nl.hideout-lastation.com
nl.hideout-lastation.com
Showcase van door ruimte geïnspireerde ontwerpen van websites
De ruimte is een van de beste inspiratiebronnen voor elk soort werk: schrijven, schilderen of zelfs ruimtebehoeften; en voor nu webontwerp. Het is zo groot, kleurrijk en opwindend dat het onmogelijk is om apathisch te blijven op zoek naar deze levendige en aantrekkelijke kleuren, onontdekte plekken. Webontwerpers vangen hun schoonheid heel goed op met behulp van lichteffecten, kleurrijke vormen en planeetbeelden om een inspirerend en adembenemend universeel gevoel te creëren bij het ontwerpen van websites.
In deze vitrine vindt u 30 spectaculaire voorbeelden van op ruimte geïnspireerde websiteontwerpen die gebruik maken van motieven uit de ruimte. De meesten markeren abstracte achtergronden, sterren en expressieve kleuren om een prachtig en verbluffend ruimtelijk gevoel te creëren. Dus waar wacht je op? Verken ze en laat je inspireren!
Meer:
- Minimalistische websites
- Zwart / witte websites
- Overheidswebsites
- Universitaire websites
- Website van ontwerpers
- WordPress-aangedreven websites
30 door ruimte geïnspireerde websites
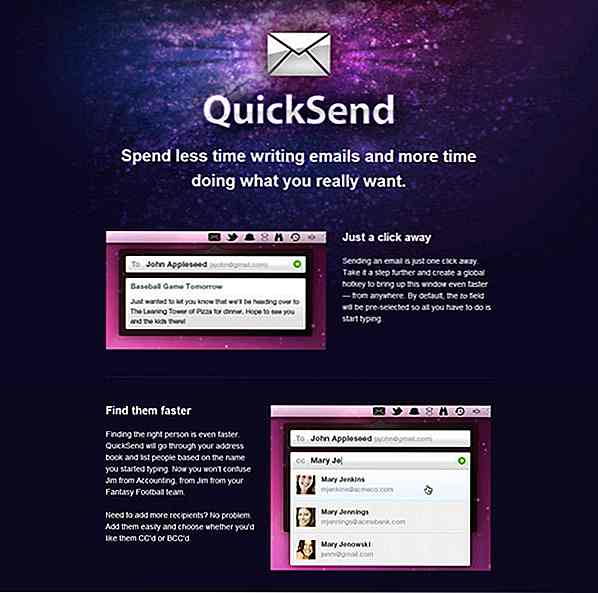
QuickSend

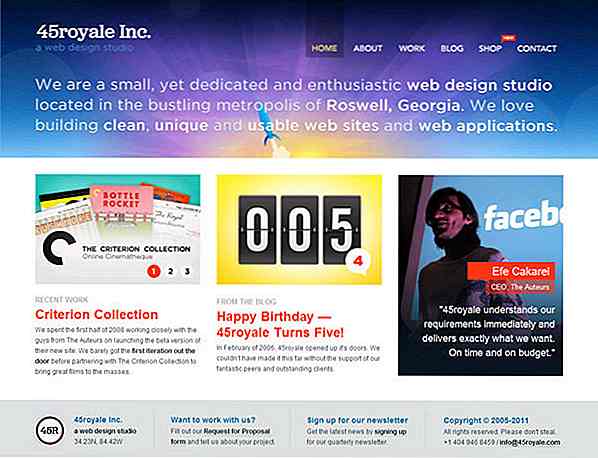
45royale Inc.

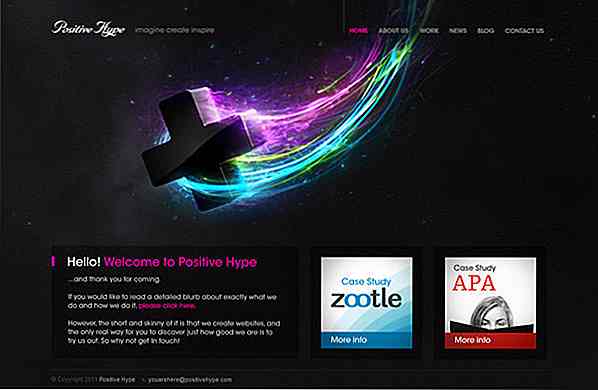
Positieve hype

Spafax

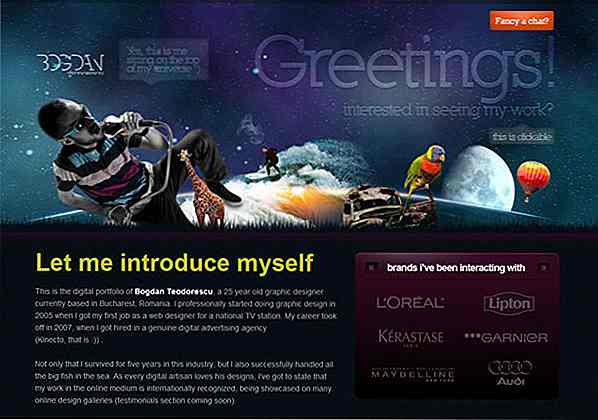
Bogdan Teodorescu

Space O Technologies

TUISPACE

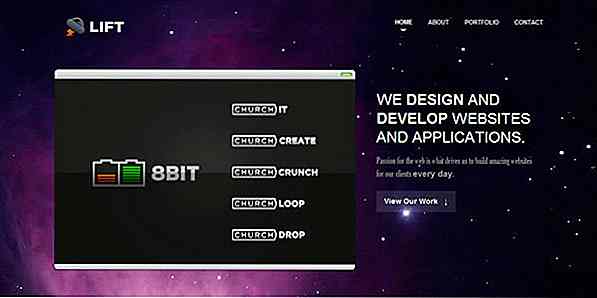
Lift

BEI Blog

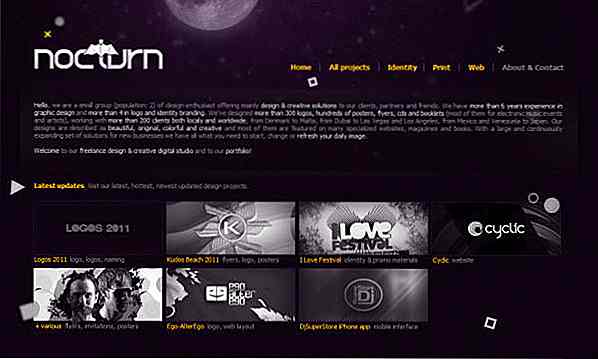
Nocturn

TapPlace

Emerging Earth Community

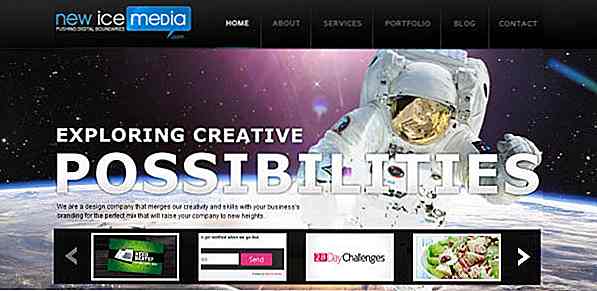
Nieuwe Ice Media

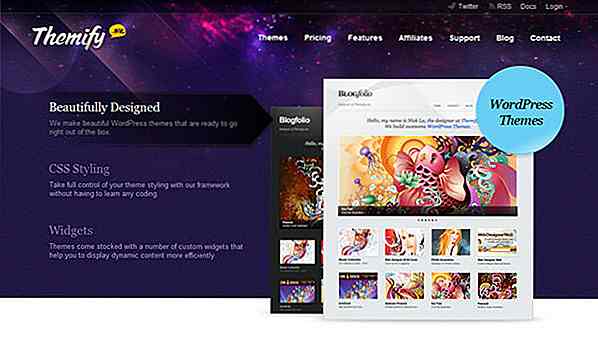
Themify

365 dagen van de astronomie

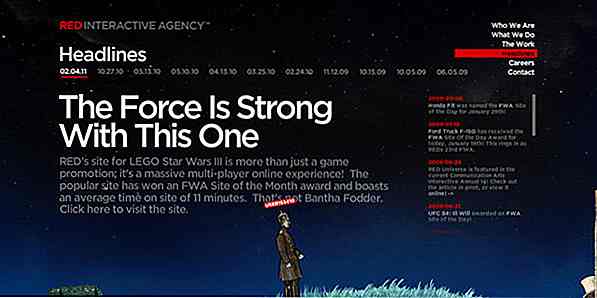
Red Interactive Agency

We kiezen de maan

Kavoon

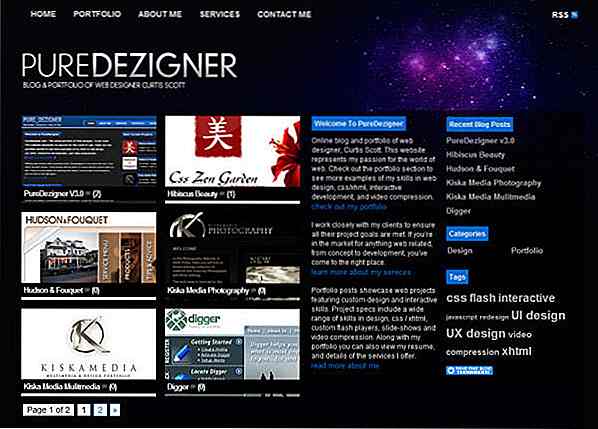
PureDezigner

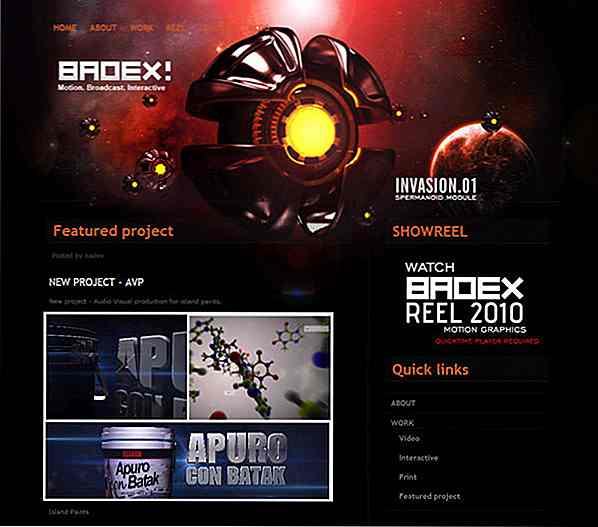
Badex

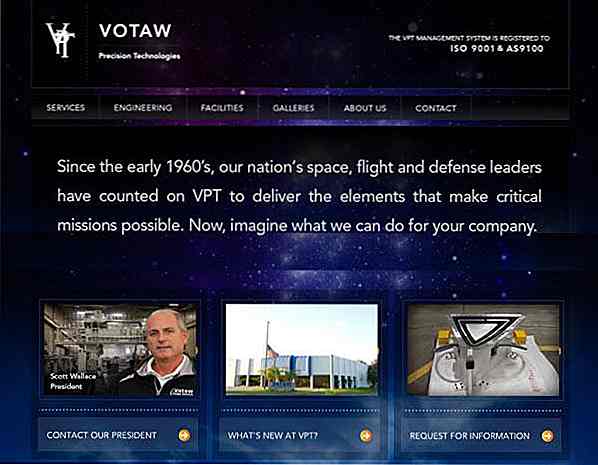
Votaw Precision Technologies

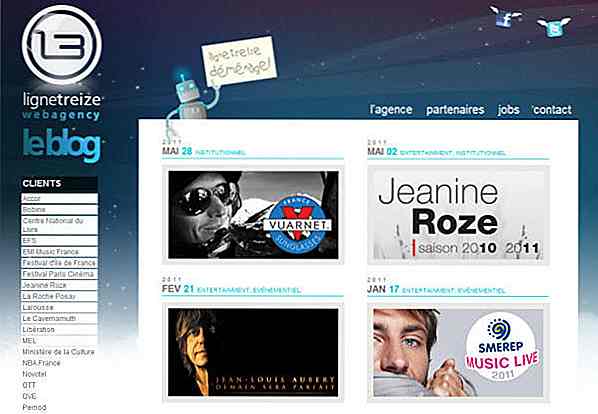
Ligne Treize

Hashrocket University

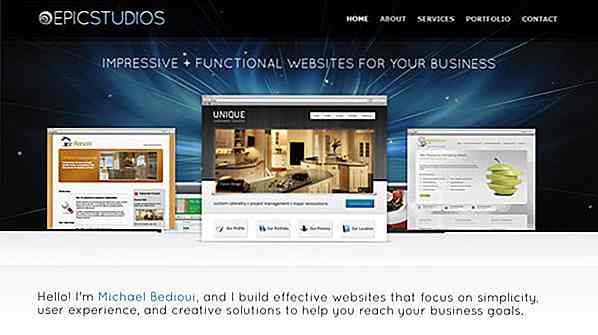
EpicStudios

SublimeVideo

Huur PSD Designer

Larva Labs

World Arcade

Hradecon

Satelliet


9 Beste tools om geanimeerde GIF's te optimaliseren
Geanimeerde GIF's, hoewel fascinerend en handig voor het weergeven van animaties, verbruiken veel meer bandbreedte dan JPG, PNG en andere afbeeldingsindelingen. Op sites die veel GIF's weergeven, betekent dit dat de laadtijd langer is, dat wil zeggen dat het langer duurt voordat de website volledig is geladen

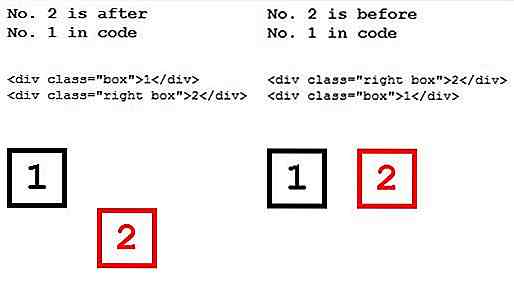
CSS Floats uitgelegd in 5 vragen
CSS "Floats" (zwevende elementen) zijn eenvoudig te gebruiken, maar eenmaal gebruikt, wordt het effect ervan op de elementen eromheen soms onvoorspelbaar. Als je ooit problemen hebt ondervonden bij het verdwijnen van nabije elementen of drijvers die eruit steken als een pijnlijke duim, maak je dan niet meer ongerust