nl.hideout-lastation.com
nl.hideout-lastation.com
YAMM3 - Bouw Megamenu voor Bootstrap 3
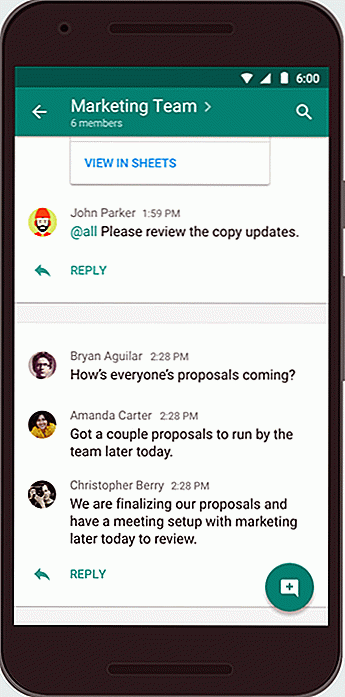
Er zijn veel voordelen voor gebruik in het gebruik van megamenu op een webpagina. Met megamenu kunt u de volledige controle over uw menu krijgen . Bijna alle webelementen kunnen daar worden toegewezen. Sommige geweldige bedrijven hebben zelfs megamenu op hun website toegepast. Amazon en Mashable bijvoorbeeld. Amazon heeft een afbeeldingsachtergrond in zijn menu en Mashable gebruikt afbeeldingsminiaturen voor een aantrekkelijker menu.
Als je met Bootstrap hebt gewerkt, kun je nu een megamenu maken in een oogwenk met deze gloednieuwe bibliotheek genaamd Yamm van Geedmo.
Yamm3 ( Yet Another Megamenu ) is een CSS-bibliotheek waarmee je eenvoudig een megamenu in Bootstrap 3 kunt bouwen . De megamenu werkt voor zowel responsieve als vaste lay-outs . Het behandelt bijna alle bootstrap-elementen die in de navigatiebalk moeten worden opgenomen, zoals afbeelding, accordeon, lijst, raster, tabel, vorm, enzovoort.
Basisgids
Yamm3 maakt gebruik van lichte en zuivere CSS. Om met Yamm3 aan de slag te gaan, hoeft u alleen de benodigde Yamm3-klasse op te nemen in uw standaard HTML-markup voor navigatie .
Voordat u met Yamm3 gaat werken, moet u de Yamm3- en Bootstrap-stylesheetbibliotheek als volgt in de kopsectie opnemen :
... ...
En vergeet niet om ook de jQuery- en Bootstrap-bibliotheek in uw project op te nemen, hetzij in het hoofdgedeelte of het hoofdgedeelte, zoals:
... ...
Houd er rekening mee dat we hier Bootstrap 3 gebruiken en dat de vereiste minimum jQuery-versie versie 1.9.0+ is . Als u nog steeds de vorige Bootstrap-versie gebruikt, raden we u aan de handleiding van de vorige Yamm-versie te volgen.
HTML-markup
Als u in het basisgebruik Yamm3 wilt gebruiken, voegt u eerst de .yamm klasse toe boven aan de opmaak van de navbar. Vervolgens kunt u uw menu-opmaak toevoegen aan de .dropdown-menu . Het volgende is een eenvoudig voorbeeld.
Zoals je daar kunt zien, kun je ook .yamm-content als een optie om inhoud in te .yamm-content met opvulling.
Laten we bijvoorbeeld proberen een accordeonmenu toe te voegen in onze markup-navigatiebalk. Vervang het menu Uw menu geeft hier commentaar met de volgende code.
Dit is inklapbaar menu.Dit is inklapbaar menu.
Door de accordion id te bellen en een panel-group klasse voor groeperen te gebruiken, kun je een accordeon maken in de navigatiebalk. En zo zal ons menu er uitzien als de onderstaande screenshot:

Er zijn tal van andere componenten die u kunt toevoegen aan de navigatiebalk. Zelf exploratie van andere componenten die u kunt implementeren, kan worden gedaan als u het volledige archief van Yamm3 downloadt en het index.html-bestand opent met uw favoriete codebewerker.
Javascript
Er is een extra javascript-code gebruikt voor de preventie van een onverwacht gesloten menu in sommige componenten zoals accordeon, formulieren, enz. Voeg gewoon de volgende code toe aan uw hoofd- of lichaamsectie:
Conclusie
Yamm3 is een ander geweldig product van derden om de ontwikkeling van je Twitter Bootstrap te verbeteren bij het bouwen van een aantrekkelijke navigatiebalk. U hoeft slechts een beetje moeite te doen met het verkennen van alle implementatiecomponenten, omdat het documentatieondersteuning mist voor het maken van verschillende componentenmenu's .
Deel uw mening met ons in de opmerkingen hieronder.

30 Handige reguliere expressiegereedschappen en bronnen
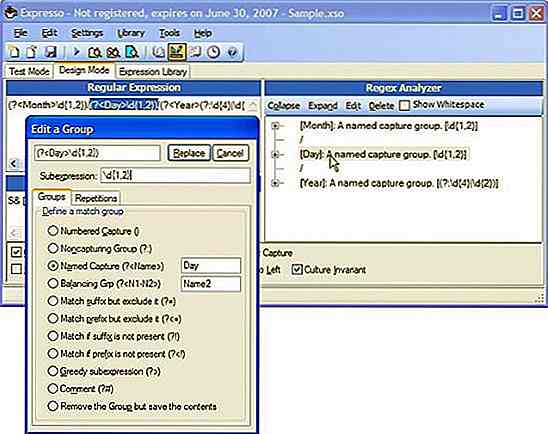
Reguliere expressie, of vaak bekend als regex, is een patroon dat bestaat uit regels die worden gebruikt om een bepaalde reeks tekenreeksen te evenaren. Ze zijn buitengewoon krachtig en u zult ze nodig hebben in de meeste programmeertalen die u tegenkomt, vooral wanneer u de context voor verdere acties moet scannen en matchen.Hie

Samenwerkingen: Het hoe en waarom van het werken met andere ontwerpers
Ach, samenwerkingen. Ze kunnen een zegen zijn of een vloek, en soms beide tegelijk. Werken met een andere ontwerper aan een project kan je uitdagen op manieren die je nooit voor mogelijk had gehouden ... en het kan je ook zo gek maken dat je je afvraagt of het de moeite waard was in de eerste plaats.Van