 nl.hideout-lastation.com
nl.hideout-lastation.com
15 nuttige webontwerp-lessen die u kunt leren via YouTube
Of je nu een professional of een newbie-ontwerper bent, door continu te leren en je vaardigheden te perfectioneren, word je een nog betere. Een ontwerper zijn, is meer dan alleen het ontwerpen van visitekaartjes en websitesjablonen, omdat je op de hoogte moet blijven van de snelgroeiende markt en moet werken aan het beheersen van je techniek.
" Perfectie is geen bestemming; het is een continue reis . "- Brian Tracy
Video is een van de beste manieren om iets te leren, omdat het een geweldige visuele methode is om meteen de behaalde resultaten te zien. Een goed uitgevoerde video-zelfstudie kan u een aantal nieuwe ideeën geven over hoe u iets kunt doen dat u niet kent of geweldige tips uit de eerste hand van professionals kunt leren, meestal gratis!
Vandaag zou ik graag je aandacht willen vestigen op 15 erg nuttige webontwerplessen die je op YouTube kunt vinden, gemaakt door andere designliefhebbers.
Hoe maak je een website in Flat Design Style door DesignModo
In deze DesignModo-zelfstudie leert u hoe u een website in Photoshop maakt met platte UI-elementen . De video is zeer gedetailleerd, dus zelfs nieuwelingen kunnen gemakkelijk een website maken met deze gids.
Maak Flat UI Design Style Website Nu met deze stapsgewijze handleiding! door 1stwebdesigner
Creëer een cool, plat portfolio-websiteontwerp met deze videohandleiding. Het laat de kijker zien hoe een site gemaakt kan worden volgens de secties, zoals header, services en footer, onder andere. U kunt ook een rastervormig portfolio-blok maken met horizontaal scrollen.
Shazam Website Re-Design Flat Platte UI Ontwerp door Aaron Linley
Deze video-zelfstudie is een versnelde versie van een herontwerp van een Shazam-website met een platte UI-ontwerp. Zeer geschikt voor diegenen die het proces graag in actie willen zien.
Photoshop-zelfstudies voor beginners - Stap voor stap Maak een plat aanmeldingsformulier van Dropcolors Studio
Als u ervoor kiest om naar de platte ontwerproute te gaan, moet u uw hele website stroomlijnen om elkaar aan te vullen. Deze stapsgewijze YouTube-handleiding biedt u de basis die nodig is voor het maken van een eenvoudig, plat aanmeldingsformulier.
CSS3 Achtergrondafbeelding op volledig scherm - Dreamweaver CS6 zelfstudie door tutvid
Deze video is een zelfstudie over het maken van een achtergrondafbeelding op volledig scherm voor uw website met behulp van CSS en CSS3. Een handige gids die u de keuze biedt uit twee technieken.
HTML5 Basics - HTML / CSS Deel 1 van 2 door Ralph Phillips
Dit is het eerste deel van twee video's over de basisprincipes van HTML. Het fungeert als een goed startpunt, omdat het u door de essentie van de HTML5-taal leidt en de programma's die u moet gebruiken.
Responsive Web Design zelfstudie en uitleg door LearnWebCode
Nog niet helemaal zeker over responsief webdesign, maar jeuk om meer te leren? Dit is een van de beste uitleg over het onderwerp en het is ook een korte handleiding over het maken van uw eigen responsieve website.
Een PSD naar HTML & CSS converteren - Deel 1/3 door JE Tuts
Als je wilt leren hoe je een Photoshop-bestand converteert naar een HTML- en CSS-indeling, dan is dit de video voor jou! De eerste in een reeks van drie video's, dit biedt details over typen afbeeldingencompressie.
Grafisch ontwerp tutorial: Webdesign, creatieve kant door Shawn Barry
Het web is gevuld met allerlei verschillende tutorials over het maken van een webpagina-opmaak. Dit is een geweldige handleiding voor iedereen, want het bevat handige tips en trucs omkaderd in een nuttige en informatieve video.
Hoe een HTML5 Single-pagina-applicatie te bouwen door Infragistics
Dit is een perfecte video die de ins en outs van Single Page Applications laat zien. Het behandelt de Web-app, Model-View-Controller, MVVM en Knockout.js.
Hoe een WordPress-website te maken - GEWELDIG! door Tyler Moore
Dit is een leuke en nuttige handleiding voor het maken van een WordPress-site met eenvoudige blogstijlen die ook 'super mobielvriendelijk' is. De belangrijkste principes en trucs van WordPress zijn hier gemarkeerd.
Maak een responsieve website met HTML5 en CSS3 van 1stwebdesigner
Met deze handleiding kunt u vanuit HTML een responsieve website maken met HTML5 / CSS3. Het is een beetje lang omdat het langer dan een uur meegaat, maar het is zeer uitgebreid .
Webontwerp (#Photoshop CS5) door CreativeStation
Deze versnelde videoles duurt slechts 3 minuten. Het is geweldig voor degenen die een korte handleiding willen over het maken van een geweldig modern website-ontwerp met een vlakke stijl en een afbeeldingschuifregelaar in de kop.
Parallax scrollen op een makkelijke manier door Kenneth von Rauch
Wat je er ook van vindt, parallax scrollen is een uniek hulpmiddel bij het bladeren door een website. Bekijk deze videohandleiding om te begrijpen hoe je dit gemakkelijk op je eigen website kunt inschakelen.
HTML Website Design Tutorials voor beginners van EdzJohnson
Hoewel deze video's in 2009 zijn gemaakt, zijn ze nog steeds nuttig voor het leren van de basisprincipes van HTML en het ontwerpen van je allereerste website. De set bevat 6 videolessen over kleuren, lettertypen, achtergronden, afbeeldingen en lay-outs, links en menubalken, en ook over hoe u uw website online kunt zetten.

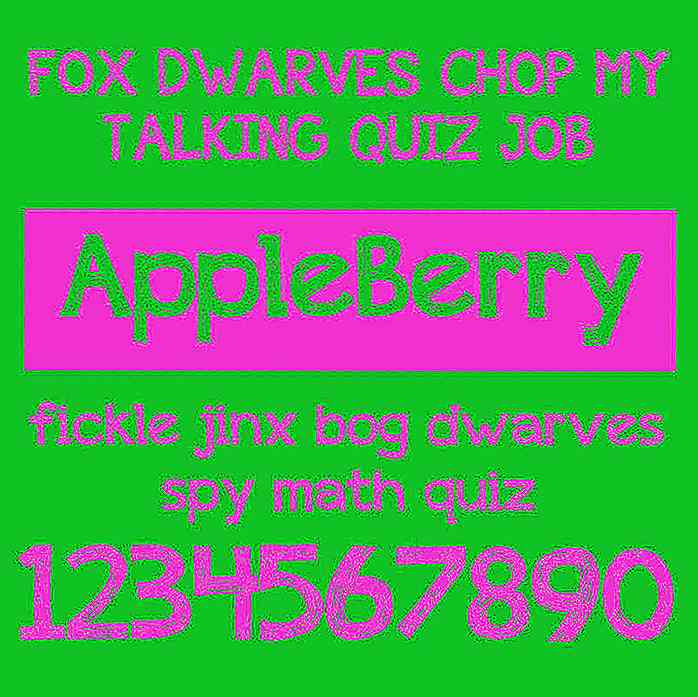
20+ Geweldige krijtlettertypen om te downloaden
Denk aan krijt en je zou het waarschijnlijk niet zien als een lettertype dat je zou willen gebruiken in webdesign. Maar je zou verbaasd kunnen zijn hoe vertederend krijt kan zijn. Alleen al het zien ervan brengt nostalgische huisstijlen terug en moet wiskundige problemen oplossen op het bord met al die ogen op je achterhoofd

33 Redenen Thuiswerken Ouders zijn moeilijker dan u denkt
Ik werk thuis samen met mijn man. Hij is een programmeur en ik, een organische webredacteur. We oefenen hands-on ouderschap met onze twee kinderen, een 6-jarige en een 7-maanden oude. Omdat mijn baan me in staat stelt om op afstand te werken, hoef ik niet vanuit een kantoor te (of te) werken. Ik kan ook geen moeder thuisblijven, want ik heb twee kinderen om te voeden



![20 dingen georganiseerd op een nette en creatieve manier [PICS]](http://hideout-lastation.com/img/tech-design-tips/525/20-things-organized-neat.jpg)