nl.hideout-lastation.com
nl.hideout-lastation.com
7 Slepen en neerzetten van plug-ins voor het bouwen van WordPress-sites
Het slepen en neerzetten is de meest gewaardeerde benadering van niet-techneuten als het gaat om het regelen van weblay-outs. Dit is misschien de reden waarom Wix, SquareSpace, en dergelijke services zo populair zijn. Om nog een paar coole tools te noemen waarmee je meer kunt doen met slepen en neerzetten, hebben we:
- Maak prachtige websites met IM Creator
- Aangepaste stijl met JQuery UI sorteerbaar
- Creëer professioneel uitziende afbeeldingen met Canva
- Bouw HTML Bootstrap-lay-outs met LayoutIt!
- Bewaar, organiseer en deel webinhoud met Dragdis
Voor ontwerpers en ontwikkelaars zouden we graag de drag-and-drop benadering gebruiken bij het bouwen en organiseren van een pagina-indeling . Bij het bouwen van een WordPress-site kan de sleepmethode bijvoorbeeld veel tijd besparen. In dit bericht hebben we 7 plug-ins samengesteld die deze functionaliteit toevoegen aan de WordPress-editor. Als je meer van coole plug-ins kent, laat het ons dan weten in de comments.
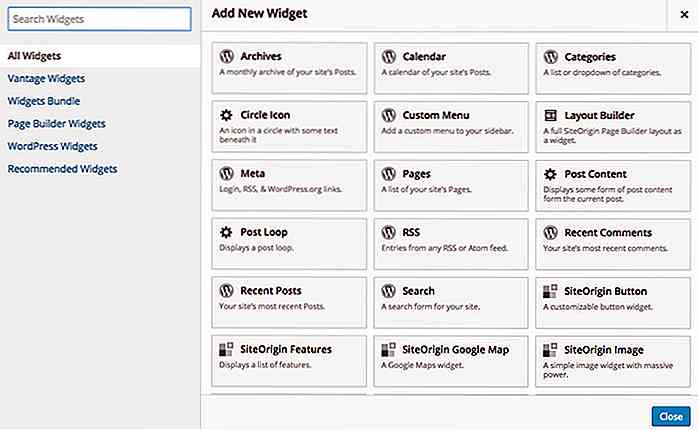
1. Page Builder van SiteOrigin
Page Builder is een plug-in waarmee u responsieve rasters kunt bouwen door de verdeling van elke kolom en rij binnen het raster aan te passen. De plug-in heeft ook een handvol lay-outmodules waarmee u inhoud zoals galerij, afbeelding, video, knoppen en zelfs prijsboxen kunt toevoegen. De nieuwe lay-outmodules kunnen worden toegevoegd via de WordPress Widget API.

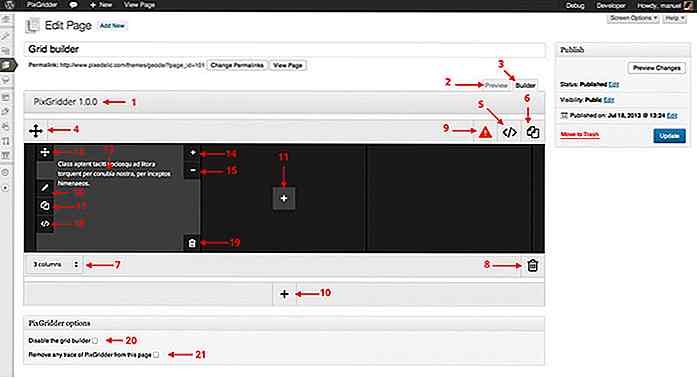
2. PixGridder
PixGridder stelt u in staat uw pagina-inhoud eenvoudig in rasters te verdelen. Nadat u de kolommen hebt gemaakt, kunt u tekst aan de inhoud in elke kolom toevoegen, deze aanpassen met de standaard teksteditor van WordPress of deze vullen met inhoud via shortcodes. De plug-in brengt ook alle functies beschikbaar in de Word Editor standaard teksteditor voor elke kolom.

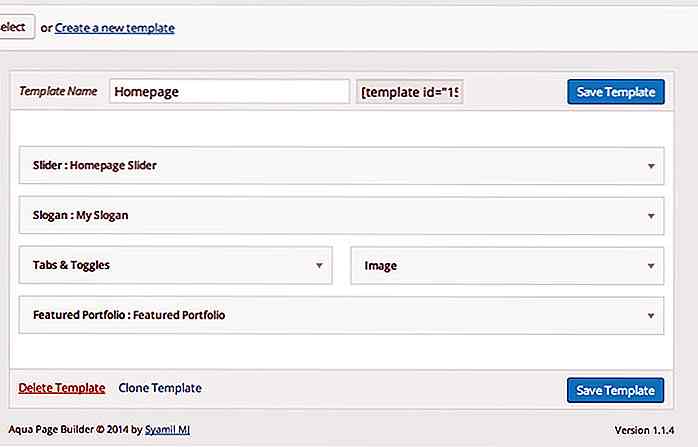
3. Aqua Page Builder
Met Aqua Page Builder kunt u unieke sjablonen maken voor uw inhoud. Sleep een of meer beschikbare blokken naar de sjablonenbouwer, geef de naam een naam en sla de sjabloon op. Gebruik de gegenereerde shortcode om de sjabloon toe te passen op uw pagina's of berichten.

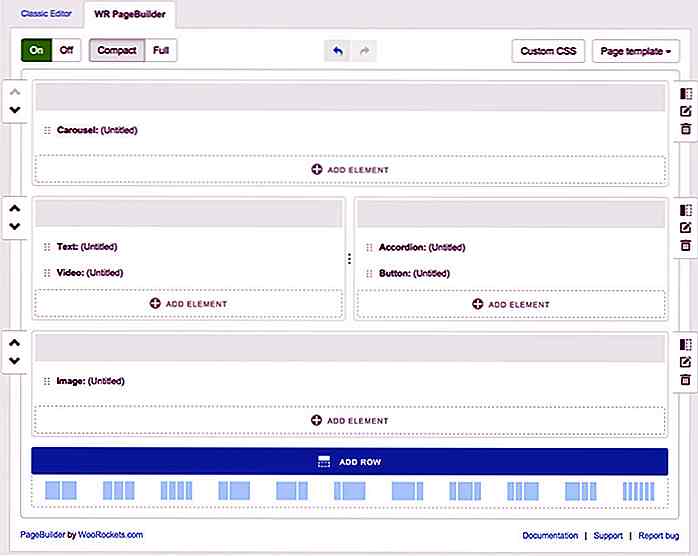
4. WR Page Builder
Met WR Page Builder kunt u lay-outmodules zoals us-knoppen, prijstabellen, voortgangsbalken, waarschuwingen en meer toevoegen aan uw bericht of pagina. Deze plug-in biedt tal van aanpassingsopties in elk van de modules - u kunt onder andere de kleuren, tekst of afbeeldingen wijzigen. Nieuwe modules kunnen eenvoudig worden toegevoegd via de WordPress Widget API.

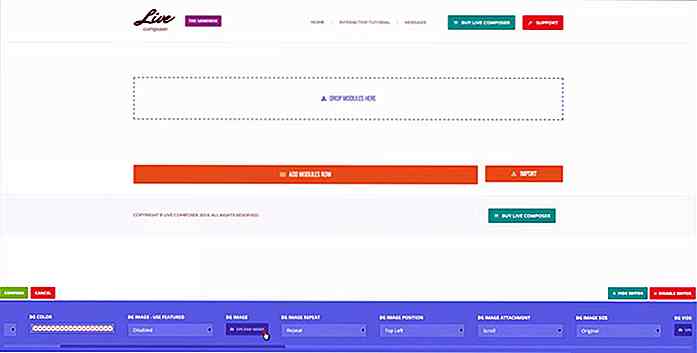
5. Live Composer Lite
Met Live Composer Lite kunnen we paginalay-outs bouwen vanaf de voorkant van de website. Zodra deze plug-in is geactiveerd, ga je gewoon naar de pagina die je wilt bewerken en klik je onderaan op de knop voor de bewerkingseditor. Nu kunt u eenvoudig elementen zoals tekst, knop, afbeeldingen, tabbladen, van onder naar het paginagebied slepen.

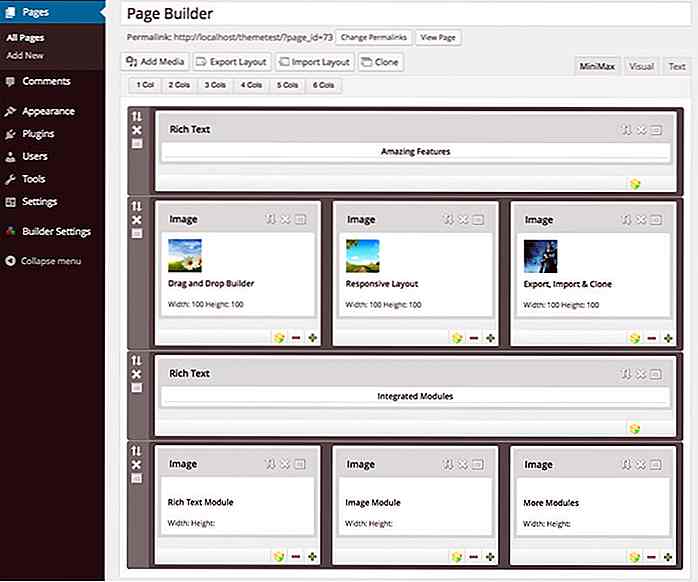
6. Minimax
Minimax is een hulpprogramma voor het maken van pagina's waarmee zelfs hun gebruikers die niet kunnen coderen hun WordPress-pagina kunnen aanpassen of berichten kunnen plaatsen. Deel de pagina op door het aantal kolommen dat u wilt gebruiken te definiëren met de knop Cols en voeg vervolgens elementen toe aan elke kolom uit vooraf gedefinieerde modules, waaronder Afbeelding, Accordeon, Tab, Tekst en nog veel meer. Exporteer tenslotte uw kant-en-klare lay-out voor gebruik op uw site.

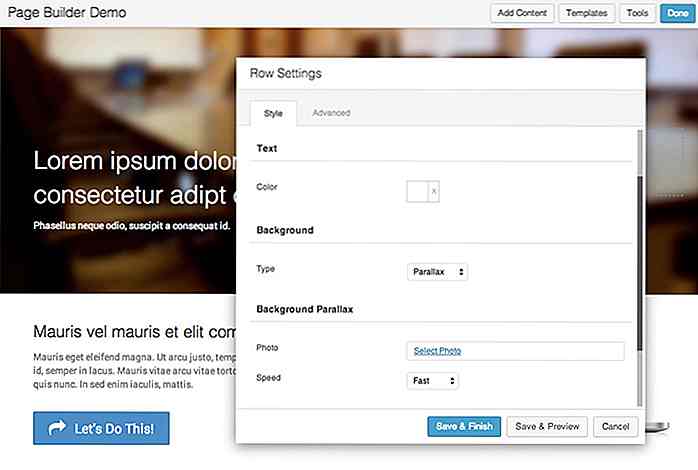
7. Beaver Builder
Beaver Builder [demo] is een andere goede plug-in waarmee u lay-outs aan de voorkant kunt bouwen. De plug-ins worden geleverd met 15 vooraf ingestelde paginasjablonen die u direct kunt gebruiken. Basismodules zoals kop, scheidingsteken, een teksteditor en een aantal geavanceerde dingen zoals contactformulier, prijstabel en diavoorstellingen zijn ook inbegrepen.


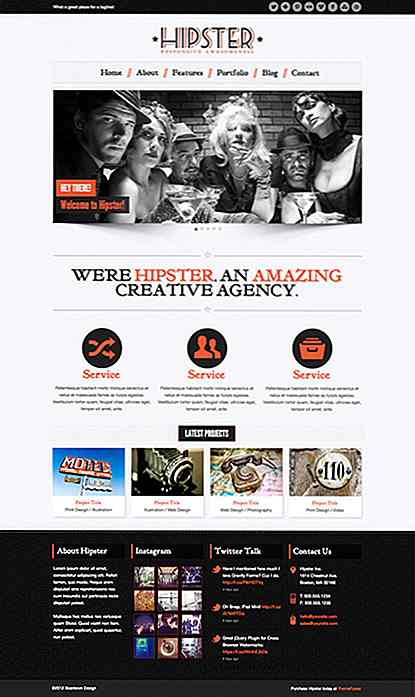
30 Retro WordPress-thema's voor Hipsters
Mensen houden van het gevoel van nostalgie dat verschijnt elke keer dat je een aantal retro-lettertypen, vervaagde kleuren en zwart-witfoto's ziet. Veel ontwerpers combineren oud en nieuw graag: ze zijn dapper genoeg om de oude schoolstijl in hun ontwerpen op te nemen. Ouderwetse retro WordPress-thema's zijn tegenwoordig trendy met designelementen uit de jaren 50 en 60

14 Geavanceerde multipurpose WordPress-thema's voor elk type project
Zoals de naam al aangeeft, biedt een multifunctioneel thema alle noodzakelijke functies die bij elk type website horen . Wanneer er aan de ene kant een speciaal thema wordt gemaakt met een specifieke set lay-out en functies, biedt een multifunctioneel thema maximale flexibiliteit en aanpassing aan het webproject