nl.hideout-lastation.com
nl.hideout-lastation.com
Reblog-inhoud van andere sites met behulp van de 'Druk op deze' bladwijzer
Van alle functies in WordPress kan Press This waarschijnlijk een van de minst bekende zijn. Heb je er van gehoord? Hoewel het is opgenomen sinds de eerste versies van WordPress met de naam Press It, gebruiken niet veel mensen het als een blogging-tool.
Druk Dit is een bookmarklet. Door Press This te gebruiken, kunt u stukjes inhoud, afbeeldingen, links of ingesloten video die u interessant vindt van websites, pakken en deze vervolgens gebruiken als onderdeel van uw nieuwe bericht. In het andere woord is het ook bekend als een Reblog, zoals wat je in Tumblr doet.
Ermee beginnen
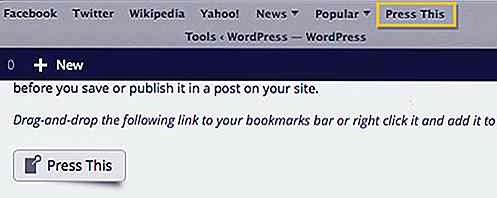
Druk op Dit kan worden gevonden onder het menu Extra> Beschikbare hulpmiddelen van WP-Admin. Sleep het naar de bladwijzerbalk.

Druk op Dit
Markeer gewoon de inhoud die u wilt pakken en klik op de knop Deze bookmark. Er verschijnt een nieuw venster met de WordPress content-editor.

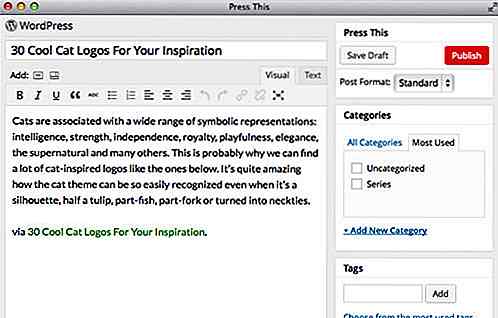
Zoals je hierboven kunt zien, pakt Press This de gemarkeerde inhoud aan en vult het veld Titel automatisch de titel van de post in. Daarnaast bevat het ook de link-bron van de inhoud, waardoor het voor ons heel gemakkelijk is om de bron te vermelden. Dit is ook handig wanneer we het auteursrecht, het beleid en de rechten van de inhoud moeten verifiëren voordat de inhoud op de blog wordt geplaatst.
Klik op het pictogram "Afbeelding" om afbeeldingen toe te voegen. Het pakt alle pull-able afbeeldingen uit de bron. Druk op Dit zal ook de afbeelding naar uw blog kopiëren als deze in het bericht wordt ingevoegd, in plaats van deze van de bron te linken.

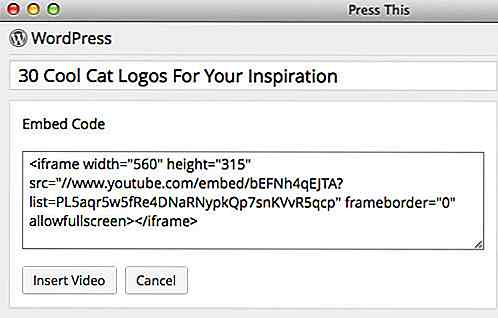
Klik op het volgende pictogram om video in te sluiten. Een nieuw tekstveld zal naar beneden glijden; hier zet je de code om de video te embedden. Als u Press This uitvoert op een site voor het delen van video's zoals Youtube.com, wordt dit veld automatisch gevuld met de code.

Druk op This Reloaded
Enkele functionaliteiten in de pers Deze inhoudeditor is verwijderd. Wat overblijft is de WYSIWYG-editor, die ook is vereenvoudigd, maar als je de volwaardige content-editor wilt, kun je Press This Reloaded installeren. Na de installatie moet u Druk op Dit opnieuw toevoegen aan de bladwijzerbalk vanuit Extra> Beschikbare hulpmiddelen .
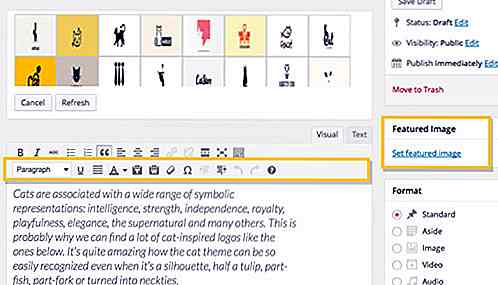
Met Press This Reloaded kun je Featured Image toevoegen en de WYSIWYG-editor toont nu een geavanceerde werkbalk. Wanneer u klaar bent, kunt u uw bericht opslaan als Concept of onmiddellijk publiceren .


50 Geeky Valentijnsdag Kaarten die je graag zou willen ontvangen
Valentijnsdag komt eraan (als je het vergeet, is dit je herinnering), dus je bent waarschijnlijk op zoek naar cadeau-ideeën en -kaarten. In plaats van de cheesy, done-to-death, lovey-dovey V-day-kaarten die je als een verplichting stuurt in plaats van omdat je weet dat je significante andere echt leuk zal vinden, hebben we hier een verzameling van 50 schattige Valentijnsdagkaarten.

Hover.css - CSS3-bibliotheek met meer dan 40 zwevende effecten
Als het gaat om het proberen aandacht te krijgen van gebruikers, zijn er veel manieren om dit te bereiken. Voor speciale gevallen, hover is een geweldige manier om de aandacht te vestigen op een link of knop. Normaal gesproken werkt de zweeftekst door de elementkleur of de verloopstatus te wijzigen wanneer gebruikers hun cursors erover bewegen