodkruimel wordt weergegeven, dus voel u vrij om uw eigen paginasjabloon te gebruiken als u dat wenst.
Standaard pagina
Ik zal de code in twee verschillende blokken splitsen. Het eerste blok met afbeeldingen is op een iets andere manier opgebouwd, gevolgd door ons menu zonder afbeeldingen. Elke set krijgt een eigen ID zodat we de inhoud veel eenvoudiger kunnen identificeren. Als je ook een fan bent van jQuery, kun je de # ID selector gebruiken om alle interne DOM-elementen te manipuleren.
Eerst hebben we een bevattende div met de ID " breadcrumb ". In het demobestand heb ik dit gebruikt om onze code te scheiden en over de pagina te verplaatsen met enkele toegevoegde marges. U kunt deze buitenste div verwijderen, maar u moet alles opnieuw indelen om in de nieuwe sjabloon te passen. Het kan echt geen kwaad om een container te verlaten, omdat je de positionering veel gemakkelijker kunt regelen.
Intern heb ik de broodkruimels gemaakt met behulp van een ongeordende lijst. Er zijn zoveel unieke manieren om gestileerde HTML-lijsten aan te passen, en broodkruimels zijn er slechts een van. U zult merken dat ik het eerste lijstitem een klasse " eerste " heb gegeven. Dit is nodig voor wat extra opvulling om de menu-items in de rij te houden. Daarnaast is een klein spanblok toegevoegd, zodat we een goede linkerrand hebben die de achtergrondafbeelding niet overlapt.
Bovendien is elke ankerkoppeling beplant met een aflopend aantal voor de eigenschap z-index . Met afbeeldingen moeten we onze links laten overlappen om de broodkruimelpijl correct weer te geven. De eenvoudigste manier om dit te bereiken, is het aanpassen van de z-index, zodat elke koppeling de volgende overlapt. Ik ben begonnen met 9 en heb vanaf daar gewerkt, maar als je meer links in je menu hebt, begin dan met een hoger geheel getal.
Menu zonder afbeeldingen
Om ons breadcrumb genadeloos te verslechteren, hebben we een secundaire set HTML-lijstitems nodig. Als u probeert terug te vallen op een enkele navigatie, kunt u jQuery gebruiken om de browseragent te detecteren en dienovereenkomstig een ID toe te passen. Helaas is dit niet altijd betrouwbaar (voor bepaalde mobiele gebruikers bijvoorbeeld). Een andere oplossing is om een IE-specifieke stylesheet op te nemen en het menu dat het beste werkt te verbergen of weer te geven, maar deze optie is natuurlijk alleen voor Internet Explorer.
breadcrumb2 is onze nieuwe ID die wordt gebruikt om het menu zonder afbeeldingen te targeten. Om bij dit patroon te blijven gebruik ik crumbs2 als de klasse voor de ongeordende lijst. Merk op dat de reden dat we klassen gebruiken is vanwege de eenvoud ervan om deze menu's te dupliceren, dus als je een paar verschillende broodkruimels op je pagina wilt, wordt dit met deze klassen nooit een probleem.
We hebben de .first klasse maar ook de toegevoegde .last klasse op het laatste lijstitem bewaard. Zonder afbeeldingen kunnen we de pijlen voor elk onderdeel van het navigatiemenu niet dupliceren, dus heb ik een aantal afgeronde hoeken gebruikt om het secundaire menu wat op te fleuren. .first klasse en. .last manipuleren de .last aan de randen van ons menu om een echt coole web 2.0-achtige stijl te creëren.
CSS achtergrondafbeeldingen schuiven
Voor sommige van de eenvoudigere effecten heb ik beide broodkruimels gekoppeld bij het bouwen van eigenschappen. Dit is handig omdat het niet alleen wat ruimte bespaart, maar wanneer u teruggaat naar bewerkingsstijlen, is het eenvoudiger om uw eigen uiterlijk aan te passen .
Voor zowel #breadcrumb als #breadcrumb2 heb ik list-style: none; dus alle interne items hebben geen markeringen. Je kunt deze laten staan als je het effect leuk vindt, maar ik merkte dat HTML vermoeiend werd om mee te werken en het is een stuk eenvoudiger om nieuwe iconen te maken. Laten we beginnen met onze .crumbs les.
.crumbs {weergave: blok; } .crumbs li {display: inline; } .crumbs li.first {padding-left: 8px; } .crumbs li a, .crumbs li a: link, .crumbs li a: visited {color: # 666; weergave: blok; zweven: links; lettergrootte: 12px; marge links: -13px; opvulling: 7px 17px 11px 25px; positie: relatief; tekstdecoratie: geen; } .crumbs li a {background-image: url ('../ img / bg-crumbs.png'); achtergrondherhaling: geen herhaling; achtergrondpositie: 100% 0; positie: relatief; } .crumbs li a: hover {color: # 333; achtergrondpositie: 100% -48 px; cursor: pointer; } .crumbs li a: active {color: # 333; achtergrondpositie: 100% -96 px; } .crumbs li.first a span {height: 29px; breedte: 3px; border-left: 1px solid # d9d9d9; positie: absoluut; top: 0px; links: 0px; } We stellen onze ongeordende lijst zo in dat er niets anders in het gebied kruipt. Merk op dat de lijstitems inline worden weergegeven, terwijl aan elke ankerlink veel meer ruimte wordt gegeven om te spreiden. We willen dat alle ruimte in ons menu kan worden aangeklikt, dus hiervoor moeten onze ankers als blokelementen worden gebouwd .
Ik heb een afbeelding genaamd bg-crumbs.png gebruikt voor de achtergrond. Dit staat bekend als een eenvoudige sprite sheet in CSS, of als alternatief een schuifdeuren techniek. Dit betekent dat wanneer de gebruiker zweeft of klikt op een link, we de achtergrondpositie verschuiven om de bijgewerkte stijl weer te geven. Deze enkele afbeelding bevat alle 3 de ontwerpen die we nodig hebben om de breadcrumb-achtergronden op verschillende posities te maken, zodat we de background-position eigenschap kunnen gebruiken om te verplaatsen op basis van gebruikersinteractie.
Aangepaste effecten met CSS3
Het oorspronkelijke ontwerp van het broodkruim is veel eenvoudiger te maken. Dit is merkbaar, omdat veel van de CSS-eigenschappen fundamenteler zijn dan je zou denken, maar nu beginnen we ons te concentreren op het dupliceren van deze effecten met alleen CSS3!
De individuele stijlen nemen veel ruimte in beslag, dus ik zal ze opdelen in 2 codeblokken.
.crumbs2 {weergave: blok; marge links: 27 px; opvulling: 0; padding-top: 10px; } .crumbs2 li {display: inline; } .crumbs2 li a, .crumbs2 li a: link, .crumbs2 li a: visited {color: # 666; weergave: blok; zweven: links; lettergrootte: 12px; opvulling: 7px 16px 7px 19px; positie: relatief; tekstdecoratie: geen; border: 1px solid # d9d9d9; border-right-width: 0px; } .crumbs2 li a {background-image: -webkit-gradient (lineair, links onderaan, links bovenaan, kleur-stop (0, 45, rgb (241, 241, 241)), kleurstop (0, 73, rgb (245, 245, 245))); achtergrondafbeelding: -moz-lineaire gradiënt (midden onder, rgb (241, 241, 241) 45%, rgb (245, 245, 245) 73%); / * Voor Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # f1f1f1, endColorstr = # f5f5f5); / * Voor Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # f1f1f1, endColorstr = # f5f5f5)"; } .crumbs2 li.first a {border-top-left-radius: 5px; -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; } .crumbs2 li.last a {border-right-width: 1px; border-bottom-right-radius: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; } Het .crumbs2 menu gebruikt CSS-verlopen om de achtergrondeffecten te dupliceren. Als je hier niet vertrouwd mee bent, raad ik je aan de CSS Tricks-handleiding over CSS3 Gradients te gebruiken, zodat je CSS3-gradiënten efficiënt kunt gebruiken. Ze hebben nog een paar eigenschappen toegevoegd voor Microsoft- en Opera-browsers, maar deze worden in alle gevallen niet volledig ondersteund. Ik heb ze hier niet in de democode opgenomen, maar het is goed om alle opties te begrijpen.
-webkit-gradient en -moz-linear-gradient zijn de kernoplossingen die het grootste deel van het werk doen. Ik heb oude code voor oudere versies van Internet Explorer toegevoegd, maar het is niet gegarandeerd dat deze altijd correct wordt weergegeven (we gebruiken tenslotte krachtige beeldverwerkingstechnieken). Merk op dat ik zowel RGB- als hexadecimale kleurencodes heb ingesteld tussen de achtergrondeigenschappen. Je zou je aan de ene of de andere methode kunnen houden als je meer op je gemak bent.
De grensradiuscode wordt alleen toegepast op onze secundaire broodkruimelnavigatie. Dit geeft een mooi effect op de linkerboven- en rechteronderhoek van ons hele broodkruimelmenu. De balk lijkt bijna van de pagina te springen - echt een fantastisch effect op browsers die de stijlen ondersteunen, maar deze hebben alleen betrekking op standaardstatussen voor onze links. Laten we nu hover-effecten maken die lijken op de afbeeldingen die we hierboven hebben gebruikt.
CSS3-randen en -schaduwen
Wanneer een gebruiker over een link zweeft, willen we een paar dingen bijwerken. Eerst moeten we de randkleuren op de boven- en onderkant van ons actieve element donkerder maken . Dit is ook te zien in de afbeeldingen voor zowel zwevende als actieve toestanden.
.crumbs2 li a: hover {border-top-colour: # c4c4c4; border-bottom-colour: # c4c4c4; achtergrondafbeelding: -webkit-gradiënt (lineair, linksonder, linksboven, kleur-stop (0, 45, rgb (241, 241, 241)), kleur-stop (0, 73, rgb (248, 248, 248))); achtergrondafbeelding: -moz-lineaire gradiënt (midden onder, rgb (241, 241, 241) 45%, rgb (248, 248, 248) 73%); / * Voor Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # f8f8f8, endColorstr = # f1f1f1); / * Voor Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # f8f8f8, endColorstr = # f1f1f1)"; kleur: # 333; -moz-box-shadow: 0px 2px 2px # e8e8e8; -webkit-box-shadow: 0px 2px 2px # e8e8e8; vakschaduw: 0px 2px 2px # e8e8e8; } .crumbs2 li a: active {border-top-colour: # c4c4c4; border-bottom-colour: # c4c4c4; achtergrondafbeelding: -webkit-gradiënt (lineair, linksonder, linksboven, kleur-stop (0, 45, rgb (224, 224, 224)), kleur-stop (0, 73, rgb (235, 235, 235))); achtergrondafbeelding: -moz-lineaire gradiënt (midden onder, rgb (224, 224, 224) 45%, rgb (235, 235, 235) 73%); / * Voor Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # ebebeb, endColorstr = # e0e0e0); / * Voor Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # ebebeb, endColorstr = # e0e0e0)"; box-shadow: -1px 1px 1px 0px #dadada inzet; -webkit-box-shadow: -1px 1px 1px 0px #dadada-inzet; -moz-box-shadow: -1px 1px 1px 0px #dadada-inzet; kleur: # 333; } Ik gebruik exact dezelfde verloopcode die we hierboven hebben gebruikt, maar deze keer zijn de kleuren veel anders als je onze RGB-waarden ziet. Elk van de statussen verdonkert de tekstkleur naar #333, maar andere descriptors zijn enigszins gewijzigd om te corresponderen met gebruikersopdrachten.
Bij zweven ziet u een glanzend reliëfeffect dat in combinatie met donkere randen de pagina-pop-upstijlen oplevert. Als u klikt en vasthoudt, komt u in de actieve status met een donker achtergrondverloop . Dit effect zorgt ervoor dat de knoppen eruitzien alsof ze daadwerkelijk "ingedrukt" zijn op de pagina.
We passen ook box-shadow- eigenschappen toe vanuit de nieuwe CSS3-specificaties. -webkit, -moz en standaardstijlen worden gebruikt met dezelfde instellingen. Zweven vertoont een lichte schaduw die uit de onderkant van de geselecteerde link komt. Wanneer actief, wordt de schaduw gevormd aan de boven-, rechter- en onderrand. Dit effect wordt gemaakt met het inset- trefwoord toegevoegd aan het einde van elke box-shadow eigenschapslijn. Nogmaals, CSS Tricks is je beste vriend hier met een geweldig artikel over box-shadow, omdat het spreekt over de syntaxis en het juiste gebruik ervan in CSS3.
Bonus: meer stijlen
Naast de zelfstudiecode heb ik extra achtergrondafbeeldingen met aangepaste kleurenschema's toegevoegd. Ik heb van de originele achtergronden geproefd en Adobe Photoshop gebruikt om een paar variaties te maken die je op je eigen website kunt toepassen.
Deze bonusbestanden zijn opgenomen in het bronbestand dat u kunt downloaden in .zip-archiefindeling in de onderstaande sectie.

U kunt de afbeelding hierboven bekijken om een idee te krijgen van waar ik het over heb. Als u een specifiek kleurenschema nodig heeft, opent u Photoshop> Afbeelding> Aanpassingen> Tint / verzadiging om het kleurenschema aan te passen aan uw eigen sjabloon. Vergeet niet om de optie Inkleuren in het deelvenster Kleurtoon / verzadiging aan te vinken als de kleur helemaal niet is gewijzigd. .
Conclusie
Deze zelfstudie zou u bekend moeten hebben gemaakt met enkele van de nieuwere CSS3-technieken. We hebben twee fantastische broodkruimelmenu's gemaakt die op dezelfde manier zijn gestileerd en op dezelfde manier zijn gebouwd dat deze gracieus kan worden afgebroken in oudere browsers. Daarnaast heb ik mijn democode en enkele bonusbeelden aangeboden waarmee je kunt spelen.
Vind je het vooral leuk de stijlen die we hier hebben gemaakt? Of heeft u misschien vragen of ideeën over het verbeteren van de zelfstudiecode? Deel uw mening met ons in het onderstaande discussiegebied en vergeet niet de bronbestanden te downloaden zodat u met de demo kunt spelen!
Meer CSS3-zelfstudies
Verlangend naar meer CSS3? Hieronder staan onze artikelen om CSS3 theoretisch en praktisch te begrijpen!
- CSS3: maak een RSS Feed-logo
- CSS3: maak een zoekveld aan
- CSS3: maak een AJAX-contactformulier aan
- CSS3: HTML5 / CSS3-webpagina's bouwen

Google I / O 2017 - Wat te verwachten
Van 17 tot 19 mei houdt Google zijn jaarlijkse I / O-evenement bij het Shoreline Amphitheatre in Mountain View, Californië. Zoals gebruikelijk zal het evenement beginnen met een keynote van Google zelf waarin de nieuwe producten, apps en service van het bedrijf het meest zullen worden betrokken.Zoals te verwachten, houdt Google de meeste van zijn aankondigingen dicht bij zijn borst, maar dat betekent niet dat we niet kunnen speculeren wat er tijdens de keynote kan gebeuren.

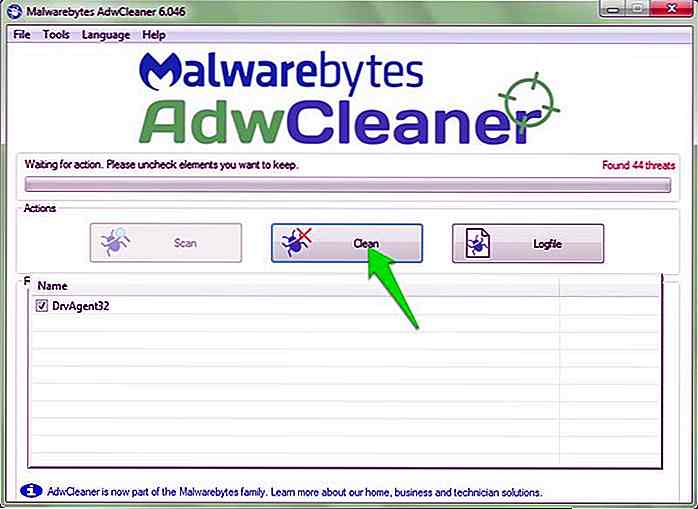
Hoe Adware voorgoed te verwijderen in Windows
Wordt u gebombardeerd met pop-upadvertenties ongeacht welke website u opent? Of kan het voorkomen dat uw adblocker-extensie deze advertenties niet blokkeert? Als je door een dergelijke situatie gaat, voel ik je pijn.Ik heb al vele malen met adware te maken gehad, simpelweg omdat ik achteloos alles wat ik interessant vond installeerde en geen aandacht schonk bij het installeren van een programma