nl.hideout-lastation.com
nl.hideout-lastation.com
Wat is nieuw in jQuery 3 - 10 coolste functies
jQuery 3.0, de nieuwe grote release van jQuery werd eindelijk uitgebracht. De webontwikkelaarsgemeenschap wachtte op deze belangrijke stap sinds oktober 2014, toen het jQuery-team begon te werken aan de nieuwe hoofdversie tot juni 2016, toen de definitieve release uitkwam.
De release-opmerking belooft een slanker en sneller jQuery, met achterwaartse compatibiliteit in het achterhoofd. In dit bericht bekijken we enkele van de nieuwe functies van jQuery 3.0 om u een overzicht te geven van hoe het JavaScript-landschap wordt gewijzigd.
Waar te beginnen
Als je jQuery 3.0 wilt downloaden om zelf te experimenteren, ga je naar de downloadpagina. Het is ook de moeite waard om de Upgrade-gids of de broncode te bekijken.
Als u wilt testen hoe uw bestaande project met jQuery 3.0 werkt, kunt u een poging wagen om de jQuery Migrate-plug-in te gebruiken die compatibiliteitsproblemen in uw code identificeert. U kunt ook een kijkje nemen in toekomstige mijlpalen.
Dit artikel dekt niet alle nieuwe functies van jQuery 3.0, alleen de interessantere: betere codekwaliteit, integratie van nieuwe ECMAScript 6-functies, een nieuwe API voor animaties, een nieuwe methode voor het ontsnappen van tekenreeksen, verhoogde SVG-ondersteuning, verbeterde async callbacks, betere compatibiliteit met responsieve sites en verhoogde beveiliging.
1. Oude IE-oplossingen zijn verwijderd
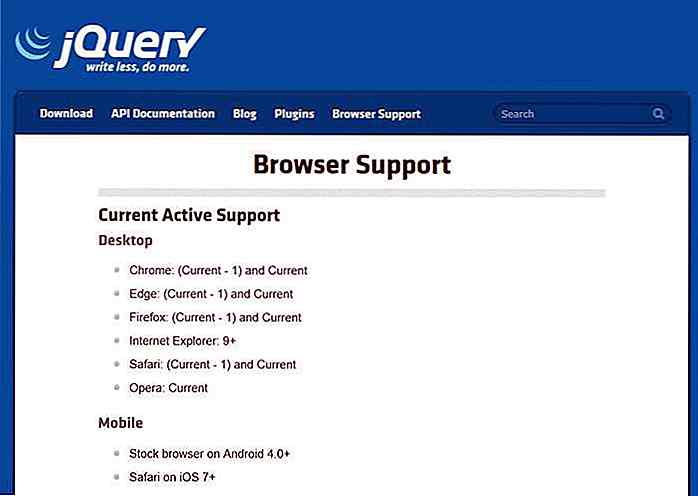
Een van de hoofddoelen van de nieuwe grote release was om het sneller en slanker te maken, daarom zijn de oude hacks en tijdelijke oplossingen met betrekking tot IE9- verwijderd . Dit betekent dat als je IE6-8 wilt of nodig hebt, je de nieuwste 1.12 release moet blijven gebruiken, omdat zelfs de 2.x serie geen volledige ondersteuning biedt voor oudere Internet Explorer (IE9-). Bekijk de opmerkingen over browserondersteuning in de documenten.
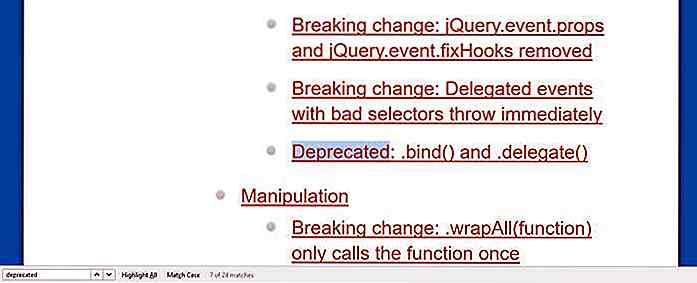
 Let op: er zijn ook veel verouderde functies in jQuery 3. Een grote tekortkoming van de Upgradehandleiding is dat de verouderde functies - vanaf juni 2016 - niet gegroepeerd zijn, dus als je erin geïnteresseerd bent, moet je kijken ze op met de zoekfunctie van uw browser (Ctrl + F).
Let op: er zijn ook veel verouderde functies in jQuery 3. Een grote tekortkoming van de Upgradehandleiding is dat de verouderde functies - vanaf juni 2016 - niet gegroepeerd zijn, dus als je erin geïnteresseerd bent, moet je kijken ze op met de zoekfunctie van uw browser (Ctrl + F). 2. jQuery 3.0 werkt in Strict-modus
2. jQuery 3.0 werkt in Strict-modus Omdat de meeste browsers die door jQuery 3 worden ondersteund, de strikte modus ondersteunen, is de nieuwe hoofdversie gebouwd met deze richtlijn in gedachten.
Hoewel jQuery 3 in strikte modus is geschreven, is het belangrijk om te weten dat uw code niet in de strikte modus hoeft te worden uitgevoerd, dus u hoeft uw bestaande jQuery-code niet te herschrijven als u naar jQuery 3 wilt migreren. Strict & non -strenge modus JavaScript kan gelukkig naast elkaar bestaan .
Er is één uitzondering: sommige versies van ASP.NET die - vanwege de strenge modus - niet compatibel zijn met jQuery 3 . Als u betrokken bent bij ASP.NET, kunt u de details hier in de documenten bekijken.
3. Voor ... van Loops is geïntroduceerd
jQuery 3 ondersteunt de voor ... of statement, een nieuw soort for lus, geïntroduceerd in ECMAScript 6. Het biedt een meer eenvoudige manier om iterabele objecten, zoals arrays, kaarten en sets, te omzeilen .
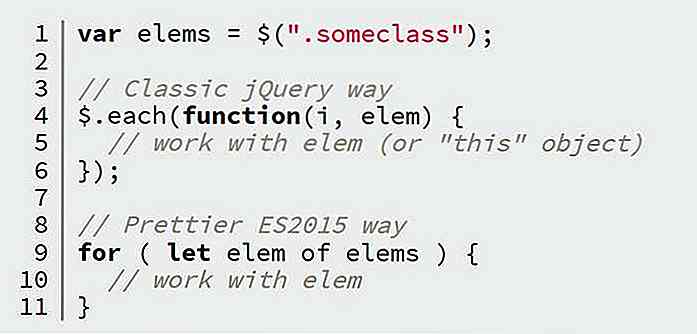
In jQuery kan de lus for...of de vorige $.each(...) vervangen en het gemakkelijker maken om door de elementen van een jQuery-verzameling te $.each(...) .
 Merk op dat de
Merk op dat de for...of lus alleen werkt in een omgeving die ECMAScript 6 ondersteunt, of als u een JavaScript-compiler zoals Babel gebruikt.4. Animaties Heb je een nieuwe API?
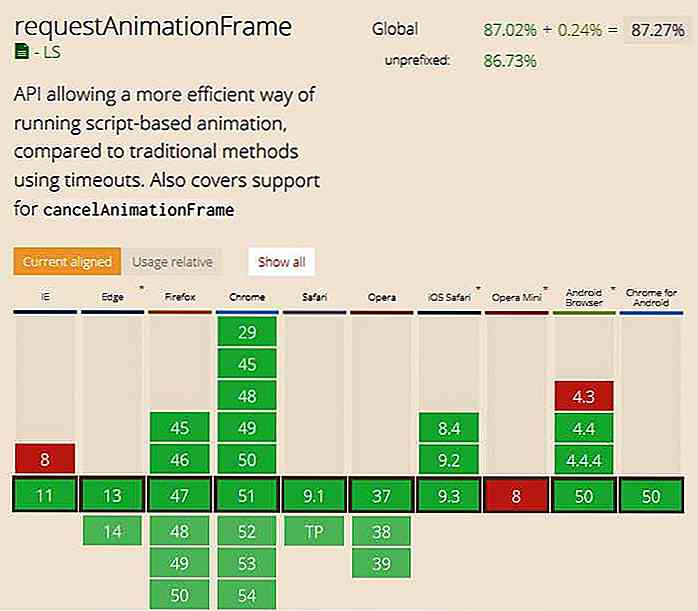
jQuery 3 gebruikt de requestAnimationFrame () API voor het uitvoeren van animaties, waardoor animaties vloeiender en sneller verlopen . De nieuwe API wordt alleen gebruikt in browsers die dit ondersteunen; voor oudere browsers (ie IE9) gebruikt jQuery zijn vorige API als terugvalmethode om animaties weer te geven.
RequestAnimationFrame is al een tijdje uit, als je geïnteresseerd bent in wat het weet of waarom je het zou moeten gebruiken, heeft CSS Tricks er een goed bericht over.
 5. Nieuwe methode voor het ontsnappen van strings met een speciale betekenis
5. Nieuwe methode voor het ontsnappen van strings met een speciale betekenis Met de nieuwe methode jQuery.escapeSelector() kunt u aan tekenreeksen of tekens ontsnappen die iets anders in CSS betekenen om het in een jQuery-selector te kunnen gebruiken ; zonder te ontsnappen aan de JavaScript-interpreter kan het niet goed begrijpen.
De documentatie helpt ons deze methode beter te begrijpen met het volgende voorbeeld:
" Bijvoorbeeld, als een element op de pagina een id van " abc.def " heeft, kan het niet worden geselecteerd met $( "#abc.def" ) omdat de selector wordt geparseerd als" een element met id 'abc' dat ook een klasse 'def' . Het kan echter worden geselecteerd met $( "#" + $.escapeSelector( "abc.def" ) ) . "
Ik weet niet zeker hoe vaak een dergelijk geval plaatsvindt, maar als je een probleem als dit tegenkomt, heb je nu een eenvoudige manier om het snel op te lossen.
6. Klasse manipulatie methoden Ondersteuning SVG
Helaas ondersteunt jQuery 3 SVG nog steeds niet volledig, maar de jQuery-methoden die CSS-klassenamen manipuleren, zoals .addClass() en .hasClass(), kunnen nu ook worden gebruikt om SVG-documenten te targeten . Dit betekent dat je de klassen met jQuery in Scalable Vector Graphics kunt aanpassen (toevoegen, verwijderen, schakelen), en de klassen kunt stijlen met CSS.
7. Uitgestelde objecten zijn nu compatibel met JS-beloften
JavaScript-beloften - objecten die worden gebruikt voor asynchrone berekeningen - zijn gestandaardiseerd in ECMAScript 6; hun gedrag en functies zijn gespecificeerd in de Promises / A + -standaarden.
In jQuery 3 zijn Deferred objects compatibel gemaakt met de nieuwe Promises / A + -standaarden. Uitstel is een ketenbaar object dat het mogelijk maakt callback-wachtrijen te maken .
De nieuwe functie verandert hoe asynchrone callback-functies worden uitgevoerd ; Met beloften kunnen ontwikkelaars asynchrone code schrijven die dichter bij de logica staat dan synchrone code.
Zie codevoorbeelden van de Upgradehandleiding of bekijk deze geweldige Scotch.io-zelfstudie over de basisprincipes van JavaScript-beloften.
8. jQuery.when () Interpreteert meerdere argumenten anders
De methode $.when() biedt een manier om callback-functies uit te voeren . Het is onderdeel van jQuery sinds versie 1.5. Het is een flexibele methode; het werkt ook met nul argumenten en het kan ook een of meer objecten als argumenten accepteren.
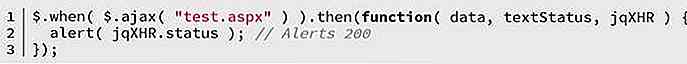
jQuery 3 wijzigt de manier waarop argumenten van $.when() worden geïnterpreteerd als ze de $.then() -methode bevatten waarmee je extra callbacks als argumenten aan de methode $.then() kunt doorgeven.
 Als u in jQuery 3 een invoerargument met de
Als u in jQuery 3 een invoerargument met de then() -methode toevoegt aan $.when(), zal het argument worden geïnterpreteerd als een belofte-compatibel "te gebruiken" .Dit betekent dat de $.when methode in staat zal zijn om een boarder bereik van inputs te accepteren, zoals native ES6 Promises en Bluebird Promises, die het mogelijk maken om meer geavanceerde asynchrone callbacks te schrijven.
9. Nieuwe Logica tonen / verbergen
Om de compatibiliteit met responsief ontwerp te verbeteren, is de code met betrekking tot het weergeven en verbergen van elementen bijgewerkt in jQuery 3.
Vanaf nu zullen de .show(), .hide() en .toggle() zich richten op inline stijlen, in plaats van op computergestuurde stijlen, op deze manier zullen ze wijzigingen in het stijlblad beter respecteren .
De nieuwe code respecteert de display van stijlbladen wanneer dit mogelijk is, wat betekent dat CSS-regels dynamisch kunnen veranderen bij gebeurtenissen zoals heroriëntatie van het apparaat en het wijzigen van het venster.
De documentatie stelt dat het belangrijkste resultaat is:
"Als gevolg hiervan worden verbroken elementen niet langer als verborgen beschouwd tenzij ze een inline- display: none; en daarom zal. .toggle() niet langer onderscheid maken tussen de verbonden elementen en jQuery 3.0."
Als je de resultaten van de nieuwe show / hide-logica beter wilt begrijpen, is hier een interessante Github-discussie over.
jQuery-ontwikkelaars hebben ook een Google Docs-tabel gepubliceerd over hoe het nieuwe gedrag in verschillende gebruikssituaties werkt .
10. Extra bescherming tegen XSS-aanvallen
jQuery 3 heeft een extra beveiligingslaag toegevoegd tegen Cross-Site Scripting (XSS) -aanvallen door ontwikkelaars te vragen dataType: "script" in de opties van de $.ajax() en $.ajax() .
Met andere woorden, als u interdomein-scriptverzoeken wilt uitvoeren, moet u dit aangeven in de instellingen van deze methoden.
 Volgens de documenten is de nieuwe vereiste handig wanneer een "externe site inhoud zonder scripts levert maar later besluit een script met kwaadaardige bedoelingen te serveren ". De wijziging heeft geen invloed op de methode
Volgens de documenten is de nieuwe vereiste handig wanneer een "externe site inhoud zonder scripts levert maar later besluit een script met kwaadaardige bedoelingen te serveren ". De wijziging heeft geen invloed op de methode $.getScript(), omdat de optie dataType: "script" expliciet wordt ingesteld.
Freebie-release: Vintage Radio Vector-pictogrammen
Om onze dank en dank aan onze lezers en de gemeenschap in het algemeen voort te zetten, zijn we blij met het vrijgeven van een zeer nuttige freebie - Vintage Radio Icons . Deze GUI-elementen zijn er in vectorvormen, wat betekent dat u de elementen gemakkelijk kunt herschalen zonder kwaliteitsverlies
![Top 5 gratis schermopnamesoftware voor Windows [herzien]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)
Top 5 gratis schermopnamesoftware voor Windows [herzien]
Schermrecorders zijn handige hulpmiddelen die worden gebruikt om het computerscherm op te nemen, dwz de lopende activiteiten op het scherm vast te leggen. Met deze kunt u het scherm net zo gemakkelijk opnemen als wanneer u screenshots zou maken op uw computer of de beste momenten van het leven zou opnemen met een camera