nl.hideout-lastation.com
nl.hideout-lastation.com
Deze 500 bytes Javascript kan gebruikerscursorbewegingen voorspellen
Je kunt heel coole dingen doen met JavaScript en met open source code wordt het werk nog eenvoudiger.
Premonish is een van de coolste bibliotheken die ik heb gezien en het is gebouwd met slechts 500 bytes JavaScript . Met deze plug-in kunt u detecteren waar de muis van de gebruiker zich verplaatst en kunt u voorspellen naar welk element deze gaat.
Dit klinkt misschien als een ingewikkeld idee, maar het is vrij eenvoudig te implementeren. Om nog maar te zwijgen van dit biedt ontwikkelaars een enorme kans om een aantal echt coole effecten te creëren, zoals pre-hover-animaties of dynamische lay-outeffecten .
 U begint met het targeten van een element op de pagina en definieert hoe het eruit zal zien wanneer de gebruiker naar dat element toe beweegt.
U begint met het targeten van een element op de pagina en definieert hoe het eruit zal zien wanneer de gebruiker naar dat element toe beweegt.Alle berekeningen worden gedaan op de backend met de Premonish-bibliotheek, zodat u zich geen zorgen hoeft te maken over de wiskunde of logica hierachter.
In plaats daarvan bent u op zoek naar een manier om met de voorspelling om te gaan, gebaseerd op een betrouwbaarheidsbeoordeling van het gedrag van de gebruiker. Dit wordt allemaal doorgegeven aan JavaScript, dus je kunt je eigen functies schrijven om het gedrag van de gebruiker aan te pakken .
Hier is een voorbeeldfragment van de Premonish-demo:
premonish.onIntent (({el, confidence}) => {// el is het verwachte DOM-element // confidence is een score van 0-1 op hoe zeker we zijn van deze voorspelling.}); De onIntent() -methode is ingebakken in Premonish en wordt aangeroepen wanneer de bibliotheek merkt dat een gebruiker naar een bepaald element toe beweegt .
U kunt ook een andere methode gebruiken, onMouseMove(), die wordt uitgevoerd telkens wanneer de cursor X / Y-posities op het scherm wijzigt . Op deze manier kunt u zien hoe Premonish de kansen van de gebruikersintentie berekent.
Je vindt een hoop informatie in de hoofdrepos van GitHub die eenvoudige codefragmenten bevat om je op weg te helpen. Initialisatie vereist slechts een reeks selectors of DOM-elementen die moeten worden getarget.
Hoe u deze plug-in daadwerkelijk gebruikt, is geheel aan u. Dit is niet bedoeld als een complete oplossing, maar als een startpunt om u te helpen de intentie van de gebruiker over te nemen en daar een ervaring mee op te bouwen.
Bekijk de live demo om te zien hoe dit allemaal werkt en om een "debug-modus" te zien, waar je kunt kijken hoe het voorspellingsalgoritme in realtime werkt.
Je kunt ook je gedachten delen en bedankt de maker Matthew Conlen op zijn Twitter @mathisonian.


Beginnersgids voor het publiceren van uw eigen e-boek
Als je dit leest, heb je waarschijnlijk al een manuscript of een boekidee klaarliggen. Wat je wilt weten, is waar je je nog meer aan moet verbinden voordat je een ebookauteur kunt worden . Zelf publiceren is nu gemakkelijker dan ooit tevoren, wat het moeilijkste maakt om een gevestigde auteur te zijn, uitzoeken welk onderwerp te schrijven.Mis

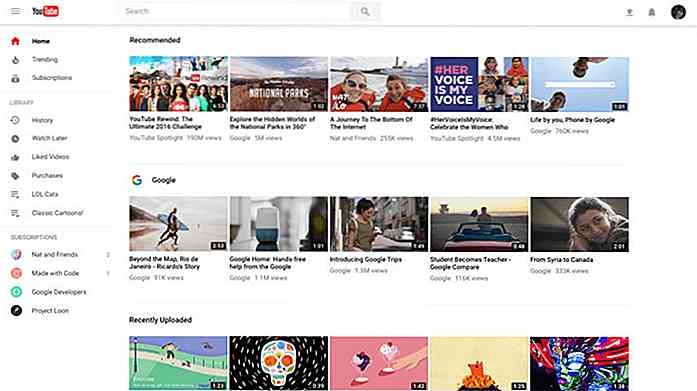
YouTube ontwikkelt nieuwe materiaalontwerp-update en is geweldig
Google heeft hard gewerkt aan de uitrol van een nieuwe op Material Design gebaseerde look voor al zijn apps en services. Nu, na maanden van alfa- en bètatesten te hebben ondergaan, raakt de Material Design-update ook YouTube en Google geeft iedereen de mogelijkheid om een voorbeeld van de wijzigingen te bekijken.Om t