nl.hideout-lastation.com
nl.hideout-lastation.com
Welke Facebook Image Recognition-technologie weet over uw foto's
Veel Facebook-gebruikers zijn zich waarschijnlijk bewust van het feit dat de sociale netwerkdienst een vorm van beeldherkenningstechnologie onder de motorkap heeft. Dit is tenslotte de manier waarop Facebook de juiste vrienden kan voorstellen om uw foto's mee te taggen .
Als je vrienden naast elkaar opslaat, wist je dat de beeldherkenningstechnologie van Facebook hen ook helpt om je foto's met specifieke parameters te taggen? Als u zelf naar die tags wilt kijken, kunt u hier als volgt naar kijken.
- Open een vergrote versie van een foto op de Facebook-website.
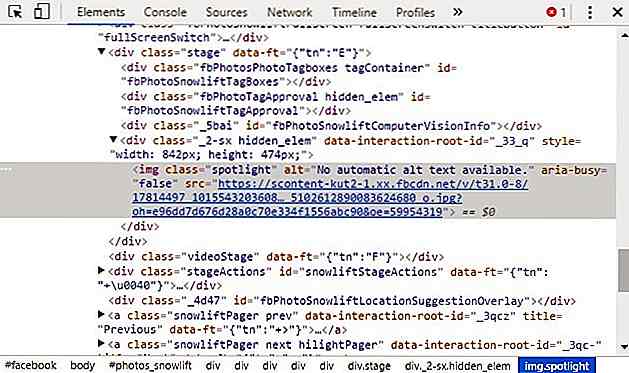
- Als u Google Chrome gebruikt, klikt u met de rechtermuisknop op de afbeelding en selecteert u Inspecteren . Als u in andere browsers werkt, opent u de ontwikkelaarstools van de browser.
- Zoek naar het "alt-attribuut van de afbeeldingstag" in de ontwikkelaarstools .
Als je eenmaal het alt-kenmerk van de afbeelding hebt gevonden, kun je alle tags zien die aan de afbeelding zijn gekoppeld voorbij de zinsnede "Afbeelding kan inhoud" .

Voor het grootste deel zijn de tags die aan de foto's zijn gekoppeld tamelijk accuraat. Dat gezegd hebbende, lijkt het beeldherkenningssysteem niet goed te werken met foto's die geen foto's zijn, zoals foto's en schermafbeeldingen.
In deze gevallen bestaat de kans dat u dit ziet in plaats van afbeeldingslabels.
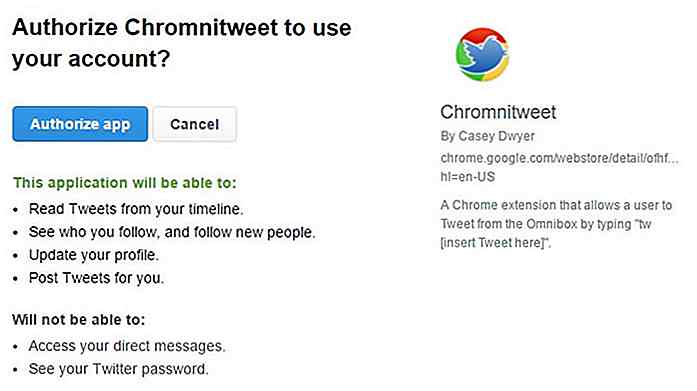
 Voor diegenen onder u die willen dat deze tags beter zichtbaar zijn, heeft Chrome een handige extensie waarmee de tags kunnen worden gepakt en zichtbaar worden gemaakt op de foto's zelf.
Voor diegenen onder u die willen dat deze tags beter zichtbaar zijn, heeft Chrome een handige extensie waarmee de tags kunnen worden gepakt en zichtbaar worden gemaakt op de foto's zelf.

Webontwikkeling: de 10 coderingsantipatterns die u moet vermijden
Het ontwerpen van de architectuur van een website of een applicatie, of het opzetten van een effectieve codeerworkflow zorgt ervoor dat we vaak met terugkerende problemen omgaan. We hoeven deze problemen met het ontwerpen van software niet per se op te lossen, omdat oplossingen op architectonisch niveau op dezelfde manier kunnen worden hergebruikt als codefragmenten op microniveau

CSS Shorthand vs. Longhand - Wanneer te gebruiken Welke
Shorthand en Longhand - de ene is bondig en de ander precies. Eén kwam voort uit de behoefte aan beknoptheid, terwijl de ander standvastig blijft om duidelijkheid te bewaren. Hoe dan ook, ze hebben hun doelen, voor- en nadelen, om zo te zeggen.Dit bericht zal enig licht werpen op zowel CSS-steno-notaties als op lange-notaties, terwijl het afloopt welke het beste is om te gebruiken voor welke situatie .