nl.hideout-lastation.com
nl.hideout-lastation.com
Top 8 kenmerken van WordPress 4.1 Twenty Fifteen Theme (herzien)
Tegen de tijd dat je dit leest is WordPress 4.1 bijna vrijgegeven (of is geweest) en zal het een nieuw standaardthema dragen, Twenty Fifteen . Ik hou echt zo van dit thema dat ik mijn persoonlijke website heb veranderd zodra de eerste preview verscheen.
In dit artikel wil ik je mijn favoriete functies van Twenty Fifteen laten zien en waarom ik vind dat het een waardige toevoeging is aan WordPress. Voor mij is Twenty Fifteen op een goede manier een "back to basics" -thema. Het toont alle geweldige functies van WordPress zonder bloat toe te voegen, of functies die echt zouden moeten worden toegevoegd door plug-ins, geen thema's. Thema's zijn bedoeld om functionaliteit te stylen om ze niet toe te voegen; in die zin is Twintig Vijftien goed.
1. Algemeen ontwerp
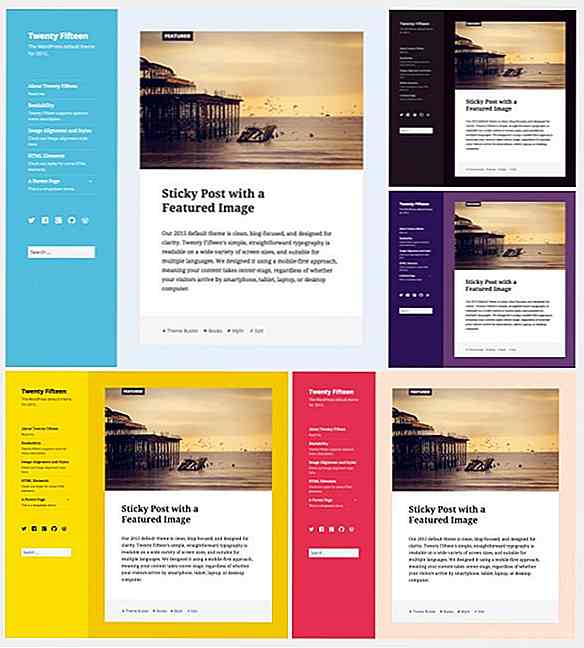
Ik was geen fan van de al te drukke Twenty Fourteen. Ter vergelijking: het nieuwe standaardthema is een verademing. Ik geniet van het zeer lichte standaardkleurenschema - het biedt genoeg contrast maar overweldigt niet. Het is gemakkelijk voor de ogen en goed geplaatste afbeeldingen voorzien in spatten van kleur waar het nodig is. Er is veel witte ruimte en de tekst is gemakkelijk leesbaar.
Noto Serif en Noto Sans zijn geweldige keuzes voor lettertypen. Ze blijven leesbaar in kleine formaten en ze zijn mooi en elegant op schermen van desktopformaat.

2. Inhoud Focus
Het ontwerp en de structuur van het thema zijn sterk gericht op de inhoud. Nog belangrijker is dat ze zich richten op kwaliteitsinhoud . Mijn gevoel bij Twintig Veertien was dat het te veel probeerde te doen, de nadruk lag op kwantiteit, niet op kwaliteit.
De zijbalk geeft je geweldige mogelijkheden om inhoud te crosspromoten, maar het hoofdgedeelte krijgt de meeste aandacht. Dit is ideaal voor bloggers of casual schrijvers.
Als je een online winkel hebt, is dit thema natuurlijk niet voor jou, maar dat was nooit de bedoeling. Houd er rekening mee dat standaardthema's zijn bedoeld voor het weergeven van standaardfunctionaliteit, niet om tegemoet te komen aan alle plug-ins die er zijn.
3. Social Icon Menu
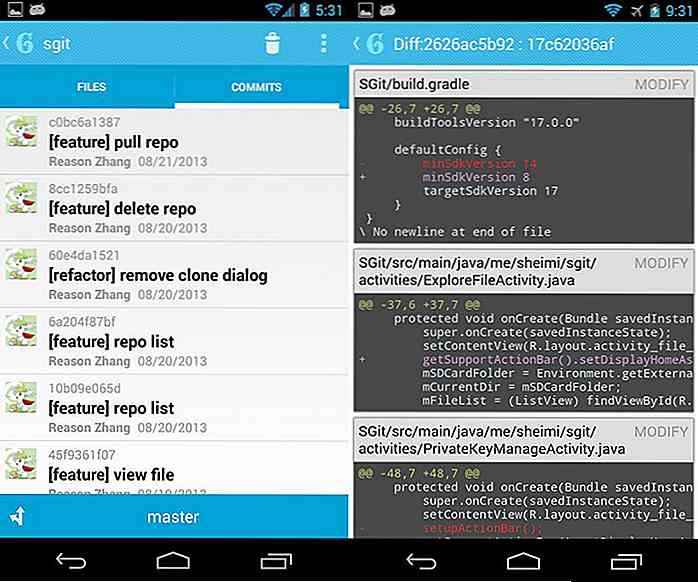
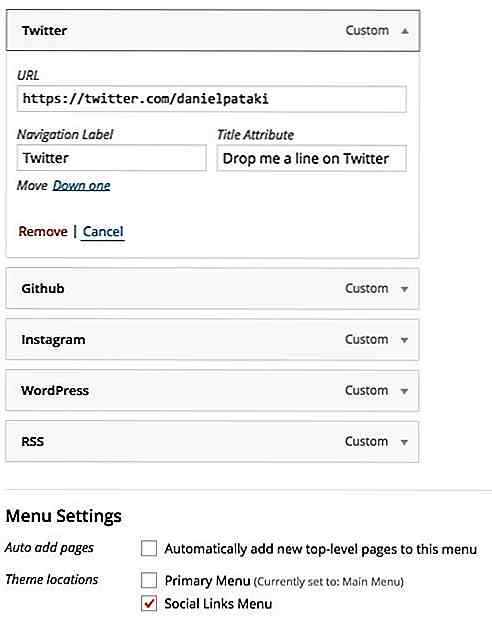
De sociale pictogrammen die u op de bovenstaande schermafbeelding ziet, zijn toegevoegd met behulp van de reguliere oude menu-editor. Voeg gewoon de URL's van uw sociale diensten samen met de namen toe en het thema converteert ze automatisch naar de juiste pictogrammen .

Een probleem dat ik hier heb, is dat deze functionaliteit niet erg voor de hand liggend is . Ik werk al geruime tijd met WordPress, dus dit kwam voor mij vanzelf, maar voor informele gebruikers of nieuwkomers kan deze functie volledig over het hoofd worden gezien.
4. Statische zijbalk
De zijbalk scrolt met de inhoud terwijl er inhoud is maar blijft stationair wanneer de inhoud opraakt in de zijbalk. Dit betekent dat u nooit een lege strook naast uw inhoud ziet .
Hierdoor kunnen auteurs meer nadenken in hun zijbalken en in het algemeen verkort het onnodig lange asides. Het dwingt je om na te denken over wat belangrijk is en wat niet en dit zal resulteren in een meer georganiseerde, beter gestroomlijnde site .
5. Uitgelichte beeldflexibiliteit
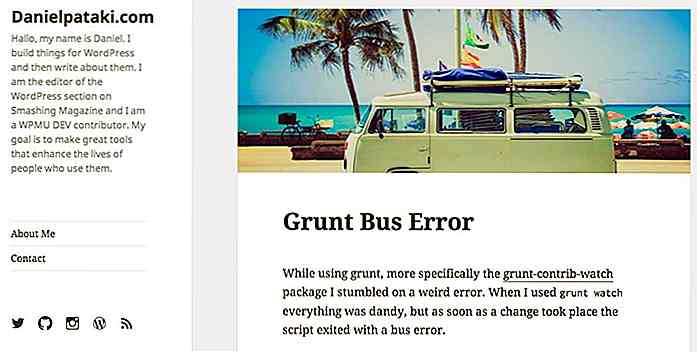
De afgebeelde afbeelding biedt u niet een groot aantal opties, maar de manier waarop deze wordt gepresenteerd, biedt voldoende flexibiliteit om uw site er goed uit te laten zien met een grote verscheidenheid aan afbeeldingen . U kunt kiezen uit een afbeelding zonder afbeeldingen, een afbeelding met een hoge resolutie of slechts een kleine strip. Afhankelijk van de gebruikte afbeelding kun je de site optimistisch en leuk maken (zoals in het eerste voorbeeld), of meer gepolijst en elegant, zoals hieronder:

6. Maatwerk
Je zult geen krachtpatser van opties tot je beschikking vinden zoals je zou kunnen doen met een premium thema, maar Twenty Fifteen geeft je net genoeg controle om het je eigen te maken. Met de twee belangrijkste besturingselementen kunt u de achtergrond van de zijbalk en de inhoudsecties specificeren . Dit levert een verrassende hoeveelheid variatie op:

7. Responsiviteit
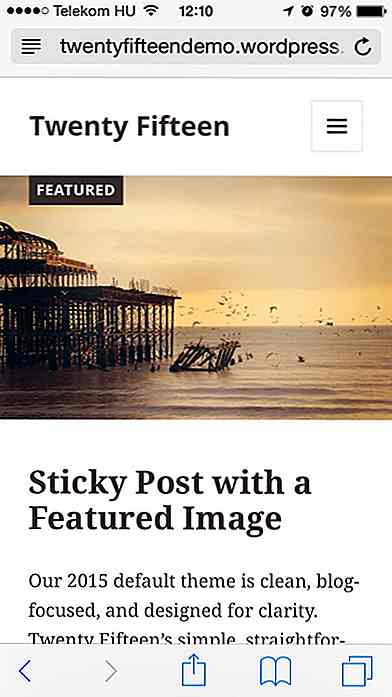
Responsiviteit in Twintig Vijftien is prachtig uitgevoerd. Het menu is netjes weggestopt achter een knop (wat gemakkelijk genoeg is om te doen) en wanneer het wordt weergegeven, blijft het gemakkelijk om te bladeren en zal het je brengen waar je moet zijn (wat helemaal niet gemakkelijk is). Zelfs onderliggende pagina's zijn intuïtief om te openen - een pluim voor het themateam op deze!
Afbeeldingen, galerijen en meta-secties zien er allemaal fantastisch uit en de leesbaarheid wordt op elke pagina gehandhaafd. Het lezen van een website met Twenty Fifteen op een mobiele telefoon is een waar genoegen.

8. Algehele harmonie
Deze is waarschijnlijk de meest subjectieve in de lijst. Voor mij ziet het thema eruit als een harmonieus geheel dat eenvoud uitstraalt . Het thema lijkt "goed samengesteld", het lijkt goed doordacht en opzettelijk. Het is duidelijk dat er veel aandacht is besteed aan zowel visueel als kenmerkend gedrag en ik denk dat dit echt tot uiting komt in het eindresultaat.
Conclusie
Zoals met elk ander thema zullen er mensen zijn die ervan houden en mensen die het zullen haten. Ik denk dat het belangrijkste element om over na te denken is: is dit thema geschikt voor mij?
Twenty Fifteen is voor diegenen onder ons die graag schrijven op een minimale interface. Het zal niet iedereen aanspreken en je bent het misschien niet eens met sommige van mijn bovenstaande punten. Dat is prima, het gaat erom dat Twenty Fifteen gelijk heeft voor veel mensen. Als je denkt dat een ander thema het werk beter doet, laat het ons dan weten in de comments!
![Nieuwe projecten maken met Google's Web Starter Kit [Guide]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)
Nieuwe projecten maken met Google's Web Starter Kit [Guide]
Google heeft zojuist een boilerplate uitgebracht met de naam Google Web Starter Kit . Web Starter Kit is bedoeld om webontwikkelaars te helpen snel een nieuw webontwikkelingsproject te starten .Het bevat krachtige tools zoals BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint en een aantal sjablonen die we kunnen gebruiken om webtoepassingen te ontwikkelen die op meerdere apparaten werken

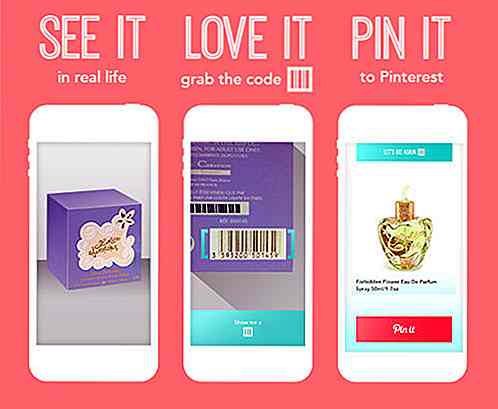
10 handige Pinterest-hulpmiddelen voor bedrijven
Tools voor beheer van sociale media zijn hemels verzonden, vooral als u meerdere sociale-mediaaccounts en -platforms beheert. Hetzelfde geldt voor Pinterest. Als u Pinterest voor uw bedrijf gebruikt, moet u niet alleen te maken krijgen met posting naar de op afbeeldingen gebaseerde site, maar ook jongleren met cross-posting naar andere sociale media, contact maken met volgers en uw berichten bijhouden om onder andere te noemen