nl.hideout-lastation.com
nl.hideout-lastation.com
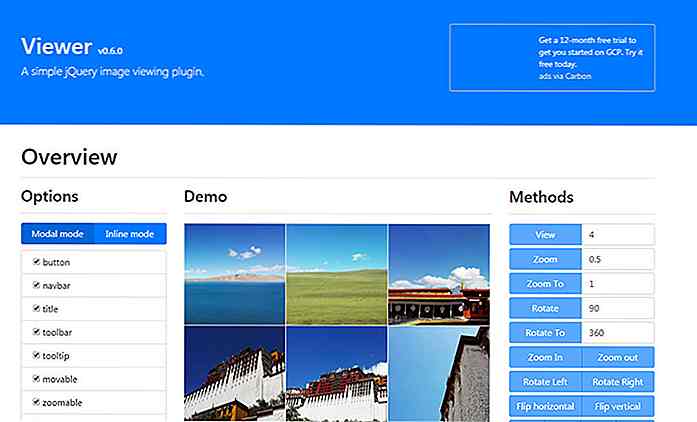
Viewer - Eenvoudige zoominvoegtoepassing voor vanille JS en jQuery
U kunt snel zoeken en tientallen bibliotheken zoeken voor afbeeldingen met lichtbakjes, diavoorstellingen, galerijen, noem maar op.
Een van de nieuwste bibliotheken die mijn aandacht trok, is Viewer. Momenteel in versie 0.6 is het nog steeds een project in ontwikkeling, maar het ontwerp en de functies van deze beeldplug- ins zijn beide fenomenaal.
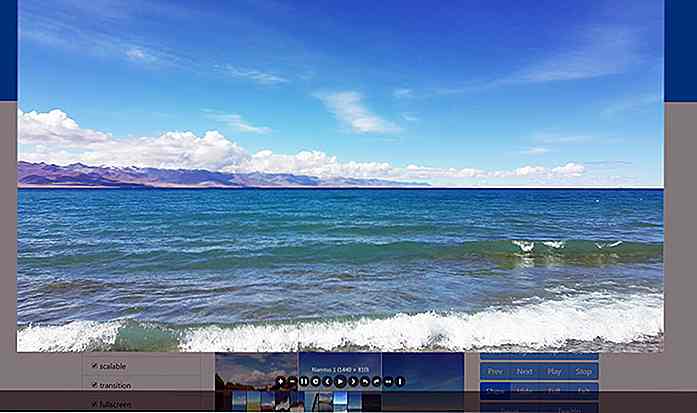
Vanaf de startpagina vindt u een live demo met verschillende afbeeldingsstijlen. U kunt ervoor kiezen om uw eigen galerij in te stellen op verschillende functies, zoals direct zoomen met één afbeelding of een lange diavoorstelling met veel afbeeldingen.
Dit komt ook met een "inline-modus" die de beeldviewer aan een element op de pagina koppelt. Dus wanneer de gebruiker op een miniatuur klikt, zoomt hij in op dat beeld in dat element in plaats van op de hele pagina.
 U vindt knoppen voor vrijwel alles: rotaties, extra bijschriften en volledig 1: 1 zoomen om een duidelijk beeld te krijgen van foto's in hoge resolutie.
U vindt knoppen voor vrijwel alles: rotaties, extra bijschriften en volledig 1: 1 zoomen om een duidelijk beeld te krijgen van foto's in hoge resolutie.Met een paar JS-opties bepaalt u hoe het Viewer-script zou moeten werken . Wilt u bezoekers niet laten inzoomen op afbeeldingen? Geen probleem.
U kunt ook de diavoorstellingsfunctie uitschakelen of gewoon de volgende / vorige knoppen in de gebruikersinterface uitschakelen. Hetzelfde geldt voor de miniatuurfoto's die worden weergegeven wanneer de diavoorstelling volledig zichtbaar is.
 Merk ook op dat dit script een niet-jQuery-versie heeft als u vanille JS verkiest. Beide plug-ins werken op dezelfde manier en beide zijn in actieve ontwikkeling. Alles wat u nodig hebt om deze interface aan te passen, vindt u op de hoofdpagina van GitHub.
Merk ook op dat dit script een niet-jQuery-versie heeft als u vanille JS verkiest. Beide plug-ins werken op dezelfde manier en beide zijn in actieve ontwikkeling. Alles wat u nodig hebt om deze interface aan te passen, vindt u op de hoofdpagina van GitHub.Als je groot bent in het coderen van je eigen gebruikersinterfaces, dan is Viewer een erg gave plug-in. Het biedt zoveel controle over het gedrag van elke diavoorstelling dat je dit kunt omvormen tot vrijwel alles wat je maar wilt.
Webontwikkelaars zullen een velddag hebben met alle opties in dit gratis image-script.

15 essentiële twitch-tips en -trucs die u moet weten
Twitch is een van de populaire platforms voor het bekijken van live video's. Hoewel het begon als een game-streaming service, biedt het nu alles, van herhalingen van klassieke shows tot uitzendingen van artiesten, gamers en wie niet.Twitch is gebouwd om zowel streamers als kijkers een geweldige ervaring te bieden en biedt veel functies om er maar een paar te missen

Materialise - A Material Design CSS Framework
Het materiaalontwerp van Google is bedoeld om goed te werken op internet en ook op mobiele apps. Het wordt steeds populairder bij ontwikkelaars en als je het ook wilt adopteren, zijn er veel manieren om Material Design op je site te implementeren. U kunt Polymer of Angular gebruiken, of u kunt Materialize gebruiken