nl.hideout-lastation.com
nl.hideout-lastation.com
10 verborgen CSS3-eigenschappen die u moet weten
CSS3 heeft het ontwerpen van websites spannender gemaakt met de introductie van nieuwe eigenschappen. Hoewel je misschien de meest populaire weet, zoals de doosschaduw, grensradius en transformatie, zijn er nog veel meer eigenschappen waarvan je misschien nog nooit hebt gehoord of die je hebt geprobeerd, maar waarvan je graag weet dat het bestaat.
W3C werkt voortdurend aan nieuwe CSS-eigenschappen om het web veel beter te maken voor ontwerpers, ontwikkelaars en gebruikers. Laten we in de tussentijd eens kijken naar deze tien eigenschappen die u misschien nog niet kent, maar die u echt moet bekijken.
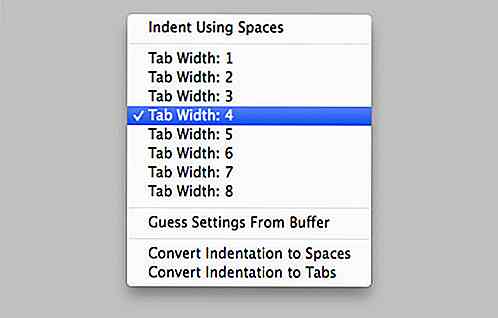
1. Tabbladgrootte
De meeste codebewerkers zijn uitgerust met het besturingselement Tabbladgrootte waarmee ontwikkelaars de codebreedte kunnen opgeven die is gemaakt met de Tab-toets. Het was pas onlangs dat we ook de inspringing van de ingesloten code op webpagina's konden aanpassen.
pre {tab-size: 2; } Merk op dat elke browser zijn eigen interpretatie kan hebben van hoe lang de tabbreedte-eenheid zou moeten zijn. We verwachten dus enkele verschillen tussen verschillende browsers. In termen van browserondersteuning werkt de eigenschap voor tabgrootte in Chrome, Opera, Firefox en Safari volgens CanIUse.
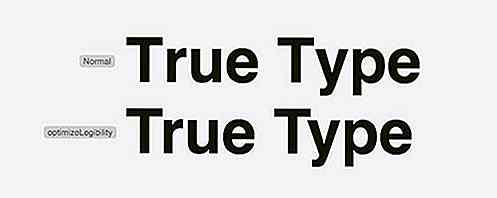
 2. Tekstweergave
2. Tekstweergave De eigenschap voor het renderen van tekst zal browsers vertellen hoe ze de tekst binnen webpagina's moeten weergeven. De tekst zal worden geoptimaliseerd voor prestaties, leesbaarheid of precisie, wat uiteindelijk de tekstkwaliteit zal bepalen. Bekijk de spatiëring van de tekst in het volgende screenshot voor een vergelijking tussen 'normale' tekst en optimizedLegibility tekst van optimizedLegibility toepasbaarheid:
 Raadpleeg Practical Typography voor meer advies over goede typografie.
Raadpleeg Practical Typography voor meer advies over goede typografie.3. Font Stretch
Sommige lettertypen bieden extra gezichten naast de normale Normaal, Vet en Cursief. Helvetica Neue of Myriad Pro wordt als voorbeeld geleverd met gezichten zoals 'Gecondenseerd', 'Ultra-gecondenseerd' en 'Half gecondenseerd'. Hier wordt een nieuwe eigenschap met de naam font-stretch geïntroduceerd; het stelt ons in staat om deze gezichten toe te passen.
 We kunnen
We kunnen font-stretch in combinatie met lettertype-eigenschappen, zoals font-style . Hier is een voorbeeld: h1 {font-style: bold; font-stretch:; } De eigenschap font-stretch werkt op dit moment alleen in Firefox en Internet Explorer 9 (en hoger).
4. Tekstoverloop
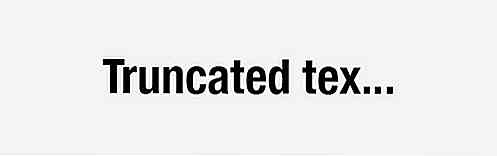
De eigenschap text-overflow specificeert de presentatie van inhoud die overloopt of wordt ingekort door de container. De standaardwaarde is ingesteld op clip die de afgekapte tekst eenvoudig verbergt. Als alternatief kunt u het als volgt instellen op ellipsis om de afgekapte tekst of inhoud met horizontale ellips weer te geven.
.content-box {text-overflow} In het geval dat je je afvraagt, horizontale ellips is de drie stippen aan het uiteinde die meestal weggelaten inhoud aangeeft.
 5. Schrijfmodus
5. Schrijfmodus Niet elke taal is geschreven van links naar rechts. Een paar talen worden in plaats daarvan geschreven van boven naar beneden, zoals Japans of van rechts naar links, zoals het Arabisch en het Hebreeuws.
 Om aan deze talen tegemoet te komen, wordt een nieuwe eigenschap met de naam
Om aan deze talen tegemoet te komen, wordt een nieuwe eigenschap met de naam writing-mode geïntroduceerd om ontwikkelaars de inhoudschrijfrichting via CSS te laten wijzigen. Dit codefragment leidt bijvoorbeeld de contentstroom van links naar rechts (ongeacht de taal). p {write-mode: rl-tb; } Als u de inhoud wilt wijzigen en van boven naar beneden wilt verplaatsen, stelt u de eigenschap in met de waarde vertical-lr :
p {schrijfmodus: verticaal-lr; } 6. Pointergebeurtenissen
Met de eigenschap pointer-events kunnen we het gedrag van elementen onder aanwijzerevents regelen, zoals slepen, zweven en klikken. Hiermee gebruikt de betreffende link niets wanneer erop wordt geklikt; de link is volledig uitgeschakeld en zal gebruikers niet eens verwijzen naar het adres dat is opgegeven in het href kenmerk.
a {pointer-events: none; } Vanwege enkele kritieke problemen wordt de pointer-events echter in de wacht gezet tot de volgende CSS-revisie, CSS4 .
7. Beeldoriëntatie
In een afbeeldingseditor zoals Photoshop kunt u de afbeeldingsoriëntatie wijzigen door de afbeelding te draaien of om te draaien. Nu kunt u met CSS3 hetzelfde doen met de afbeeldingen op webpagina's via een nieuwe eigenschap met de naam image-orientation . Hier is een voorbeeld van hoe we een afbeelding horizontaal kunnen spiegelen met deze eigenschap.
img {afbeelding-oriëntatie: flip; } U kunt ook de oorspronkelijke afbeeldingsoriëntatie behouden door de eigenschapswaarde naar from-image, zoals dat het geval is.
img {afbeelding-oriëntatie: from-image; } 8. Beeldweergave
Net als bij de eigenschap voor het text-rendering definieert afbeeldingweergave de beeldkwaliteit op webpagina's, met name wanneer het formaat van de afbeelding sterk wordt gewijzigd. Met de komst van deze eigenschap komt een aantal nieuwe waarden, en browsers hebben hun eigen specificaties in deze kwestie. De waarde van de crisp-edges, bijvoorbeeld, die het contrast behoudt en wazige randen van afbeeldingen voorkomt, wordt momenteel vertaald als -webkit-optimize-contrast in Webkit-browsers en nearest-neighbor in Internet Explorer.
img {image-rendering: crisp-edges; beeldweergave: -webkit-optimaliseren-contrast; / * Webkit * / -ms-interpolatie-modus: dichtstbijzijnde buur; / * IE * /} Het is een experimentele technologie, dus we zullen waarschijnlijk een paar wijzigingen in de implementatie zien.
9. Kolommen
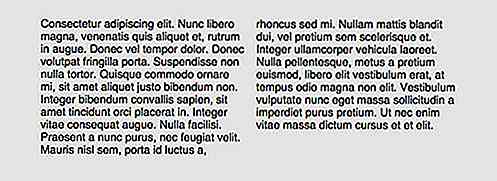
Met de eigenschap columns kunnen ontwikkelaars webcontent gemakkelijk in kolommen rangschikken. We hebben de inhoud als volgt in twee kolommen verdeeld:
.content {kolommen: 2; } In de browsers die deze eigenschap ondersteunen, zoals Chrome en Safari, zien we de inhoud zo ingedeeld.
 In combinatie met CSS Shape en een beetje creativiteit, kun je een vloeiende en aantrekkelijkere content lay-out hebben, net zoals je ziet in een modeblad op je websites.
In combinatie met CSS Shape en een beetje creativiteit, kun je een vloeiende en aantrekkelijkere content lay-out hebben, net zoals je ziet in een modeblad op je websites.10. Flex
De flex eigenschap heeft als doel om het responsieve netwerk naadloos te maken en tegelijkertijd een aantal problemen op te lossen in de huidige reguliere methode voor weblay-out, de float eigenschap.
Bovendien zal de weblay-out, door gebruik te maken van de flex-eigenschap, de volledige hoogte van de container innemen, wat nogal omslachtig was om eerder mee om te gaan (bekijk onze vorige post over deze kwestie: gelijke kolomhoogte met CSS).
Als je ervan uitgaat dat je een weblay-out wilt maken die uit drie kolommen bestaat, kun je de opmaak op deze manier laten ordenen.
Kolom 1Kolom 2Kolom 3
Bouw ze vervolgens in kolommen met behulp van de flex eigenschap, zoals zo.
#container {width: 600px; hoogte: 300 px; weergave: flex; } #container .col {flex: auto; } Met toevoegingen van decoratieve stijlen zoals lettertype en achtergrondkleur, krijgen we het volgende resultaat.


Sitedrop - een visuele manier om te delen en samen te werken via Dropbox
Er zijn geen twee manieren: Dropbox heeft de manier waarop we werken veranderd. Het was vooral geweldig voor ontwerpers, artiesten, muzikanten en andere creatievelingen, niet alleen om te pronken met het werk, maar ook om samen te werken en werk te delen met klanten, collega's en collega-kunstenaars

8 Praktische tips om uw cloudgegevens te beveiligen
U hoeft niet langer uw thumbdrives of draagbare harde schijven mee te nemen waar u ook bent, want op de cloud gebaseerde opslagservices zijn er om te blijven . Van Google Drive tot Dropbox, deze cloudoplossingen slaan uw gegevens online op en bieden u het gemak van toegang tot deze op elke plaats en tijd waar een internetverbinding beschikbaar is