 nl.hideout-lastation.com
nl.hideout-lastation.com
Tik op Evenementemulatie met Chrome
Touchscreen met multi-touch-functies hebben een revolutie teweeggebracht in mobiele apparaten zoals de smartphone en de tablet, dus het toevoegen van multi-touch mogelijkheden aan onze website is een praktische keuze. Het probleem waarmee we worden geconfronteerd, is dat we websites ontwikkelen op een traditionele desktop zonder touchscreenmogelijkheden. Dus, hoe debuggen we een Touch-evenement, als er iets mis mee is?
Chrome heeft debugging Touch mogelijk en gemakkelijker gemaakt op de desktop. Hoewel we van oudsher onze website vullen met aan muizen gerelateerde gebeurtenissen - zoals click, mouseup en mousedown - stelt Google Chrome ons in staat om Touch-gebeurtenissen te emuleren zonder een touchscreen-apparaat te gebruiken.
Ik zal je laten zien hoe.
Tik op Emulatie
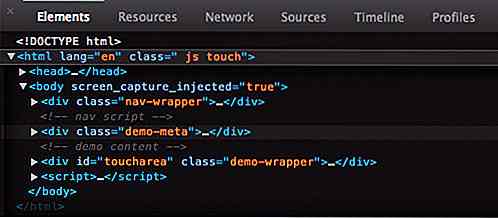
Ik heb een demopagina met Modernizr-koppeling gemaakt om de browserfuncties te zien. Zoals u in de volgende schermafbeelding kunt zien, ondersteunt Chrome voor desktops niet Touch, wat wordt aangegeven met de ' no-touch klasse in de body .

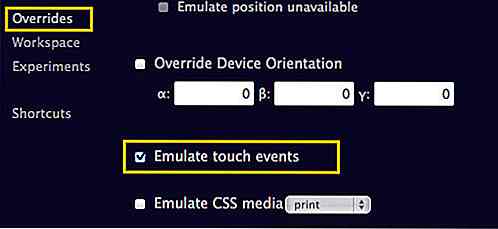
Chrome heeft een optie om Touch-gebeurtenis / interactie te emuleren. Open hiervoor Instellingen ontwikkelaarstools en ga links naar het tabblad "Negeren".

Selecteer de optie 'Touch-gebeurtenissen emuleren' en vernieuw het venster.
Nu, als je de klassenaam in de body bekijkt, veranderde het in touch en veranderde de muisaanwijzer in een cirkel. Hieruit blijkt dat Chrome Touch ondersteunt.

Om het te testen, kunt u het volgende JavaScript in uw document toevoegen.
var obj = document.getElementById ('toucharea'); obj.addEventListener ('touchmove', function (event) {if (event.targetTouches.length == 1) {var touch = event.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, false); Houd uw klik vast en sleep het rond het venster, deze code genereert de cursorpositie. U kunt naar de demopagina gaan om deze in actie te zien.
- Demo bekijken
- Download de bron
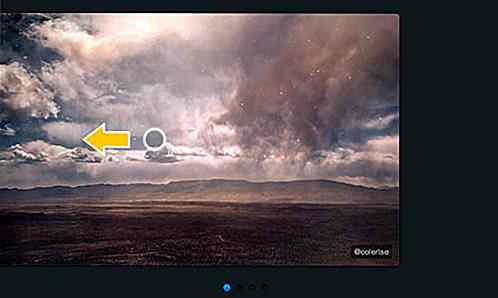
Bovendien kunt u het ook testen met SwipeJS - een voor mobiel geoptimaliseerde en wisbare beeldschuifregelaar . Houd de muisknop ingedrukt en sleep hem naar rechts en links op de Slider-demo, de dia moet de positie van je muiscursor volgen.

Conclusie
Als het gaat om tool voor webontwikkeling, komt Google Chrome naar mijn mening een aantal stappen vooruit van andere browsers. Het zit vol met tools voor moderne ontwikkeling zoals Touch Emulation - hoewel de implementatie beperkt is tot 1-vingerige gebaren, nog geen 2 of meer gebaren.
Houd er ook rekening mee dat de Touch-emulatie wordt verwijderd wanneer de ontwikkelaarshulpmiddel is gesloten.

10 Programmeergewoonten Ontwikkelaars moeten goedkeuren
Leren programmeren is leuk en gemakkelijk, maar het schrijven van een goed programma kan een ontmoedigende taak blijken te zijn . In de meeste gevallen merken we dat we voortdurend aan het krabben zijn en proberen de spaghetti-code te begrijpen die we schreven, of het maken van veel veranderingen alleen vanwege een nieuw toegevoegde kleine functie

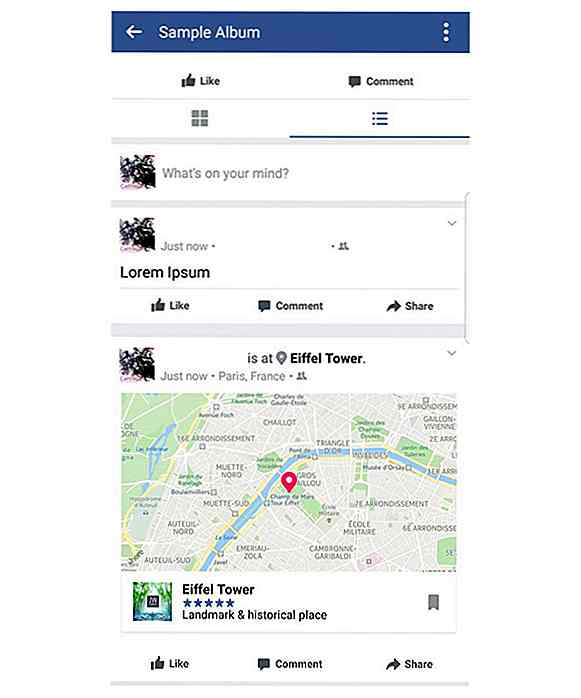
Facebook laat je nu je albums bewerken samen met vrienden
Ben jij het type persoon dat graag zijn activiteiten bijhoudt tijdens een reis? Als dat zo is, maakt Facebook's laatste update van zijn Albums-functie het zoveel gemakkelijker om een logboek bij te houden van je tours of trips, omdat je er nu foto's, posts en meer in kunt opslaan . Voeg video's, check-ins en berichten toe Beschikbaar op zowel de desktop- als de Android-versie van Facebook, met iOS-ondersteuning binnenkort beschikbaar, met de nieuwe functie Albums kun je nu video's, check-ins en tekstberichten toevoegen aan het album, naast de gebruikelijke foto's natuurlij


