nl.hideout-lastation.com
nl.hideout-lastation.com
Responsieve beelden gemakkelijk gemaakt met ResponsifyJS
Het moderne web zou 100% responsief moeten zijn en nieuwere bibliotheken maken dit steeds beter mogelijk.
Met gratis plug-ins, zoals ResponsifyJS, is het nog eenvoudiger om uw websites op alle apparaten te laten werken. Deze gratis jQuery-plug-in neemt een container met afbeeldingen en herschikt deze dynamisch op basis van verschillende schermformaten.
Omdat verschillende containers afbeeldingen anders weergeven, kunnen ze op hele vreemde manieren worden verkleind. Soms heb je foto's van mensen en kunnen hun gezichten afgesneden worden wanneer ze worden aangepast op mobiel.
De Responsify-plugin is gemaakt om dit exacte probleem op te lossen. Het kan automatisch werken, maar de ware magie ligt in het definiëren van je eigen focusgebied op de foto.
Het gebruikt een intern systeem van decimale beschrijvingen om te vinden waar de focus van de afbeelding zou moeten liggen. U kunt bijvoorbeeld posities definiëren zoals data-focus-top die een bepaald segment van de afbeelding "blokkeert".
Deze gegevens moeten worden doorgegeven in de vorm van decimalen, bijvoorbeeld een .5 decimaal richt 50% van de afbeelding (links / rechts of boven / onder). Natuurlijk is dit behoorlijk verwarrend om zelf te doen. Maar er is een gratis Responsify-app waarmee u de posities dynamisch in uw browser kunt berekenen .
Upload een foto, definieer het focusgebied en kopieer en plak de afbeeldingscode in uw website. De Responsify-plug-in zal alle gegevens bevatten die nodig zijn om de afbeelding op kleinere schermen te verkleinen.
 Je kunt een flink aantal live demolinks vinden in de GitHub-repo, inclusief codefragmenten om te kopiëren en in je site te plakken.
Je kunt een flink aantal live demolinks vinden in de GitHub-repo, inclusief codefragmenten om te kopiëren en in je site te plakken.Deze plug-in is niet de perfecte oplossing voor elk project. Soms wilt u dat afbeeldingen worden aangepast zonder vaste focusgebieden. Maar als u metselwerkroosters gebruikt met jQuery, doet het geen goed om ResponsifyJS aan uw stapel toe te voegen.
Ga voor meer informatie naar de startpagina van de plug-in voor een live demo, een downloadlink en een uitgebreide installatiehandleiding.

10 WordPress-fragmenten voor thema-aanpassingen
Wanneer u WordPress gebruikt, is het heel eenvoudig om het uiterlijk van uw website te veranderen, dankzij thema's. Er zijn veel (zoals een hele reeks) WordPress-thema's beschikbaar, zowel gratis als voor een premium prijs. Kies een thema, installeer het en je kunt binnen enkele minuten een compleet nieuwe look voor je website krijgen

6 manieren om toegang te krijgen tot Windows 10 Boot Options Menu
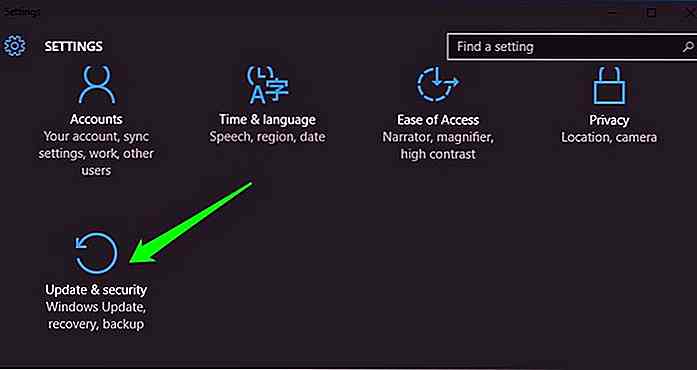
Windows 10 biedt veel interessante functies en de geavanceerde opstartopties om veel van de Windows 10-problemen op te lossen, is er een van. U kunt uw pc opnieuw instellen, deze terugzetten naar een vorige staat, opstarten naar een ander besturingssysteem, "Opstartherstel" gebruiken om opstartproblemen op te lossen en Windows 10 op te starten in de veilige modus om problemen op te lossen