nl.hideout-lastation.com
nl.hideout-lastation.com
20 nuttige SVG-tools voor betere grafische weergave
SVG wint tegenwoordig aan populariteit in webontwerp en u kunt tools zoals Illustrator of Inkscape gebruiken om SVG-afbeeldingen te maken. Maar als het gaat om webdesign, moeten we altijd optimaliseren voor lichtere resultaten.
Hier de 20 tools die u kunt gebruiken om snel en efficiënt met SVG te werken . We hebben voornamelijk online tools die kunnen helpen bij het optimaliseren, converteren, patronen maken en meer.
Interactief SVG-coördinatensysteem
Wanneer u met SVG werkt, kunt u de coördinaat niet verlaten. Dit is een geweldige interactieve tool van Sara Souiden, om u te helpen te leren hoe SVG-coördinaten werken . Gebruik de viewBox en viewBox op SVG, geleid door oranje en paarse lijnen en een handige liniaal, je kunt spelen terwijl je leert hoe SVG-coördinaten werken.
 b64
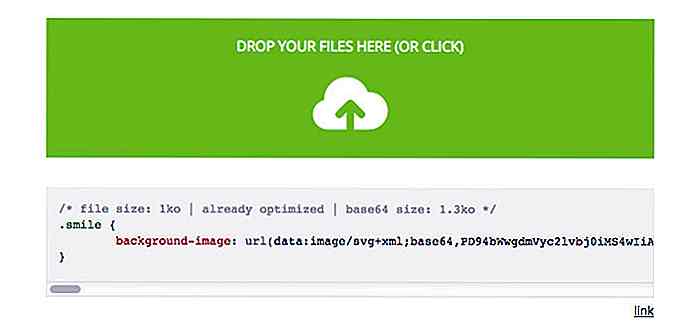
b64 b64 is een eenvoudige tool om afbeeldingen te optimaliseren en ze vervolgens in het base64-formaat om te zetten . Je kunt je SVG-afbeeldingen laten vallen (andere formaten zoals JPG en PNG werken ook) en dan de CSS met base64-achtergrondafbeelding als resultaat.
 SVGO
SVGO SVG die wordt geëxporteerd, kan onnodige informatie bevatten die kan worden verwijderd zonder het resultaat van de weergave te beïnvloeden. Als u metagegevens van bewerkers, opmerkingen of verborgen elementen wilt verwijderen, kunt u SVGO gebruiken.
U kunt SVGO via npm, $ [sudo] npm install -g svgo of de GUI-versie gebruiken die slepen en neerzetten biedt om uw SVG-optimalisatie uit te voeren.
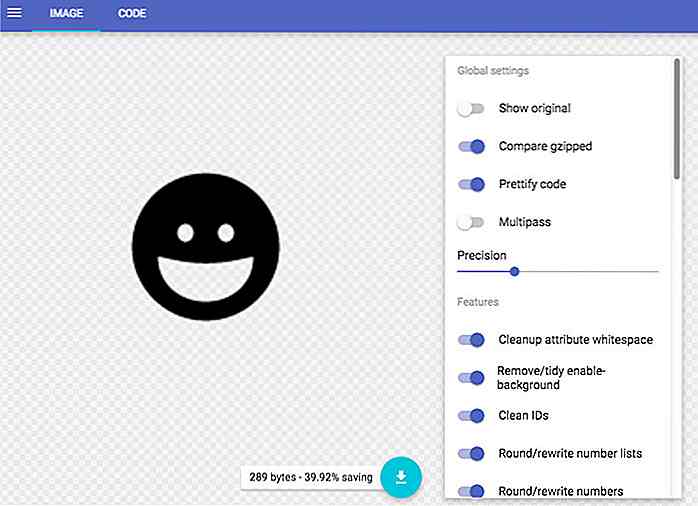
SVG OMG
SVG OMG verandert de opdrachtregel van SVGO (het vorige hulpprogramma) in een GUI-versie die intuïtiever en gebruiksvriendelijker is. Druk eenvoudig op de knoppen om elke functie in of uit te schakelen. Op het einde kun je het resultaat ook als beeldbestanden en code pakken.
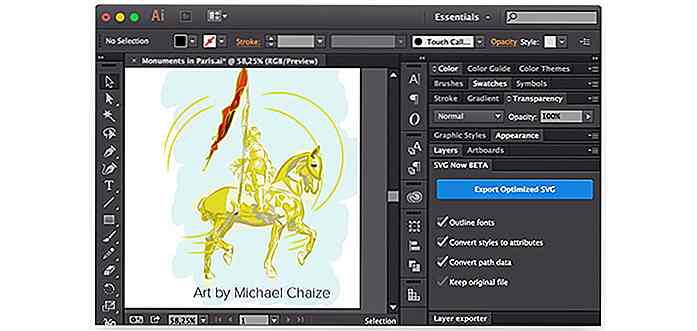
 SVG nu
SVG nu Wanneer u met Illustrator werkt, bevat de geëxporteerde SVG enige informatie die niet nodig is. Met deze tool krijgt u de geoptimaliseerde versie van uw geëxporteerde SVG rechtstreeks vanuit uw Illustrator-werkruimte. Deze tool voegt een paneel met enkele opties toe om SVG te optimaliseren. U kunt SVG Now verkrijgen via de add-ons voor Creative Cloud.
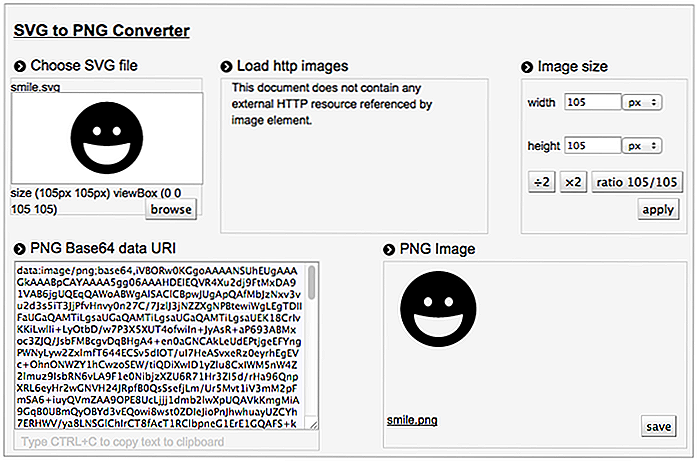
 SVG naar PNG-converter
SVG naar PNG-converter Wilt u SVG-bestanden exporteren naar PNG-formulier ? Zonder applicaties als Illustrator te openen om dit te doen? Gebruik deze SVG-naar-PNG-conversietool om afbeeldingsuitvoer in PNG-formaat te krijgen en ook PNG Base64-gegevens-URI als u die nodig hebt.
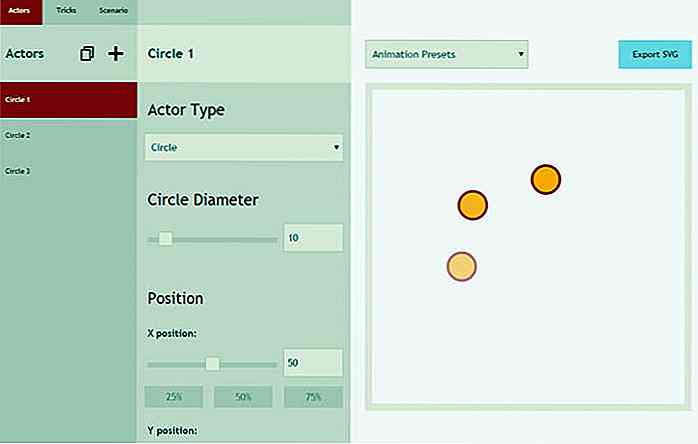
 SVG Circus
SVG Circus Als je denkt dat loader-animaties cool zijn, kun je dit nu eenvoudig maken door SVG te gebruiken met SVG Circus . Met de tools kun je je eigen loader, spinner of iets dergelijks maken met behulp van lusanimatie . Stel de 'Actor', positie, grootte, kleur en anderen in het paneel in en exporteer om de resultaten te krijgen.
 SVG Sprite
SVG Sprite SVG Sprite is een module Node.js, die een stapel SVG-bestanden optimaliseert en deze in SVG-sprite-typen plaatst, waaronder traditionele CSS-sprites voor achtergrond- en / of voorgrondafbeeldingen, SVG-stacks en meer.
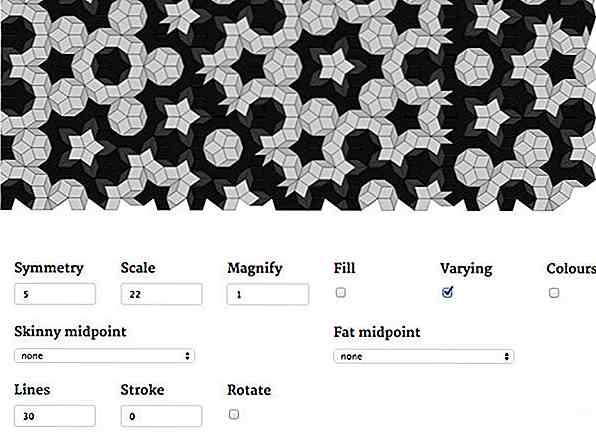
Quasi
Met quasi kun je Quasicrystal-afbeeldingen genereren zoals hieronder. Deze generator is experimenteel, maar de resultaten zijn absoluut cool. Je kunt rond spelen door de optiewaarde te wijzigen en de resultaten vervolgens downloaden met de knop 'Sla SVG op'.
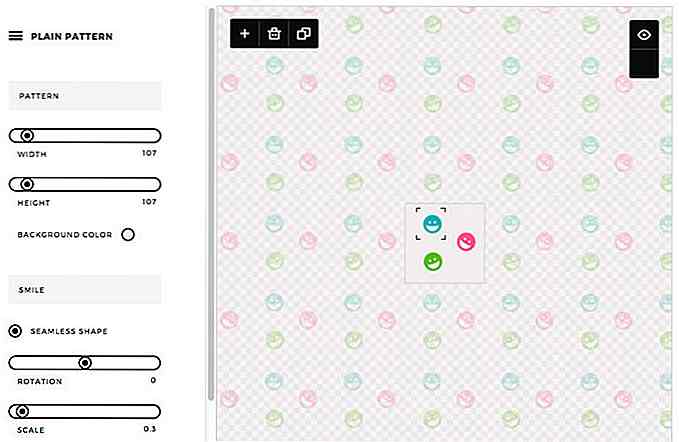
 Gewoon patroon
Gewoon patroon Patronen maken met SVG is nog nooit zo gemakkelijk of leuk geweest. Upload je afbeelding, schaal naar beneden of verander de afstand, draai en verkleint opnieuw tot je een prachtig patroon krijgt. U kunt een voorbeeld van het resultaat bekijken voordat u het downloadt.
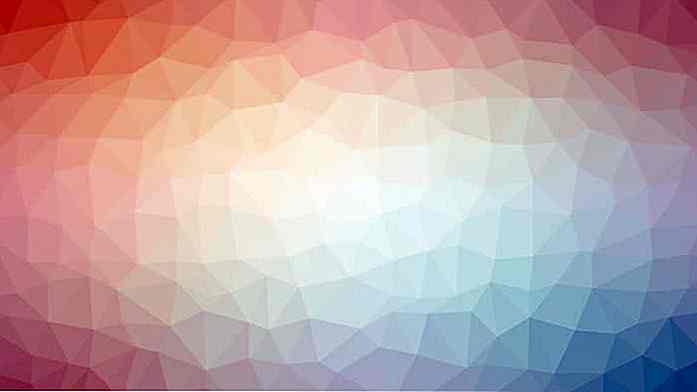
 Trianglify Generator
Trianglify Generator Maak prachtige SVG-geometrische patronen met Trianglify Generator . U kunt de kleurverwarring / -variant, granulariteitsgrootte instellen en een kleurenpalet kiezen om mee te werken. Deze tool is een GUI-versie van Trianglify.
 SVG-verloop
SVG-verloop Je weet dat je gradiënten kunt maken met CSS, maar wist je dat je hetzelfde kunt doen met SVG? De gemakkelijkste manier om een verloop op SVG te genereren, is door deze tool te gebruiken. Voer gewoon start- en stopkleur in, dan krijgt u de code voor het gegenereerde resultaat. Een fallback op CSS is ook inbegrepen.
 PSD exporteren naar SVG
PSD exporteren naar SVG Als u Photoshop als de afbeeldingseditor voor uw werk gebruikt, moet u soms uw ontwerp in de Photoshop-werkruimte converteren naar SVG, een niet-ondersteund formaat in Photoshop. Download het script naar deze tool en kopieer vervolgens naar de map Adobe Photoshop/presets/scripts .
Hernoem een vectorlaagnaam met de SVG-extensie (bijv. Layer1 word layer1.svg), en je kunt nu het script uitvoeren vanuit Bestand> Scripts> PS naar SVG .
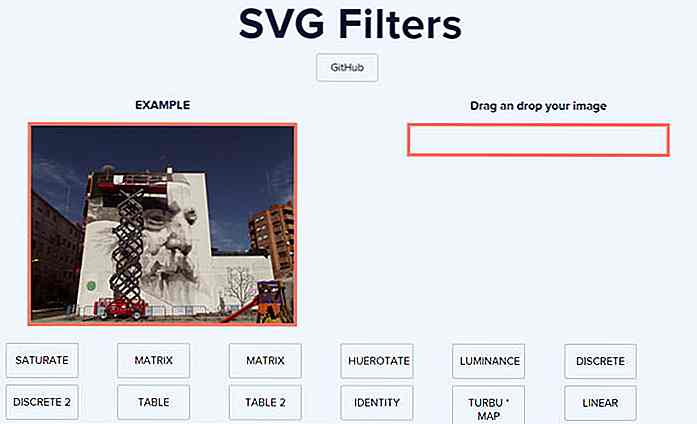
SVG-filters
Weet je dat je met SVG effecten kunt toevoegen zoals met tint, verzadiging, vervaging, overlay met lineaire kleuren en vele anderen op afbeeldingen? Hier is een tool die deze effecten visualiseert en vervolgens een fragment geeft om het eenvoudig te maken om het effect in uw project in te bedden .
 SVG Morpheous
SVG Morpheous SVG Morpheous is een JavaScript-bibliotheek waarmee u een SVG-pictogram van de ene vorm naar de andere kunt omzetten . U kunt het versnellingseffect, de duur van overgangsanimaties en ook de draairichting instellen.
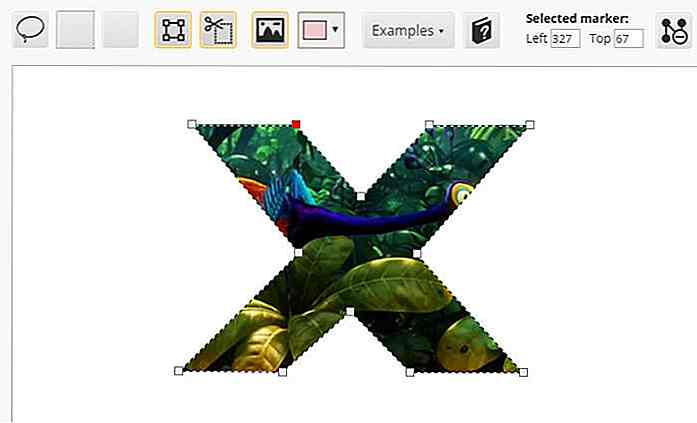
 Clippadgenerator
Clippadgenerator Met SVG kunt u met Shape op de afbeeldingsclip klikken. Dit is vrij eenvoudig als de vorm de vorm heeft van een vierkant of een cirkel. Maar wat als de vorm één is met veel punten of een veelhoekige vorm heeft ? Dat is waar je dit Clip Path Generator-gereedschap nodig hebt.
 Chartist.js
Chartist.js Chartist.js is een bibliotheek om zeer aanpasbare responsieve grafieken te maken . Het gebruikt SVG om de grafieken weer te geven, die ook kunnen worden geanimeerd met behulp van SMIL. Met deze bibliotheek kunt u lijndiagrammen, cirkeldiagrammen, staafdiagrammen en andere soorten diagrammen maken en zelfs animaties toevoegen.
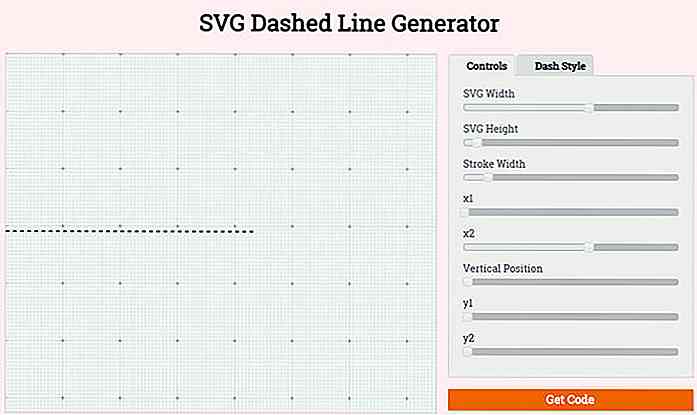
SVG stroke dash generator
Dit is een eenvoudig hulpmiddel om streeplijnen te genereren met behulp van SVG stroke-dasharray . Kies eerst een type streepje uit de lijst en pas het vervolgens aan in termen van breedte, hoogte, rotatie of kleur. Daarna kunt u de HTML-code en CSS gebruiken om deze streepjeslijn in uw project toe te passen.
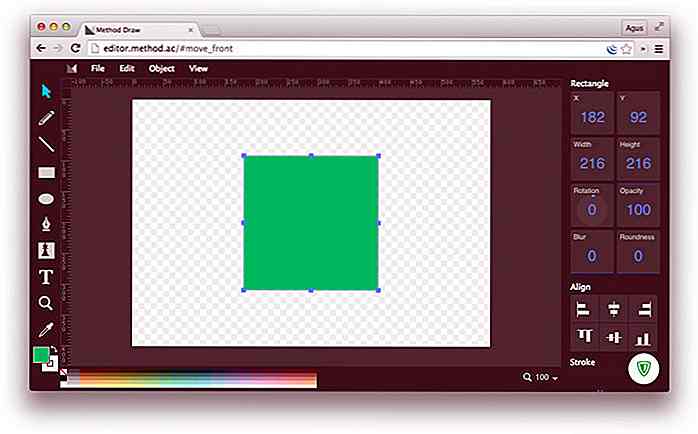
 Method Draw: een eenvoudige SVG-editor
Method Draw: een eenvoudige SVG-editor Method Draw is een webgebaseerde SVG-editor met een intuïtieve interface die wordt geleverd met gereedschappen aan beide zijden van het canvas . U kunt lijnen, vormen, invoertekst of ingebouwde vormen tekenen en vervolgens de eigenschappen van de getekende objecten bewerken. Exporteer de afbeelding in SVG-formaat (komt ook in SVG-base64-indeling) of sla direct op in PNG.
 Exporteer Flash naar geanimeerde SVG
Exporteer Flash naar geanimeerde SVG Hoewel het niet erg populair is, bestaat de kans dat sommigen van jullie het moeilijk hebben om Flash los te laten. Als dat het geval is, kunt u uw flash-animatie omzetten in SVG zodat deze compatibel blijft met nieuwere technologieën . Deze tool vormt een uitbreiding op de Flash-toepassing en kan werken op CS5, CS6 en CC.
U kunt naar SVG exporteren als het gaat om Shapes, Bitmaps-symbolen, Classic Motion Tweens, Shape-tweens (voor anderen is er betwistbaar succes).

4 manieren om bitcoins online te bezitten in 2017
De Bitcoin-infrastructuur is aanzienlijk gegroeid en het bezit van enkele Bitcoins van vandaag kan morgen behoorlijk nuttig blijken te zijn. Hierdoor bieden een aantal winkeliers kortingen voor aankopen die met deze digitale valuta zijn gedaan. Er zijn zelfs hybride financiële platforms die digitale en traditionele valuta combineren om in wezen wereldwijde bankrekeningen te creëren.A

Academic 2.0 van Microsoft is nu beschikbaar als voorbeeldformulier
Sommigen van u herinneren zich Microsoft's Academic Search, een onderzoeksproject en een academische zoekmachine die in 2012 werd stopgezet . In maart 2016 bracht Microsoft echter een bijgewerkte versie van het systeem voor academisch zoeken terug als een Bing-powered-service.Fast forward naar april 2017, het lijkt erop dat Microsoft grote plannen heeft voor deze academische zoekmachine, omdat het bedrijf Microsoft Academic 2