nl.hideout-lastation.com
nl.hideout-lastation.com
Ten Living Style Guide Tools voor webontwerpers - het beste van
Een gids voor levende stijlen is een documentatie van UI-elementen en -patronen verzameld van een site of applicatie met het doel om ontwikkelaars toe te staan consistente stijlen te gebruiken in hun hele project . In het verleden hebben ontwikkelaars stijlhandleidingen handmatig gemaakt, wat een hoop werk is. Na een tijdje begonnen ze de workflow te automatiseren en begonnen stijlhulpprogramma's die de front-end code transformeren naar goed georganiseerde UI-bibliotheken te verschijnen.
Leefstijlgidsen verschillen van codestijlgidsen, omdat de laatste regels bevatten over het schrijven van leesbare en onderhoudbare code, terwijl levende stijlgidsen verzamelingen van front-endpatronen zijn, zoals CSS-klassen voor knoppen, widgets en typografische elementen . Gidsen voor codestijlen zorgen voor codeconsistentie, terwijl livestijlgidsen zorgen voor visuele consistentie op een site.
In dit bericht hebben we 10 handige hulpmiddelen samengesteld die u kunnen helpen bij het genereren van uw eigen gids met woonstijlen .
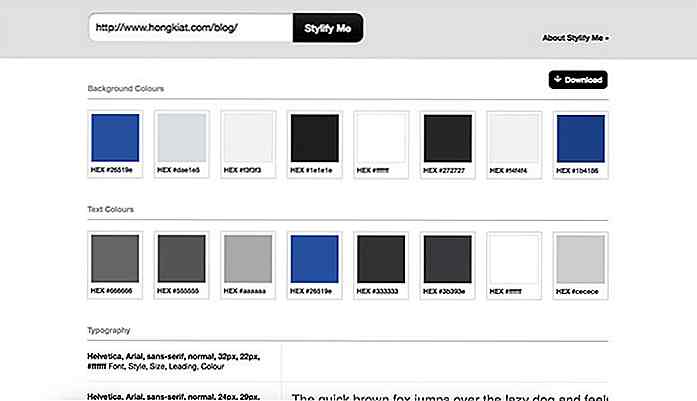
1. Stylify Me
Deze tool is heel leuk: plak gewoon de link van de website die je wilt analyseren en kijk hoe de stijlgids wordt gegenereerd in één klik van een muis. Met Stylify Me kunt u snel een overzicht krijgen van de patronen van een site, inclusief kleuren, lettertypen, grootte en afstand. Zodra het proces is voltooid, kunt u de stijlgids downloaden in PDF .
 2. Fabricator
2. Fabricator Met Fabricator kunt u uw eigen UI-toolkit maken, uw ontwerpsysteem ordenen en een stijlgids genereren met uw toolkitcode. Als u in een team werkt, kunt u de documentatie in Markdown schrijven om het voor andere ontwikkelaars gemakkelijker te maken om te gebruiken. Het kan u helpen uw ontwerp- / codeerroutine te organiseren zoals u dat wilt.
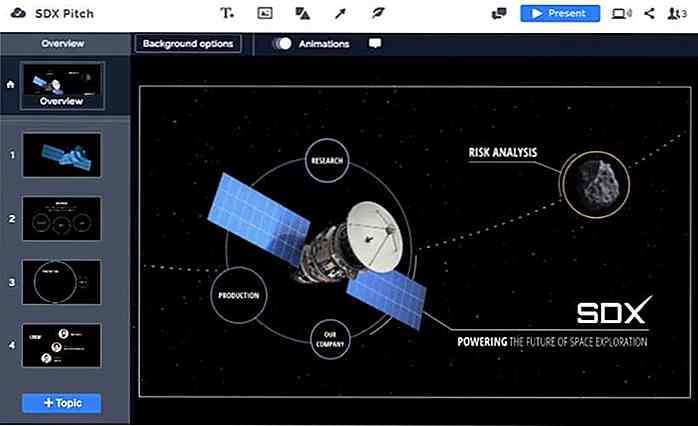
 3. Frontify
3. Frontify Frontify omvat alles van digitale mockups tot wireframing. Ze hebben ook een gereedschap voor stijlgidsen, dat een eenvoudig, minimalistisch ontwerpproces biedt zonder gedoe. U kunt zich gratis aanmelden en alle benodigde informatie handmatig invoegen. Het proces moet kleurenpalet, lettertypekeuze, pictogrammen, logo's, mogelijk slogans of gewenste webkopie omvatten.
 4. Aigis
4. Aigis Met Aigis kunt u stijlhandleidingen genereren van tekstbestanden (bijv. .scss, .styl, .md, .md ). U kunt ook documentatie in Markdown schrijven en uw sitethema aanpassen.
 5. Hologram
5. Hologram Hologram is gemaakt door Trulia en is een geweldige oplossing voor het genereren van stijlgidsen. Het is een Ruby juweeltje dat opmerkingen in je CSS parseert om geweldige stijlgidsen te genereren. Hologram heeft een sjabloneringssysteem met enkele basisstijlen en navigatie om uw stijlgids nog eenvoudiger te maken.
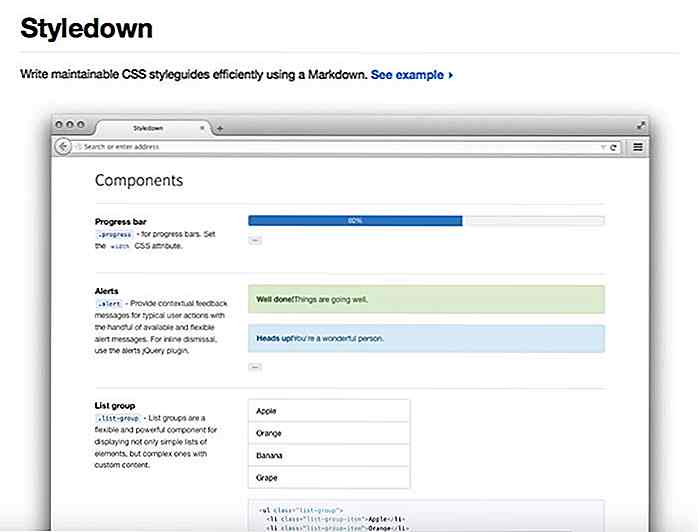
 6. Styledown
6. Styledown Met Styledown kunt u met gemak CSS-stijlgidsen schrijven, omdat het een op Markdown gebaseerde stijlguidsgenerator is. Het werkt met de meeste webontwikkeling-setups, omdat het platformneutraal is. Het vereist heel weinig om het in de lucht te krijgen. De opmerkingen die u aan uw CSS moet toevoegen, zijn ook zeer minimaal. U kunt uw CSS-documentatie maken in inline CSS-opmerkingen of als een afzonderlijk Markdown-bestand.
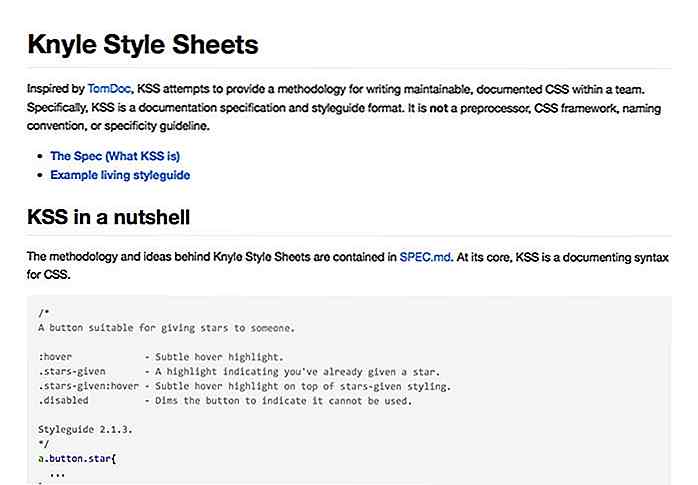
 7. KSS
7. KSS KSS (Knyle Style Sheets) is in de eerste plaats een documentatiespecificatie en een stijlgidsindeling met een eigen commentaarsyntaxis . KSS bevat ook een Ruby-bibliotheek die .sass, .scss en .css bestanden parseert die met de KSS-richtlijnen zijn gedocumenteerd in een overzichtelijke stijlgids. KSS is voor meer gevorderde gebruikers en professionele teams, want het genereren van een stijlgids vereist codeerkennis.
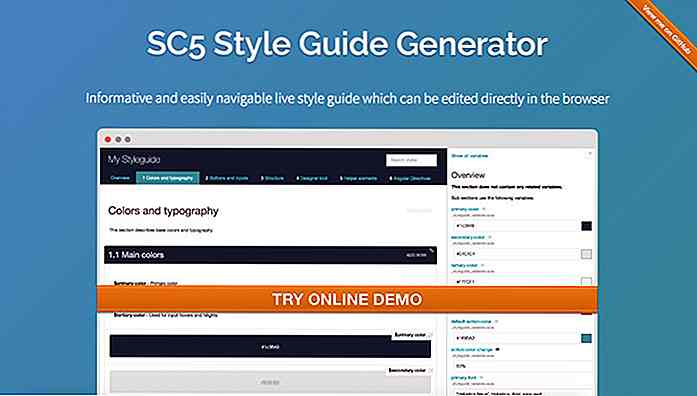
 8. SC5 Style Guide-generator
8. SC5 Style Guide-generator Met de SC5 Style Guide Generator kunt u stijlhandleidingen rechtstreeks in uw browser maken en bewerken. Het is gebaseerd op KSS met een aantal coole functies, zoals een door AngularJS aangedreven UI waarmee je je stijlen kunt bekijken, doorzoeken en testen. SC5 gebruikt dezelfde documentnotatie als KSS. Het ondersteunt SASS, LESS, PostCSS en pure CSS-stylesheets.
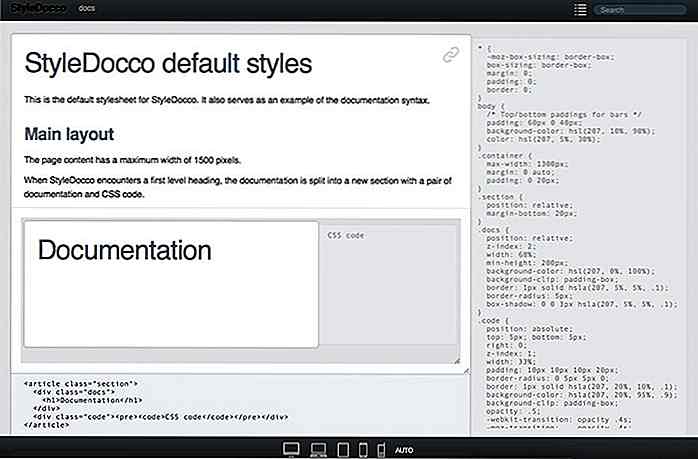
 9. Styledocco
9. Styledocco StyleDocco is een handige app Node.js die stijlhandleidingen maakt van uw stylesheets . U kunt het met npm installeren. In de gegenereerde styleguide toont StyleDocco een voorbeeld met de stijlen die u hebt toegepast en een voorbeeld van de HTML-code.
Op de startpagina van StyleDocco vindt u twee voorbeelden van stijlgidsen, een voorbeeld uit een standaard stylesheet en een uit een voorbeeld van een Bootstrap-site. De voorbeelden kunnen u ook helpen bij het ophalen van de systeemsyntaxis die SytleDocco gebruikt.
 10. Patroonlab
10. Patroonlab Pattern Lab is een verzameling tools waarmee u een modulair ontwerpsysteem kunt maken. Pattern Lab is een aangepaste statische-sitegenerator die alle stijlelementen op een site samenvoegt, en formuliersjablonen en pagina's daarvan. Het kan dienen als de patroonbibliotheek van uw project en als leidraad voor de frontend-stijl . Met Pattern Lab kunt u uw stijlcomponenten tegelijkertijd abstract en in context bekijken .


Skeuomorphic PSD naar Flat Design met Skeuomorphism.it
Dus het skeuomorfisme is uit en het platte ontwerp zit erin, dat is oud nieuws, maar hey, trends kunnen echt wispelturig zijn en ontwerpers zijn overgeleverd aan het proberen bij te houden. Als u skeuomorfe ontwerpen heeft die u plat wilt laten worden, is hier een hulpmiddel dat een grote hulp zal zijn

Showcase van prachtige UI-ontwerpen voor een zoekvak
Het komt nogal vaak voor op internet, want als we niet krijgen wat we zoeken op een website, nemen we onze toevlucht tot zoeken. Zoekvak is altijd een essentieel onderdeel geweest van een website. Als u een inhoudintensieve website draait, is deze nog meer onvermijdelijk. Ze worden meestal in de volgende gebieden geplaatst: koptekst, navigatiemenu bovenaan of zijbalk (bovenste vouw)