nl.hideout-lastation.com
nl.hideout-lastation.com
Showcase van prachtige UI-ontwerpen voor een zoekvak
Het komt nogal vaak voor op internet, want als we niet krijgen wat we zoeken op een website, nemen we onze toevlucht tot zoeken. Zoekvak is altijd een essentieel onderdeel geweest van een website. Als u een inhoudintensieve website draait, is deze nog meer onvermijdelijk. Ze worden meestal in de volgende gebieden geplaatst: koptekst, navigatiemenu bovenaan of zijbalk (bovenste vouw). Soms kunnen we ook in footer een andere toevoegen om het zoeken gemakkelijker voor de gebruikers te maken.
We hebben een lange weg afgelegd sinds Web 1.0; zoeken op internet is niet langer beperkt tot het invoeren van trefwoorden en zoeken op trefwoorden . Ontwikkelaars streven ernaar het zoeken naar een betere ervaring voor hun bezoekers te maken door meer functies te vernieuwen en toe te voegen, zegt filteren op zoekacties om meer gerichte resultaten te krijgen, zoekwoorden te verstrekken of geschiedenis te doorzoeken terwijl u typt.
In het bericht van vandaag presenteren we enkele prachtige zoekvakken met veelbelovende functies die we hebben leren kennen. Of u nu op zoek bent om uw website te vernieuwen of gewoon op zoek te gaan naar een beter zoekvak, deze post is voor u. Volledige lijst na de sprong!
PlaylistNow
Beginnend met het voorvoegsel van "Ik ben", probeert deze zoekmodule op intelligente wijze de resultaten die overeenkomen met uw zoekopdracht tijdens het typen op elkaar af te stemmen.

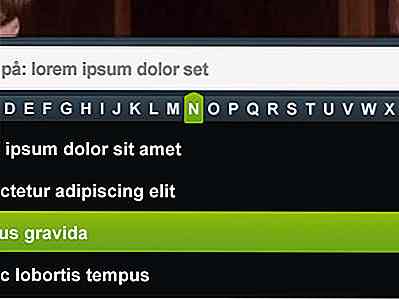
Blader door zoekmodule
Dit creatieve zoekvenster, voorgesteld door ontwerper Nico Nuzzaci, stelt je in staat om te zoeken door te typen of door te bladeren in het alfabetische paneel.

TextboxList
Deze zoekmodule heeft een combinatie van enkele functies: het omsluit uw zoekopdracht in tags-indeling en u kunt een specifiek zoektag verwijderen. Het komt ook met automatisch aanvullen. Komt me bekend voor? Het lijkt op de Facebook-tagmodule!

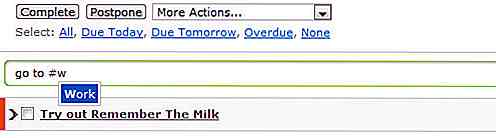
Remember The Milk
Net zoals bij de YouTube-zoekopdracht, geeft het zoekvak hier meteen aan of iets overeenkomt met je resultaat. Nog een ander intelligent voorbeeld van de functie voor automatische suggesties.

Authentieke banen
Ik denk dat Authentic Jobs al hun zoekopdracht had uitgevoerd met onmiddellijke resultaten voor Google.

Kontain
Met het zoekvak van Kontain kunnen gebruikers een algemene zoekopdracht uitvoeren of de zoekresultaten filteren op alleen "updates" of "gebruikers".

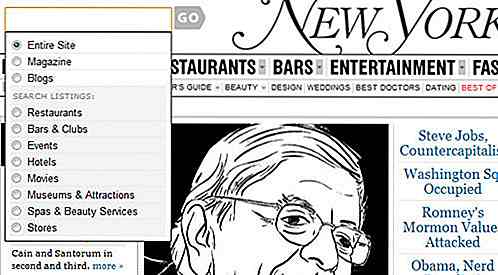
New York Magazine
Gelijkaardig aan Kontain, NY Magazine's zoektocht maakt diepere filtering mogelijk.

ThemeForest
Nog een ander voorbeeld van filteren in de zoekmodule zodat bezoekers binnen een minimale tijd kunnen krijgen wat ze willen.

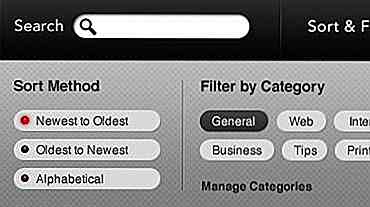
Zoeken, sorteren & filteren
Brian's zoekvak lijkt op een module voor vooraf zoeken die op een prachtige manier is gedaan; u kunt aanpassen hoe u resultaten wilt laten lijken voordat u op de zoekknop klikt.

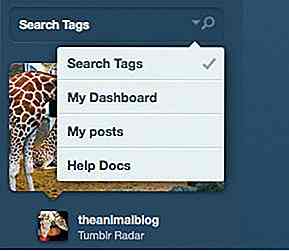
tumblr
Subtiele en kleine zoekmodule op de zijbalk - netjes!

MenuPages
Als u op zoek bent naar een complete zoekmodule en ruimte toch een beperking is, kan deze aanpak van pas komen.

Quotezuki
Zoekmodule vlak na het logo, het is echt moeilijk te missen.

C Spire Wireless
Een groot vetzoekvak dat alleen verschijnt als u op het zoektabblad zweeft; een andere goede manier om gebruik te maken van de ruimte.

Spokeo
Selectief zoeken met filteren is prachtig gedaan.

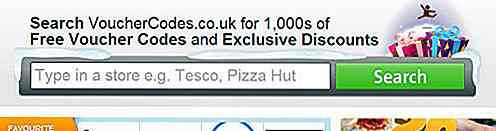
VoucherCodes
Kijkend naar zijn zakelijke aard is het waarschijnlijk het beste idee om de bovenste helft van het zoekvak en pal in het midden te raken.

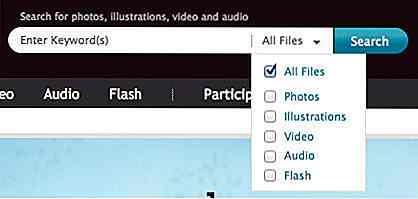
iStockPhoto
Net als bij andere sites biedt iStockPhoto enorm veel bronnen voor zijn lezers, dus filteren in de zoekresultaten is absoluut noodzakelijk.

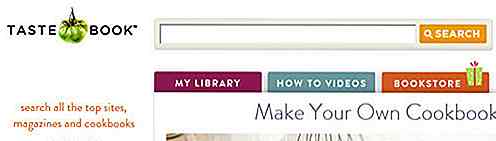
TasteBook
Eenvoudig uitziende maar geweldige zoekbox.

Grooveshark
Met Grooveshark kun je online luisteren en muziek delen; de eerste pagina bestaat uit niets anders dan alleen een zoekvak waarmee u de gewenste muziek kunt doorzoeken. Het is helemaal logisch.

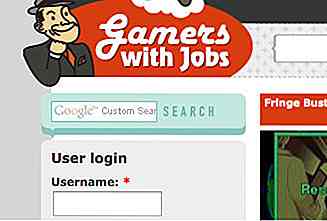
Gamers met banen
Mooi voorbeeld van hoe Google Aangepast zoeken is aangepast.

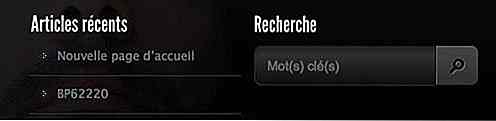
David Torondel
Mooi donker zoekvak dat goed past bij het ontwerp van de site.

Meer
- Een CSS3- zoekvak voor rocking maken (Hongkiat)
- Het heilige zoekvak ontwerpen: voorbeelden en beste praktijken (Smashing Magazine)
- Prachtige CSS3-zoekformulier-zelfstudie (Web Designer Wall)
Noot van de redacteur: dit bericht is geschreven door Salman Saeed voor Hongkiat.com. Bezoek de website van Salman op demortalz.com.

10 WordPress-fragmenten voor thema-aanpassingen
Wanneer u WordPress gebruikt, is het heel eenvoudig om het uiterlijk van uw website te veranderen, dankzij thema's. Er zijn veel (zoals een hele reeks) WordPress-thema's beschikbaar, zowel gratis als voor een premium prijs. Kies een thema, installeer het en je kunt binnen enkele minuten een compleet nieuwe look voor je website krijgen

10 CSS-bibliotheken voor betere beeld zweefeffecten
Gebruikers eenvoudig en duidelijk laten weten op welk gedeelte van de webpagina kan worden geklikt, is een belangrijk onderdeel van het UX-ontwerp. De oude maar gouden manier om het te doen was om de tekstkleur te veranderen en te onderstrepen. Tegenwoordig zijn er met CSS nog veel meer manieren om hover-effecten te leveren, met name aan afbeeldingen