nl.hideout-lastation.com
nl.hideout-lastation.com
Deze Chrome-extensie vergrendelt je Facebook totdat het werk is voltooid
De nieuwsfeed van Facebook kan je ergste vijand zijn, vooral als je moet werken. Voor degenen die twijfelen aan hun eigen zelfbeheersing als het gaat om sociale media, is er een Chrome-extensie beschikbaar die je kan helpen je tijd voor nieuwsfeed te beperken .
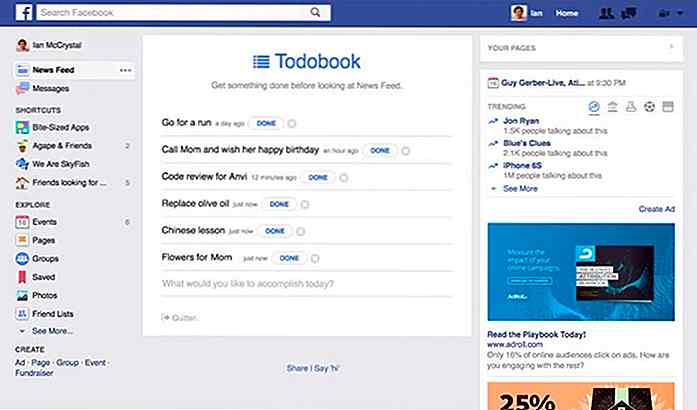
Deze extensie, Todobook genaamd, vervangt uw nieuwsfeed door een takenlijst die u kunt vullen met taken.
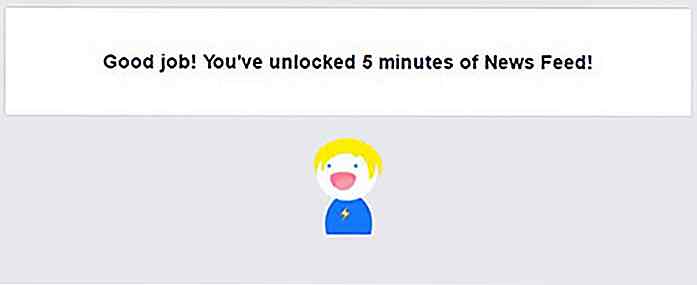
 Zodra alle taken op de lijst zijn voltooid, ontgrendelt Todoboek de nieuwsfeed gedurende vijf minuten, zodat u op Facebook kunt bladeren zoals normaal. Na vijf minuten zou de extensie de nieuwsfeed onmiddellijk opnieuw vergrendelen, waardoor u een aantal nieuwe taken moet invoeren om te voltooien.
Zodra alle taken op de lijst zijn voltooid, ontgrendelt Todoboek de nieuwsfeed gedurende vijf minuten, zodat u op Facebook kunt bladeren zoals normaal. Na vijf minuten zou de extensie de nieuwsfeed onmiddellijk opnieuw vergrendelen, waardoor u een aantal nieuwe taken moet invoeren om te voltooien.Bovenop het uitschakelen van de nieuwsfeed schakelt Todobook ook het tabblad Meldingen van Facebook uit om te voorkomen dat u wordt afgeleid door de sociale netwerkservice.
 In het geval dat u een snelle blik wilt werpen op uw nieuwsfeed, zelfs als u uw taken nog moet voltooien, komt Todoboeken met een cheat in de vorm van een grijze knop "Quitter" . Als u op deze knop klikt, wordt de nieuwsfeed gedurende vijf minuten automatisch ontgrendeld, ongeacht of u de vermelde taken al dan niet hebt voltooid.
In het geval dat u een snelle blik wilt werpen op uw nieuwsfeed, zelfs als u uw taken nog moet voltooien, komt Todoboeken met een cheat in de vorm van een grijze knop "Quitter" . Als u op deze knop klikt, wordt de nieuwsfeed gedurende vijf minuten automatisch ontgrendeld, ongeacht of u de vermelde taken al dan niet hebt voltooid.Eindelijk, als u eenmaal klaar bent met het werk van de dag, kunt u gewoon de extensie zelf uitschakelen en terugkeren naar uw normale surfgewoonten .

20 websites met Creative MouseOver-effect
In webontwerp kan zelfs een klein effect de algehele gebruikerservaring veranderen . dit kan een glitcheffect, een bounce-effect of zelfs een eenvoudig geluidseffect zijn. Een van deze effecten, die tegenwoordig vaak wordt gebruikt in webdesign, is het effect van de muisaanwijzer of mouseover. Dit overgangseffect is te zien als u met uw muis over een bepaald element beweegt dat het naar buiten laat glijden, van kleur veranderen of animeren

Hoe tekst op afbeelding weer te geven met CSS3 mix-blend-modus
Beeldachtergronden zien er geweldig uit achter grote displayteksten. De CSS-implementatie is echter niet zo eenvoudig. We kunnen de background-clip: text; eigenschap, maar het is nog steeds een experimentele functie zonder voldoende ondersteuning voor de browser.Het CSS-alternatief om een afbeeldingsachtergrond achter een tekst weer te geven, gebruikt de eigenschap mengblommodus . Me