nl.hideout-lastation.com
nl.hideout-lastation.com
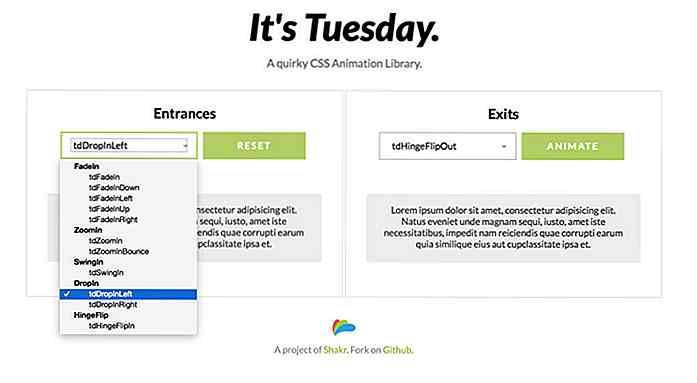
Tuesday.css is nu de populairste animatiekiosk
Inmiddels zou u al vertrouwd moeten zijn met Animate.css als de primaire animatiebibliotheek bij webontwerpers.
Maar er is een nieuw jochie genaamd dinsdag en het neemt webanimatie met geweld .
Deze nieuwe bibliotheek is niet heel anders qua indeling of implementatie. Maar dinsdag wordt geleverd met een handvol nieuwe CSS-animaties die je nergens anders kunt vinden .
Deze nieuwe effecten zijn veel subtieler van aard, zodat ze mooi opgaan in een pagina . Hier is een kleine lijst met de effecten waaruit je kunt kiezen:
- Vervagen en uitbreiden
- Vervagen en krimpen
- Stempelen en stuiteren
- Gebogen schommel
- Kom binnen van links / rechts
- Squash / stretch
- Scharnier
Als je deze lijst op de demopagina doorloopt, merk je dat alle effecten één ding gemeen hebben: natuurkunde .
Ze voelen allemaal heel realistisch aan bij de basis van de natuurkunde, en ze lijken zich te houden aan de wetten van de zwaartekracht . Geen van deze animaties is over-the-top of vreemd. Ze zijn subtiel maar toch merkbaar en nog belangrijker, ze zijn geloofwaardig .
 Ik denk dat dinsdag een van de beste moderne CSS-animatiebibliotheken is omdat het een realistisch beeld geeft van webanimatie .
Ik denk dat dinsdag een van de beste moderne CSS-animatiebibliotheken is omdat het een realistisch beeld geeft van webanimatie .We moeten geen gekke interface-effecten ontwerpen die eruit springen als een pijnlijke duim. Subtletie is altijd de naam van het spel omdat het een gevoel van interactiviteit creëert vanuit elke gebruikersinvoer, of het nu een klik of een scroll is.
Het probleem was altijd om deze animaties helemaal opnieuw te schrijven en ervoor te zorgen dat ze er goed uitzagen. Maar nu met dinsdag kunnen je zorgen de deur uit.
Download gewoon een kopie van GitHub en voeg het .css bestand toe aan uw pagina . U kunt de CDN-versie zelfs rechtstreeks vanuit GitHub gebruiken als u niets lokaal wilt downloaden.
Zodra dit aan uw webpagina is toegevoegd, voegt u de .animate klasse toe, samen met alle eigen klassen die worden vermeld in de GitHub-repo. Uw code kan er ongeveer zo uitzien:
Het is dinsdag.
Bekijk de volledige documentatie voor een lijst met alle in / uit animatieklassen .
Als u met JavaScript werkt, kunt u deze klassen ook dynamisch toevoegen aan klik- / zweefgebeurtenissen. Op deze manier kunt u de animatieklasse alleen toevoegen wanneer een gebruiker op een knop klikt, die lijkt te animeren bij klikken.
Er is zoveel dat je kunt doen met dinsdag, en het is echt de nieuwe Animate.css voor pragmatische UI-animaties.
Neem een kijkje op de demopagina om het live in actie te zien, en u kunt meer informatie lezen door hun "in the making" -post te lezen die vertelt hoe het Shakr-team dinsdag creëerde.

50 Father Daughter-foto's die je hart zullen smelten
Er zijn talloze soorten fotografie met een hoge mate van ordening - verlichting, achtergrond, rekwisieten, zoals conceptuele fotografie of georganiseerde fotografie. Er is echter een soort fotografie die plotselinge emoties en puurheid van relaties vastlegt, zoals de schoonheid van foto's van vader-dochter

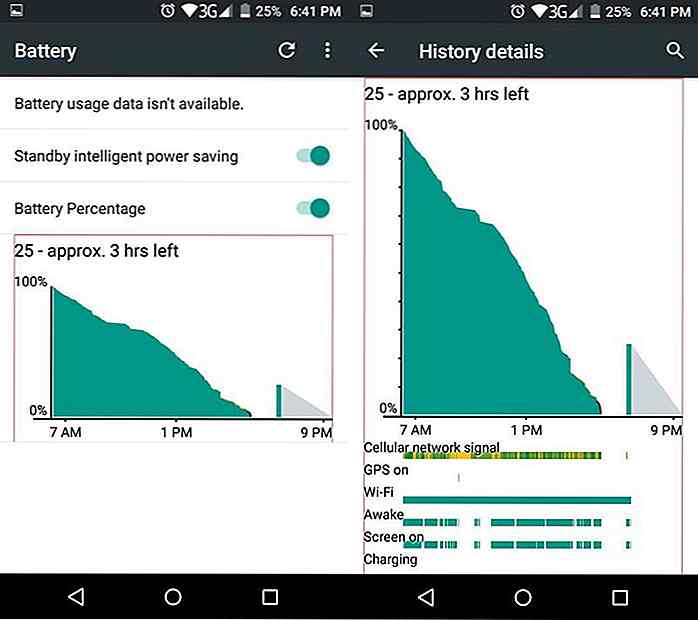
Hoe te leven via een stervende batterij op Android
Een korte levensduur van de batterij is een van de grootste nadelen van Android-telefoons, en er zijn momenten waarop je misschien geen toegang hebt tot een oplaadpunt wanneer dit gevreesde moment komt. In een dergelijke situatie weten we enkele handige manieren om het batterijgebruik te verminderen en uw telefoon enige tijd te laten overleven op een lege batterij