nl.hideout-lastation.com
nl.hideout-lastation.com
Deze GitHub-pagina bevat niet-JS-alternatieven voor algemene gebruikersinterface-functies
Hoe vaak heb je een snelle CSS-only slideshow of modal window willen bouwen ? Dit zijn enkele van de meest voorkomende gebruikersinterface-elementen op het web en tegenwoordig kunt u ze zonder JavaScript bouwen.
Natuurlijk is het mogelijk om op Google te zoeken naar oplossingen. Maar waarom zou je niet kiezen uit een samengestelde lijst met geweldige bronnen?
Dat is waar deze GitHub-pagina in het spel komt. Het heeft de titel 'U heeft geen JavaScript nodig' en het biedt een enorme lijst met werkbare oplossingen voor veelgebruikte interface-elementen .
 Een ding om op te merken is dat deze codes niet alle oplossingen zijn die het allemaal zijn .
Een ding om op te merken is dat deze codes niet alle oplossingen zijn die het allemaal zijn .Niet alles in de lijst ondersteunt alle browsers en veel van deze oplossingen zijn niet volledig in staat om gracieuze verslechtering of problemen met mobiele browsers aan te pakken. Dus je moet ze allemaal afzonderlijk individueel onderzoeken, van geval tot geval.
Maar als je op zoek bent naar pure CSS-oplossingen, dan is deze GitHub geschikt voor jou.
De lijst bevat meer dan 20 verschillende UI-elementen met veel prominente oplossingen, zoals:
- Hamburger-menu's
- tooltips
- tabs
- Afbeeldingengalerijen
- Dropdown-menu's
- En zoveel meer.
Elk project is gekoppeld aan een CodePen-demo, waar je het samen met de voorbeeldbroncode live kunt zien .
Merk op dat deze specifieke GitHub repo geen echte code bevat . Het is eerder gewoon een lijst met CodePen-demo's met niet-JS-oplossingen voor algemene interfaceproblemen .
Dit is het perfecte hulpmiddel om een bladwijzer te maken voor toekomstig gebruik en indien nodig in de buurt te houden.
Je bent vrij om een bijdrage te leveren door contact op te nemen met iemand van de hoofdpagina van GitHub als je ideeën of suggesties voor nieuwe bronnen hebt.
Je bent vrij om elke broncode van deze demo's te kopiëren en ze opnieuw te gebruiken in je projecten.
Zorg ervoor dat u het tabblad CSS-eigenschappen aanvinkt voordat u iets kopieert, omdat sommige extra bibliotheken bevatten .
Over het algemeen is dit een fantastische GitHub repo en het is veel gemakkelijker om Google te gebruiken voor die ene perfecte oplossing.
Bekijk hier de volledige GitHub-pagina en als je alle mogelijke wijzigingen wilt bekijken, zie je die op het tabblad pull-requests .

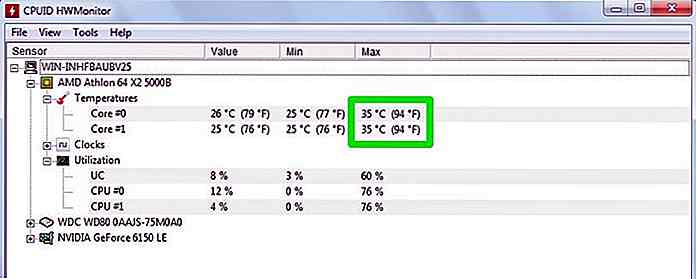
Oplossingen voor pc Oververhitting & Hoe koel te houden
Verwarm je je pc als de grill van Uncle Tom? Nou, het is zeker een van de tekenen dat je computer in de problemen zit. Warmte kan uw pc vertragen en automatisch uitschakelen, wat leidt tot gegevensverlies of blijvende schade aan de componenten. Als uw desktop of laptop opwarmt tot het punt van bezorgdheid, moet u onmiddellijk actie ondernemen

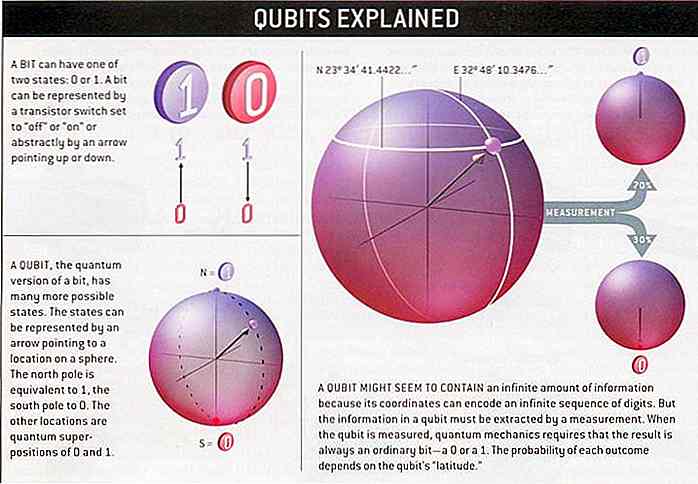
Quantum Computing Explained (Like You Are A 5-Old)
Het concept van "Quantum Computing" dat onlangs viraal is geworden - dankzij een zekere premier - is een van de vele onbekende gebieden van de wetenschap door ons niet-wetenschappelijke kijkers .De reden dat de meesten van ons er nog niet van gehoord hebben, ondanks dat het al decennia duurt, is dat het voor het grootste deel theoretisch is en degenen die er in het begin aan experimenteerden waren er heel stil over vanwege de behoefte voor militair en bedrijfsgeheim