 nl.hideout-lastation.com
nl.hideout-lastation.com
Reveal.js - Een framework voor verbluffende HTML-presentatie
Presentaties zijn een geweldige manier om waardevolle en belangrijke informatie over te brengen . Of het nu gaat om zakelijke, educatieve of marketingdoeleinden, u moet interessante, informatieve en aantrekkelijke presentatiedia's maken. Het gebeurt meestal op een desktop of smartphone, maar u kunt het ook maken met behulp van webtechnologie. In dit bericht zal ik je voorstellen aan Reveal.js, een kader voor het maken van prachtige HTML-presentaties.
Reveal.js is een zeer krachtig raamwerk voor het maken van HTML-presentaties, omdat het zoveel geavanceerde functies heeft. Met Reveal.js kunt u een presentatie maken die mobiele bewegingen ondersteunt, zoals knijpen en verschuiven . U kunt ook de presentatie-inhoud maken met markdown, of met visuele editors zoals dia's, als u uw handen niet wilt vervuilen met code. Het biedt je zelfs een aantal prachtige overgangen en thema's en wordt geleverd met een groot aantal andere functies om je te helpen.
Aan de slag met Reveal
In dit bericht zal ik je begeleiden bij de basisimplementatie van Reveal.js. Laten we beginnen met het downloaden van de kopie van deze repository. Het gedownloade bestand bevat de volgende mappen:
- CSS : de kernstijl
- js : javascript afhankelijkheden
- plugin : sommige componenten zijn ontwikkeld als Reveal.js-extensie
- lib : alle andere activa van derden (JavaScript, CSS, lettertypen)
Nu zullen we alle afhankelijkheden noemen die moeten worden opgenomen. In het hoofdgedeelte, bel de hoofdstijl en ook het thema dat je wilt gebruiken (geef een id van "thema"). Beschikbare thema's zijn: standaard, lucht, beige, eenvoudig, serif, nacht, maan en solarized. Voor deze demo gebruik ik eenvoudig de standaard zoals:
En vóór het einde van de body tag, neemt u het volgende javascript op:
HTML-markup
Laten we in deze handleiding aannemen dat we drie standaarddia's maken met behulp van enkele HTML-codes. Er zijn drie hoofdelementen voor het maken van de presentatiedia's. Zij zijn:
In de
Dit is een horizontale dia En dit is een verticale dia
In de eerste dia plaatsen we de intro. Gefragmenteerde weergaven gaan in de tweede en deze wordt uiteindelijk gevolgd door een perforatieschuif met een citaat en interne link binnenin.
Voor de intro, ga ik de titel opmaken met h1 en de subtitel met h3 als volgt:
Presentatie Hongkiat
Hallo, dit is een demo voor Reveal.js
Nu, voor de tweede dia, zal ik een paar woorden gebruiken voor het fragment. Als u een gefragmenteerde weergave wilt maken, moet u de section verdubbelen zoals bij het maken van een verticale dia. Voeg vervolgens de subsectie toe met een fragments id en een klasse van fragment in het inhoudselement, zoals zo:
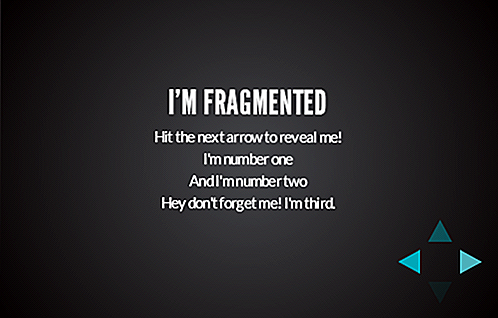
Ik ben gefragmenteerd
Raak de volgende pijl om mij te onthullen!
Ik ben nummer één
En ik ben nummer twee
Hé, vergeet me niet! Ik ben derde.
Ten slotte wil ik voor de clouline een populair citaat van Eric Cantona gebruiken. Wikkel het woord gewoon in met een
element om een mooie citaatstijl te krijgen. En om intern naar een andere dia te linken, voegt u gewoon eenatag toe met de linkkaart van de dia. Het volgende is het resultaat:De Punchline
Dit is een van de zeer populaire citaten van :
"Als de meeuwen de trawler volgen, komt dat omdat ze denken dat sardines in de zee worden gegooid. Veel dank."Klik om terug te gaan naar de eerste pagina.
Nadat alles bij elkaar is gekomen, is de laatste stap om de presentatie te laten werken de volgende configuratie:
Dat zijn de basisconfiguraties die we nodig hebben voor basisimplementatie. Een volledige lijst van configuraties en andere geavanceerde instellingen zoals afprijzen, notities, automatisch verschuiven en meer vindt u hier.
Nu hebben we een mooie dia voor de presentatie. Dit is de intro:
Dit is onze gefragmenteerde weergave:
En dit is de laatste dia:
Conclusie
Met deze tool kunt u een geweldige HTML-presentatie maken op uw site. U kunt hier enkele voorbeelden vinden voor inspiratie. Vergeleken met andere indrukwekkende presentatiebibliotheken, zoals Impress.js, die zich richt op zijn prachtige overgangsanimatie, is Reveal naar mijn mening nog steeds veel krachtiger qua functies.
![10 beste audiobook-apps voor bibliofielen [Android]](//hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)
10 beste audiobook-apps voor bibliofielen [Android]
De gewoonte van het lezen van boeken was heel gebruikelijk enkele jaren geleden, maar momenteel kunnen mensen nauwelijks tijd vinden om een boek te lezen van dekking tot dekking vanwege hun drukke levensroutines. Audioboeken bieden u een eenvoudige manier om naar uw favoriete boek te luisteren in plaats van het te lezen. U

iOS 10.2.1-update is nu beschikbaar voor iPads, iPhones en iPods
Eigenaars van een iPhone, iPad of iPod merken op dat Apple de iOS 10.2.1-update heeft uitgebracht en dat je deze zo snel mogelijk moet krijgen omdat deze wordt geleverd met enkele belangrijke beveiligingspatches.Hoewel de iOS 10.2.1-update licht op nieuwe functies is, zijn de beveiligingsupdates die hiermee gepaard gaan talrijk



![10 beste audiobook-apps voor bibliofielen [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)



![Gecanned reacties verzenden in Gmail [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/491/how-send-canned-responses-gmail.jpg)
