nl.hideout-lastation.com
nl.hideout-lastation.com
RulersGuides.js - Linialen en hulplijnen voor Photoshop-stijl op internet
Een van de beste dingen aan Photoshop is zijn gebruikersvriendelijke richtlijnen die kunnen worden getrokken uit de linialen. Die gidsen kunnen het ontwerpproces een stuk eenvoudiger maken als het gaat om het positioneren van een item en het krijgen van het juiste evenwicht.
Tot onze blijdschap heeft Mark Rolich deze specifieke functie voor gebruik op het web geïmplementeerd. Hij heeft RulersGuide.js gemaakt op basis van de linialen en richtlijnen van Photoshop.
RulersGuide.js heeft de mogelijkheid om een interface-interface voor de interface van Photoshop toe te voegen aan een webpagina . Lijnen die zijn gemaakt, kunnen ook worden opgeslagen voor toekomstig gebruik. Het biedt u drie gebruiksmogelijkheden: als javascript-bibliotheek, als bookmarklet of als een Chrome-extensie .
Het Javascript
RulersGuide.js vereist een aantal andere afhankelijkheden om goed te werken. Omdat het werkt door lijnen naar de pagina te slepen en neer te zetten en wat gebruik van de gebeurtenis vereist, moet je Dragdrop.js (hier beschikbaar) en Event.js (hier beschikbaar) toevoegen. Voeg vervolgens die afhankelijkheden samen met de RulersGuide.js-bron (hier downloaden) toe zoals:
Als je de standaardstijl niet leuk vindt, kun je de CSS naar eigen smaak bewerken. Initialiseer dan die pakketten met het volgende script:
Bookmarklet en Chrome-extensie
Voor uw gemak kunt u deze tool gebruiken als bookmarklet of Chrome-extensie en deze openen waar en wanneer u maar wilt.
Bookmarklet-installatie
Voor de bookmarklet installeert u deze zoals gewoonlijk. Omdat Internet Explorer soms op een andere manier werkt, biedt deze tool ruimte door het bookmarklet-installatieprogramma te differentiëren voor de IE- en niet-IE-gebruiker. Sleep de gewenste link hieronder naar de bar van uw bookmarklet.
- Niet-IE Bookmarklet
- IE Gebruikers Bookmarklet
Installatie voor Chrome-extensie
Als je een liefhebber bent van Chrome, is deze optie misschien iets voor jou. Helaas is RulersGuide nog niet beschikbaar in de Chrome Webstore. De enige keuze is om het handmatig te installeren.
Pak eerst het extensiebestand hier. De browser zal u vragen om het bestand te bevestigen; druk gewoon op Doorgaan. De extensie wordt niet automatisch geïnstalleerd omdat Chrome een beveiligingsprotocol heeft om je veilig te houden.

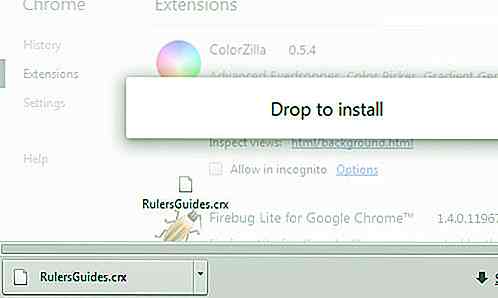
Open het door te navigeren naar Optie> Extra> Extensies of open een nieuw tabblad en kopieer en plak vervolgens chrome: // -extensies in de adresbalk. Sleep het gedownloade RulersGuide.crx-bestand vervolgens naar de extensiepagina zoals hieronder wordt weergegeven.

De extensie is nu klaar.

Werken met RulersGuide
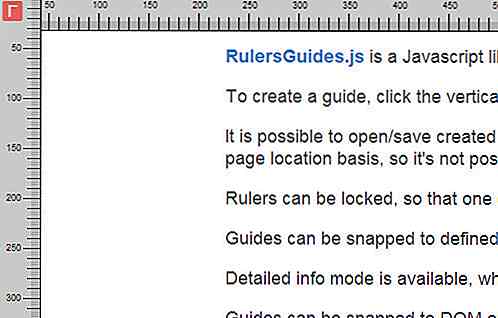
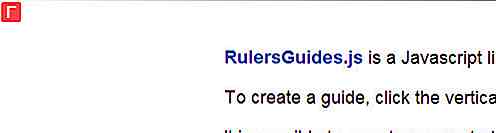
Zoals eerder vermeld, werkt RulersGuide precies zoals de liniaal en de hulplijn van Photoshop. Wanneer u deze tool inschakelt, krijgt u linialen bovenaan en links in uw browser. Je kunt een aantal regels uit die linialen halen.

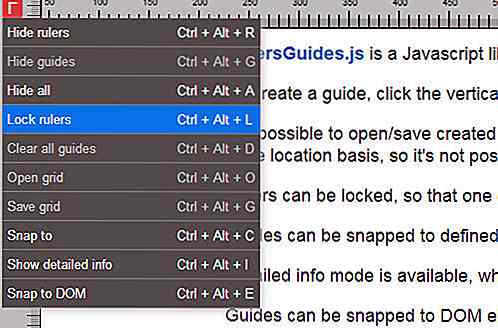
En linksboven op de pagina kunt u meer opties uit het beschikbare menu krijgen. In dit menu kunt u aanpassen of u de lijnen wilt weergeven, opslaan, vergrendelen en meer.

Laten we de opties beter leren kennen.
- De optie hide wordt gebruikt om zowel linialen als hulplijnen te verbergen naar wens. Zelfs als de linialen verborgen zijn, kun je nog steeds de menu-optie zien.

- Als u op Ontgrendelen klikt, blijven de linialen zichtbaar op de pagina terwijl u scrolt. Wis alle hulplijnen is handig als u alle handleidingen die u hebt gemaakt wilt wissen.
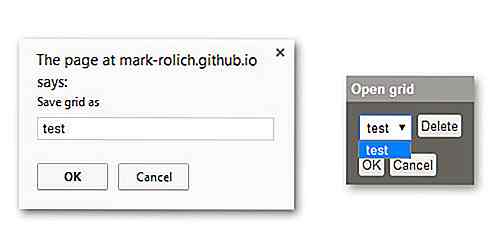
- De optie Raster opslaan wordt gebruikt om het raster dat u hebt gemaakt op te slaan. Het raster wordt opgeslagen op basis van de paginalocatie, dus u mag niet hetzelfde raster gebruiken in andere browservensters / tabbladen. En zoals je zou verwachten, is de optie Open rooster om je opgeslagen rasters te openen.

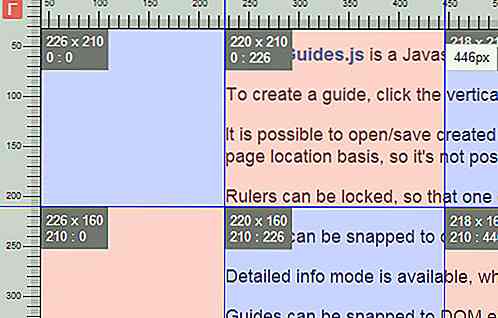
- Wanneer u op Toon gedetailleerde info- optie klikt, wordt de gedetailleerde infomodus ingeschakeld. Het kan u de positie en grootte tonen van regio's van het rooster dat u maakt, evenals alle wijzigingen die u aanbrengt in de positie van de gids.

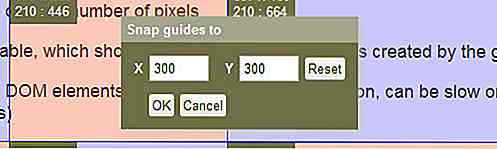
- De laatste is de snapping-optie . Dit is wat ik leuk vind aan RulersGuide. U kunt de hulplijnen vastklikken naar het DOM-element of deze gebruiken met de gedefinieerde pixelgrootte. Merk op dat de optie Snap to DOM zich nog in de experimentele fase bevindt op het moment van schrijven. Het kan vertragen of niet meer reageren op een pagina met veel elementen.

Conclusie
Helaas is er nog steeds een klein nadeel. Het kan geen enkele gids verwijderen zoals in Photoshop. U kunt alleen alle hulplijnen verwijderen en sxtart ze helemaal opnieuw maken. Toch, als je vaak aan weblay-outs werkt in browsers, dan is deze tool iets voor jou.
![Hoe aangepaste taxonomie te registreren voor WordPress-gebruikers [WordPress-tip]](http://hideout-lastation.com/img/tech-design-tips/654/how-register-custom-taxonomy.jpg)
Hoe aangepaste taxonomie te registreren voor WordPress-gebruikers [WordPress-tip]
De aangepaste taxonomie- functie is geïntroduceerd sinds WordPress 2.9. Hiermee kunt u aangepaste groepen maken voor berichten, pagina's en aangepaste berichttypen.Stel dat u een boekdirectory-website maakt en dat u een aangepast berichttype hebt gemaakt om de boeken te plaatsen . Door Aangepaste taxonomie te gebruiken, kunt u er een aangepaste taxonomie voor maken, Genre genaamd.

10 Apple Watch-apps die je geweldig zult vinden
Zodra Apple de Apple Watch aan zijn ecosysteem heeft toegevoegd en de WatchKit in november 2014 heeft uitgebracht, hebben ontwikkelaars en ontwerpers een basis gemaakt om apps van derden voor de smartwatch te maken. Als gevolg hiervan zijn nu ongeveer 3000 Apple Watch-apps van derden beschikbaar in de App Store