nl.hideout-lastation.com
nl.hideout-lastation.com
6 Playgrounds coderen voor webontwikkelaars
In de afgelopen paar jaar zijn er verschillende codeerterreinen verschenen, tot onze vreugde. Dit zijn webtoepassingen waarmee real-time bewerking en voorvertoningen van client-side codes mogelijk zijn: HTML, CSS en JavaScript. Het beste deel van deze coderingsspeelplaatsen is dat de meeste van hen gratis zijn en dat je gemakkelijk een "speeltuin" kunt delen met iemand om les te geven of om te debuggen.
Persoonlijk zijn deze webapplicaties een grote hulp geweest voor mijn werk. Telkens wanneer ik vastloop met JavaScript of CSS, kan ik gemakkelijk een speelplaats maken en deze voor hulp delen met mijn andere ontwikkelaarsvrienden. Ze zijn leuk, interactief en volledig nuttig, vooral voor beginners . Hier zijn 6 codeerspeelplaatsen die je zelf kunt uitproberen.
1. Codepen
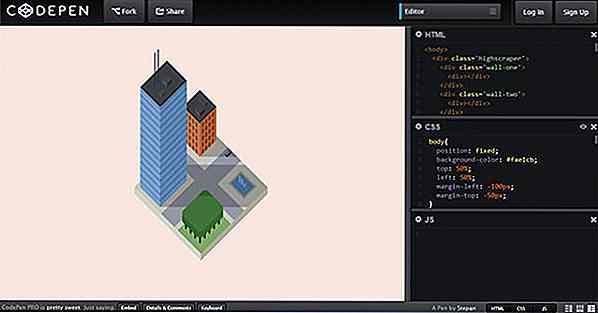
Codepen is waarschijnlijk een van de meest populaire codeerspeelplaatsen die er zijn. Chris Coyier van CSS Tricks is mede-oprichter / mede-maker van Codepen, wat waarschijnlijk verklaart waarom deze web-app groots lijkt. Afgezien van zijn slanke visuals, toont Codepen live previews van de wijzigingen die je aanbrengt in de editor, waardoor het gemakkelijker wordt oorzaak en gevolg te zien.

(Afbeeldingsbron: Tiny City)
De beschikbare CSS pre-processoren van Codepen omvatten SCSS, SASS, LESS en Stylus. En voor JS pre-processor heeft het CoffeeScript en LiveScript. Voor HTML heeft het Haml, Markdown, Slim en Jade. Er zijn ook 8 ingebouwde JS-bibliotheken klaar om te gebruiken. Samenwerking en privé "pennen" in Codepen zijn beschikbaar, maar je moet ervoor betalen. [Krijg het hier]
2. JSFiddle
JSFiddle is waarschijnlijk verantwoordelijk voor de populariteit van codeerterreinen, omdat het een van de eerste en beroemdste speeltuinen is die er zijn. JSFiddle heeft meer dan 30 JavaScript-bibliotheken die direct kunnen worden gebruikt, en u kunt eenvoudig externe bestanden toevoegen . Voor pre-processing heeft het SCSS voor CSS, CoffeeScript voor JS en eenvoudige vanille HTML.

(Beeldbron: Multi-Direction Hover Fiddle)
Als u samenwerkt met een andere ontwikkelaar, raad ik u ten sterkste aan om JSFiddle te gebruiken om dingen op te lossen. Van de beschikbare codeerspeelplaatsen die er zijn, is de samenwerkingsfunctie van JSFiddle waarschijnlijk de beste van het stel. Bovendien is de functie eenvoudig te gebruiken en gratis, in tegenstelling tot Codepen.
Wat ontbreekt in JSFiddle is live previews . U moet de pagina in feite verversen door op de knop Afspelen te klikken. En in vergelijking met andere speeltuinen is JSFiddle waarschijnlijk de langzaamste . Een andere enigszins frustrerende truc van JSFiddle is de run-knop, soms klikken erop werkt niet, dus je moet nog een paar keer klikken voordat het de code daadwerkelijk uitvoert (en ja, ik heb dit in meerdere browsers getest). [Krijg het hier]
3. JS Bin
JS Bin is gemaakt door Remy Sharp, een meester-JavaScript-ontwikkelaar die eigenaar is van een webontwikkelingsbedrijf dat is gefocust op, u raadt het al, JavaScript (en HTML5). JS Bin's JS pre-processor omvat CoffeeScript, TypeScript, Traceur en JSX en heeft meer dan 40 JS-bibliotheken tot zijn beschikking. U kunt externe bestanden toevoegen, maar u moet dit handmatig in de editor doen. Wat betreft de CSS pre-processor, het biedt minder.

Wat het onderscheidt van de vorige speeltuinen, is dat JS Bin u toestaat om bestanden naar uw computer te downloaden, een handige functie die handig kan zijn voor ontwikkelaars, vooral als u buiten de omgang met code werkt terwijl u offline bent. U kunt ook privé-"bins" aanmaken op JS Bin, maar u zult voor deze functie moeten betalen . Helaas heeft JS Bin op dit moment geen samenwerkingsfunctie. [Krijg het hier]
4. CSSDeck
CSSDeck bestaat al een aantal jaren, maar het heeft weinig effect gehad. Maar het is nog steeds opmerkelijk vanwege de eenvoud . Als je alle geluiden van andere speeltuinen met al hun functies wilt vermijden, is CSSDeck de app die je moet gebruiken.

(Image Source: CSSDesk JS Clock Demo)
De pre-processors van CSSDeck omvatten HAML, Markdown, Slim en Jade voor HTML, LESS, Stylus, SASS en SCSS voor CSS, en CoffeeScript voor JS. Het heeft ook verschillende beschikbare CSS- en JS-bibliotheken en het toevoegen van bibliotheken die niet in de lijst staan, gebeurt handmatig, wat gemakkelijk zou moeten zijn.
Een ding dat me verraste met CSSDeck is de eenvoudige maar nuttige functie waarmee gebruikers de tekstgrootte kunnen vergroten . Als je op zoek bent naar een speeltuin met veel mooie functies, dan is CSSDeck niets voor jou. Maar dit is ook wat het uniek maakt, want de eenvoud geeft focus op de dingen die ertoe doen . [Krijg het hier]
5. Dabblet
Voor alles verraste Dabblet me enorm toen ik zweefde over hex-kleurcodes . De kleuren kwamen er echt uit! Dat is de eerste keer. Hoewel ik niet zeker weet of dat eigenlijk een nuttige functie is, is het nog steeds behoorlijk netjes.

Het mooie van Dabblet is dat het de gebruikers de mogelijkheid biedt om het in 5 verschillende weergaven te bekijken : CSS-editor en het resultaat, HTML-editor en het resultaat, CSS en HTML-editors en resultaat, JavaScript en het afspeelbare resultaat, of alles tegelijk . Ik hoop dat dit geen mondvol was, maar het is cruciaal om te begrijpen dat deze bulkfunctie niet beschikbaar is op andere speelterreinen .
Een ding dat ik in de war ben over het gebrek aan pre-processor-opties voor HTML en CSS . Het heeft deze niet samen met ingebouwde JavaScript-bibliotheken. Maar ik denk dat je die handmatig kunt invoegen, dus geen zweet daarover. Met betrekking tot elke panelen, zijn ze in grootte gerepareerd en je kunt ze niet verkleinen, iets dat de vorige speeltuinen hebben. Het lijkt ook geen galerij met demo's van andere gebruikers te hebben . [Krijg het hier]
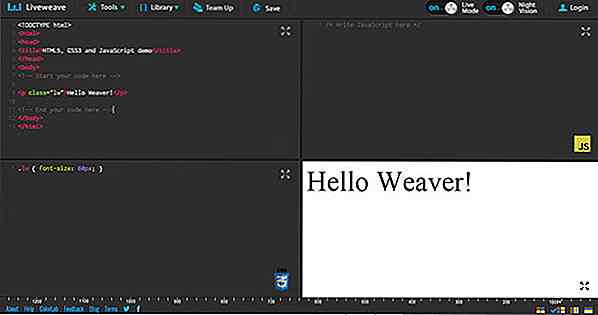
6. Liveweave
Liveweave is een handige codeerplaats vol met heel wat functies, zoals de mogelijkheid om de livevoorvertoning uit te schakelen . U kunt ook beter voor uw gezichtsvermogen zorgen met de nachtzichtmodus, waar alles donker wordt. Liveweave biedt meer dan 20 JavaScript-bibliotheken . Het ondersteunt zelfs SVG. Het komt ook met een ingebouwde liniaal die geweldig is voor het verkrijgen van precieze metingen en esthetiek.

Nog een ding dat mijn aandacht trok, is de eenvoudige samenwerkingsfunctie . Als u Teamviewer in het verleden hebt gebruikt, werkt het op dezelfde manier. Het enige dat u hoeft te doen, is klikken op de koppeling Team Omhoog en u kunt de link delen met uw "weefpatroon". Ik weet niet zeker of het mijn laptop of mijn internetverbinding is, maar er lijkt een lichte vertraging te zijn . Toch is het een essentieel kenmerk en Liveweave deed het prachtig.
U kunt uw weeftegels zelfs als een enkel HTML-bestand downloaden (oeps, JS, CSS en HTML in één bestand - minpunten!) Of als een zipbestand voor afzonderlijke HTML-, CSS- en JS-bestanden (nou ja, daar gaat u). Voordat ik het vergeet, heeft het een ingebouwde Lorem Ipsum-generator . [Krijg het hier]
Conclusie
Welnu, daar gaat het, elke speeltuin heeft zijn eigen unieke kenmerken die nuttig voor je kunnen zijn in een van je "speeltijden". Ik hoop dat dit artikel je heeft geholpen bij het kiezen van de juiste keuze voor jouw behoeften. Als je andere speeltuinen in gedachten hebt, deel deze dan met ons in de comments hieronder.

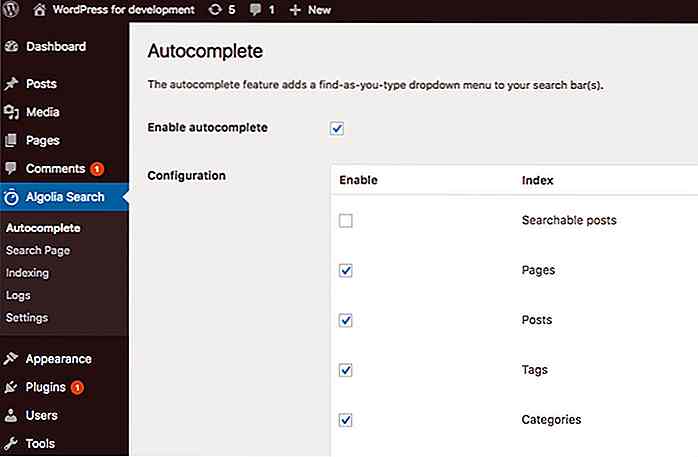
Voeg Autosuggest Search Bar toe in WordPress met Search by Algolia
We weten allemaal dat WordPress een geweldig platform is : gratis, krachtig en met veel functies direct uit de verpakking. De zoekfunctie van WordPress kan echter altijd voor verbetering vatbaar zijn. Het Algolia dev-team heeft mogelijk de beste WP autocomplete- zoekplugin gemaakt die u kunt vinden.Zoeken op Algolia is een plug-in die is gebouwd voor alle moderne versies van WordPress

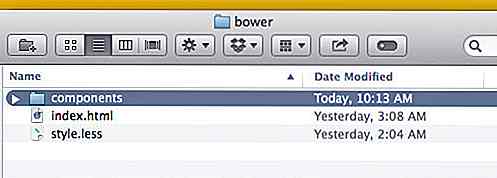
Hoe projecten te configureren en te versterken met behulp van Bower
In deel 1 van onze Bower-serie hebben we u de essentiële functies van Bower getoond, waaronder het installeren, bijwerken en verwijderen van website-bibliotheken. Afgezien van deze biedt Bower ook enkele flexibiliteit. Hier zullen we u laten zien hoe u Bower kunt configureren en uw projecten ermee kunt versterken .