nl.hideout-lastation.com
nl.hideout-lastation.com
Test de mobiele vriendelijkheid van uw website met deze Google-tool
Het jaar 2016 maakte geschiedenis toen mobiel internetgebruik de desktop voor het eerst overtrof . Het moet overduidelijk zijn dat responsief webdesign niet kan worden genegeerd .
Maar alleen omdat u een responsieve lay-out maakt, betekent niet dat de gebruikerservaring geweldig zal zijn. U moet altijd rekening houden met de bruikbaarheid op verschillende apparaten en de totale laadtijd van de pagina .
Google publiceerde onlangs een gloednieuwe tool genaamd de mobiele website testen snelheidstool .
 Met deze web-app kunt u elke website analyseren en een score behalen op basis van de gemiddelde laadtijd van de site en de totale responsieve ontwerpkenmerken.
Met deze web-app kunt u elke website analyseren en een score behalen op basis van de gemiddelde laadtijd van de site en de totale responsieve ontwerpkenmerken.U voert eenvoudig een domein in en laat het uitvoeren . Het testen kan enkele minuten duren, dus probeer geduldig te zijn.
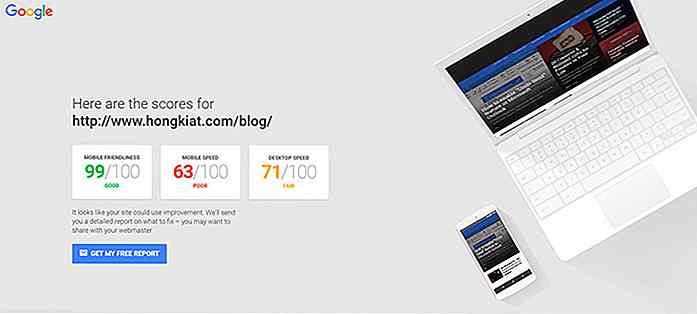
Als het klaar is, ziet u drie scores van 0-100 :
- Mobiele vriendelijkheid
- Mobiele snelheid
- Desktop snelheid
Ik weet niet precies hoe de snelheden voor mobiel en desktop worden berekend, maar ze lijken te verschillen .
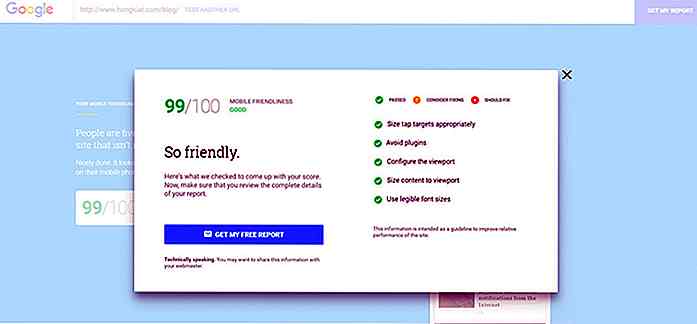
 Terwijl u door de pagina bladert, vindt u drie verschillende secties voor elke ranglijst.
Terwijl u door de pagina bladert, vindt u drie verschillende secties voor elke ranglijst.U kunt op de knop "Meer informatie" klikken voor een modaal venster waarin de specifieke gebieden worden beschreven die in de lijst zijn aangevinkt.
De tester voor mobiele vriendelijkheid controleert bijvoorbeeld de viewport, lettergrootten / kleuren en de grootte van tappable targets zoals knoppen of links.
Dit is de voortgangscheck voor mobiele reactiviteit van Hongkiat.
 Het is tamelijk gewoon om minder goede resultaten te behalen voor de snelheidstests (Hongkiat heeft Mashable zelfs verslagen!).
Het is tamelijk gewoon om minder goede resultaten te behalen voor de snelheidstests (Hongkiat heeft Mashable zelfs verslagen!).Deze beoordelingen kunnen door veel verschillende dingen worden veroorzaakt en u kunt Google een lijst met hun bevindingen en de mogelijke oplossingen rechtstreeks naar uw e-mail sturen.
Dit is een van de coolste nieuwe apps van Google en ik raad het absoluut aan als algemene testtool voor webontwikkelaars.
Merk op dat dit vergelijkbaar is met Google's twee andere tools voor PageSpeed Insights en de mobielvriendelijke test .
Maar met hun nieuwe testtool voor mobiele sites, kunt u zowel de paginasnelheid als de mobiele-vriendelijkheid in dezelfde analyse controleren. Echt geweldige app en zeker de moeite waard om te bookmarken voor toekomstige referentie.

80 beste foto-effecten Photoshop-handleidingen
Iedereen houdt van foto-effecten, vooral foto's die gemakkelijk te maken zijn en je gewone foto's tot verbluffende kunstwerken kunnen transformeren. Foto-effecten zullen nooit uit de mode raken. Adobe Photoshop is een uitstekende tool om je foto's te bewerken, dus ga ervoor en neem het beste ervan

Hoe u uw productiviteit kunt verhogen met de Mailbox-app
De mailbox was begin 2013 in bèta en bereikte bijna van de ene op de andere dag enorm veel succes. De wachtlijst had honderdduizenden mensen, kijkend naar de afteltimer die je leuk vond! De marketing- en productstrategie was zo succesvol dat Dropbox ze slechts anderhalve maand na de eerste bètaversie had overgenomen.H