nl.hideout-lastation.com
nl.hideout-lastation.com
Top 10 Mobiele ontwikkelingshulpmiddelen voor meerdere platformen
Write Once Run Anywhere (WORA) verwijst naar een stukje code dat eenmaal op één platform is geschreven maar op meerdere platforms kan worden uitgevoerd. Naarmate verschillende mobiele platforms toenemen, vinden ontwikkelaars het moeilijker om hun app in consumeerbare vorm aan te bieden, omdat gebruikers zich op zeer verschillende platforms kunnen bevinden.
Voor het doel van het bewaren van inspanning en tijd, is het doel hier om multi-platform apps te creëren met code hergebruik . Om u te helpen bij de ontwikkeling van platformoverschrijdende mobiele applicaties, kijken we naar de 10 beste platformonafhankelijke frameworks voor het ontwikkelen van mobiele apps die op meerdere platforms werken, waaronder Android, iOS, Windows Phone, BlackBerry OS, enz.
1. PhoneGap
Open source PhoneGap is een geweldige optie voor het bouwen van platformonafhankelijke mobiele apps die gebruikmaken van bestaande webtechnologieën. PhoneGap is het meest geschikt voor mobiele toepassingen die niet substantieel gebruik maken van de oorspronkelijke functies van de telefoon . Het verpakt uw toepassingen binnen een native toepassingscontainer waarmee JavaScript toegang heeft tot apparaatniveau-API's op dezelfde manier als normale apps.
 Voors:
Voors:- Het maakt het mogelijk om hybride apps te maken met behulp van populaire webtechnologieën (HTML5, CSS3 en JavaScript), die ook gemakkelijk beschikbare vaardigheden zijn
- Hiermee kunt u een enkele codebase implementeren op verschillende platforms, waaronder iOS, Android, Windows Phone, BlackBerry, Firefox OS en meer
- Het volgt een plug-in-geschikte architectuur, wat betekent dat toegang tot native device-API's en meer op modulaire wijze kan worden uitgebreid
- Hiermee kunt u gebruikmaken van in-app geïntegreerde betalingen via de App Store voor iOS, de Google Play Store voor Android en meer
Nadelen: de prestaties staan erom bekend dat ze een beetje slecht zijn voor grafisch-intensieve apps gemaakt met behulp van PhoneGap. Hoewel u per vereisten gemakkelijk plug-ins voor PhoneGap kunt vinden, kunnen ze enigszins verouderd of niet-ondersteund zijn op basis van het / de doelplatform (en).
2. Appcelerator
Appcelerator helpt bij het bouwen van native apps door slechts één JavaScript-codebasis in te zetten. Het biedt uw webinhoud in een native applicatie, zodat uw code niet om een webcontainer wordt gewikkeld, in tegenstelling tot enkele andere dergelijke oplossingen.
 Voors:
Voors:- Het biedt hulpmiddelen voor een snelle ontwikkeling van toepassingen. Een prototype kan met minder tijd en moeite worden gebouwd om de gebruikersinteractie met de gebruikersinterface te evalueren
- Het bestaat uit een schemageloze gegevensopslag met de naam ArrowDB waarmee u datamodellen kunt implementeren zonder enige setup-inspanningen
- Het biedt naadloze integratie met bestaande systemen voor continue levering, zoals SCM- en MDM-oplossingen
- Het heeft pre-built connectoren beschikbaar voor MS Azure, MS SQL, Salesforce, MongoDB, Box en diverse andere
Nadelen: het is bekend dat Appcelerator een beetje buggy en laggy is, hoewel de nieuwere versie stabieler is. Er zijn ook gebruikersklachten over slechte ondersteuning door de ontwikkelaarsgemeenschap.
3. Xamarin
Xamarin helpt je native apps voor meerdere platforms te bouwen met behulp van een gedeelde basis van de C # -code . Met Xamarin kun je alles doen in C # dat je kunt doen in Objective-C, Swift of Java in tegenstelling tot wat algemeen wordt aangenomen. Hiermee kunt u overal dezelfde IDE, taal en API's gebruiken . Bovendien is de Git-integratie direct in de Xamarin Studio ingebouwd .
 Voors:
Voors:- De voorbeeld-apps maken het snel en eenvoudig om dingen op te zetten; deze apps zijn duidelijk geschreven en kunnen ook als referentie worden gebruikt
- Ongeveer 75 % van de ontwikkelde code kan worden gedeeld via grote mobiele platforms met behulp van Xamarin, waardoor de kosten en de time-to-market drastisch worden verlaagd
- Het biedt functionaliteitstesten en kwaliteitsborging voor tal van apparaten om naadloze integratie te garanderen (en biedt zelfs een eigen Android-emulator)
Nadelen: met Xamarin kunt u nog steeds niet veel open-sourcebibliotheken gebruiken voor iOS- en Android-ontwikkeling vanwege compatibiliteitsproblemen . De gratis versie is serieus beperkt voor het ontwikkelen van een substantieel project.
4. Sencha Touch
Sencha Touch is een toonaangevend platform voor cross-platform mobiele webapp dat kan worden gebruikt om efficiënte applicaties te bouwen met behulp van hardwareversnellingstechnieken. Op Sencha kunnen topkwaliteit-apps worden gebouwd met goed geteste, strak geïntegreerde UI-componenten en bibliotheken . Het is zelfs in staat om grote zakelijke applicaties te bouwen en eenvoudig te onderhouden.
 Voors:
Voors:- Het biedt ingebouwde, native ogende thema's voor elk belangrijk platform
- Het ondersteunt Android, iOS, BlackBerry, Windows Phone en meer
- Het packs in een agnostic backend-gegevenspakket voor het werken met gegevensbronnen
- Het ondersteunt PhoneGap / Cordova-integratie voor native API-toegang en -verpakking
Nadelen: Hoewel Sencha Touch native-uitziende thema's biedt, is de beschikbaarheid van thema's natuurlijk beperkt . Bovendien is de commerciële licentiëring ervan moeilijk te begrijpen .
5. Monocross
Monocross is een open-source platformoverschrijdend mobiel framework waarmee u prachtige applicaties kunt maken voor iPads en iPhones, Android-smartphones en -tablets, Windows Phone- en Webkit-apparaten. Monocross gebruikt C #, Microsoft .NET en het Mono- framework voor het ontwikkelen van door meerdere platforms ondersteunde apps.
 Voors:
Voors:- Het geeft je toegang tot de volledige kracht van de native device-API's terwijl je nog steeds codeert in C #
- Het geeft toegang tot verschillende API's die u nodig hebt om uw apps veilig te implementeren; het is niet nodig om de low-level ingewikkeldheden van elk platform te leren
- Het gebruik van Monocross om apps te ontwikkelen vereist alleen C # en .NET-compatibiliteit voor de continue ontwikkelings- en onderhoudsactiviteiten van de apps
Nadelen: documentatie, bronnen en ondersteuning voor Monocross op internet zijn schaars waardoor het ontwikkelen van apps met dit framework moeilijker dan nodig is.
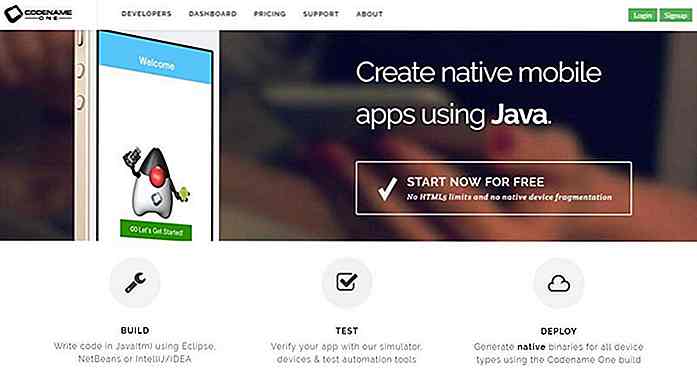
6. Codename One
Codename One is een platform voor verschillende apparaten met doelen van eenvoudige bruikbaarheid, snelle applicatie-ontwikkeling, diepe integratie met het native platform met mogelijke native snelheden. Hoewel u in Java moet coderen, kan uw toepassing ook worden getest en geverifieerd met de simulatorapparaten en testautomatiseringshulpmiddelen van Codename One.
 Voors:
Voors:- Het ondersteunt de meeste van de populaire IDE's zoals NetBeans, Eclipse, IntelliJ IDEA, etc.
- Dankzij de 'lichtgewicht architectuur' kan de gebruikersinterface naadloos samenwerken op alle platforms
- De build-servers maken het mogelijk om native iOS-apps te bouwen zonder een Mac-machine en native Windows-apps zonder een Windows-pc
- Het maakt gebruik van ParparVM, dat compatibiliteit met toekomstige iOS-versies garandeert vanwege het gebruik van de officieel ondersteunde iOS-toolchain
Nadelen: Codename One's standaard visuele thema's zijn een beetje primitief en de Graphical UI Builder is misschien niet erg geschikt voor grote projecten . Door de complexiteit van het groeiende project wordt het bijhouden van één bestand met alle gebeurtenishandlers erg omslachtig.
7. Kony Mobile Platform
Kony Mobility Platform is een geïntegreerd, platformonafhankelijk ontwikkelplatform voor mobiele apps dat kan worden gebruikt om universele mobiele applicaties te bouwen. Kony Mobility Platform biedt automatische coderingsfuncties, app preview-faciliteiten, API-verbindingen en nog veel meer functies.
 Voors:
Voors:- Het wordt geleverd met verschillende vooraf gebouwde apps die fungeren als een prima starter voor ontwikkelaars
- Het biedt uniforme mobiele infrastructuurdiensten voor het ondersteunen van backend-systemen
- De visualiser fungeert als de frontend voor zijn krachtige multi-channel JavaScript API's
Nadelen: de documentatie en ondersteuning die beschikbaar is voor Kony op het web is niet erg uitgebreid, hetzelfde als Monocross, in vergelijking met die van verschillende andere platforms.
8. Convertigo
Convertigo is een open-source softwareleverancier die een mobiel enterprise applicatieplatform aanbiedt bestaande uit deze oplossingen: Convertigo Studio, Convertigo Server, Convertigo Cloud en Convertigo Mobilizer .
 Voors:
Voors:- Hiermee kunt u bedrijfsgestuurde gebeurtenissen maken die zijn berekend om gebruikers op de hoogte te stellen, zelfs als het apparaat zich in de standby-modus bevindt
- Hiermee kunt u verbinding maken met bedrijfsgegevens met verschillende connectoren, zoals SQL-databases of webservices
- Met de Fullsync-gegevensreplicatietechnologie kunnen gegevens lokaal beschikbaar worden gesteld, zelfs als het netwerk niet toegankelijk is
Nadelen: Convertigo heeft drie verschillende plannen waarvan het gratis plan alleen community-ondersteuning heeft en exclusief de Fullsync offline-gegevensondersteuning.
9. Nativescript
Nativescript is een ander open-sourceplatform voor het bouwen van native platformonafhankelijke mobiele applicaties. Nativescript biedt u alle native API's in JavaScript van de meeste mobiele platforms. U kunt bestaande plug-ins van npm eenvoudig opnieuw gebruiken in NativeScript-projecten, waardoor het eenvoudiger wordt om de functies van uw toepassingen uit te breiden.
 Voors:
Voors:- Het heeft een diepgaande ondersteuning voor Angular.js 2 en TypeScript
- Hiermee kunt u bijna elke javascript-bibliotheek gebruiken die niet op internet is gebaseerd
- De apps maken gebruik van native componenten en hebben directe toegang tot de native API's, samen met volledige toegang tot de ontwikkelingsbibliotheken
- Het heeft een cross-platform Declarative UI-ondersteuning, waarmee u de gebruikersinterface van de app één keer kunt maken en deze gemakkelijk kunt gebruiken op andere ondersteunde platforms
Nadelen: Multi-threading is een mogelijk probleem in Nativescript dat in latere releases kan worden verbeterd. Er is een gebrek aan diepgaande voorbeelden en documentatie over elk van zijn functies.
10. RhoMobile
RhoMobile Suite is gebaseerd op het Rhodos- raamwerk. Het is een set tools voor het ontwikkelen van op data gebaseerde, multi-platform, native mobiele consumenten- en bedrijfsapplicaties . Met RhoStudio, een gratis Eclipse-plug-in, kunnen ontwikkelaars applicaties genereren, ontwikkelen, debuggen en testen zonder andere hardware- of emulatorvereisten .
 Voors:
Voors:- RhoElements biedt Object Relational Mapper voor automatische synchronisatie van de backend-gegevens en biedt zelfs automatische gegevenscodering
- Om offline gegevenstoegang beschikbaar te maken, zoals Convertigo, kunnen ontwikkelaars met RhoConnect offline gegevenssynchronisatie integreren in apps
Nadelen: de RhoElements RFID-plug-in voor Windows Mobile / CE is niet beschikbaar als open source of gratis beschikbaar voor iedereen.

Kies uw ideale Android-uiterlijk met Android-smaakentest
Het Android-platform van Google heeft een vrij grote verzameling aanpasbare startschermen, skins, thema's, pictogrampakketten en meer. Helaas is het lastig om alle beschikbare content te doorzoeken om er een te vinden die goed voor je werkt . Gelukkig heeft Google iets geïntroduceerd dat de "Android Taste Test" wordt genoemd en dat u zal helpen bij uw pogingen om het uiterlijk van uw Android- apparaat aan te passen .

5 stappen naar meer nauwkeurig en efficiënt Google Search
Heb je je ooit afgevraagd hoeveel websites er op dit moment in de wereld zijn? Volgens Pingdom is het een gierende 255 miljoen vanaf december 2010! Alleen al vorig jaar werden in totaal 21, 4 miljoen websites gemaakt. Logisch gezien zou onze zoektocht naar websites exponentieel vervelend en moeilijk moeten worden, net als de jaren, vooral in een tijd waarin toegang tot informatie waardevoller is dan ooit