nl.hideout-lastation.com
nl.hideout-lastation.com
Reageer MDL-samenvoegingen Reageer met Material Design Lite
Google heeft onlangs een bibliotheek met de naam Material Design Lite uitgebracht, een bron voor ontwikkelaars. Het ontwerpt automatisch elke website volgens de richtlijnen voor materiaalontwerp met vooraf gebouwde CSS en JS.
Dit is een populair raamwerk voor eenvoudige ontwikkelprojecten. React MDL combineert het framework van Google met de React-bibliotheek om een goed afgeronde frontend-resource te maken.
 Het materiaalontwerp van Google is duidelijk de toekomst van UI / UX in de wereld van Google. En met Material Design Lite is het eenvoudiger dan ooit om deze functies op elke website te implementeren met een eigen open-sourcebibliotheek.
Het materiaalontwerp van Google is duidelijk de toekomst van UI / UX in de wereld van Google. En met Material Design Lite is het eenvoudiger dan ooit om deze functies op elke website te implementeren met een eigen open-sourcebibliotheek.React is ook verreweg het meest populaire frontend JS-framework dat wordt gebruikt voor frontend beeldcomponenten. Met React MDL kunt u deze React-componenten samenvoegen met de MDL-bibliotheek voor een weergave die lijkt op die in de online documentatie van Google.
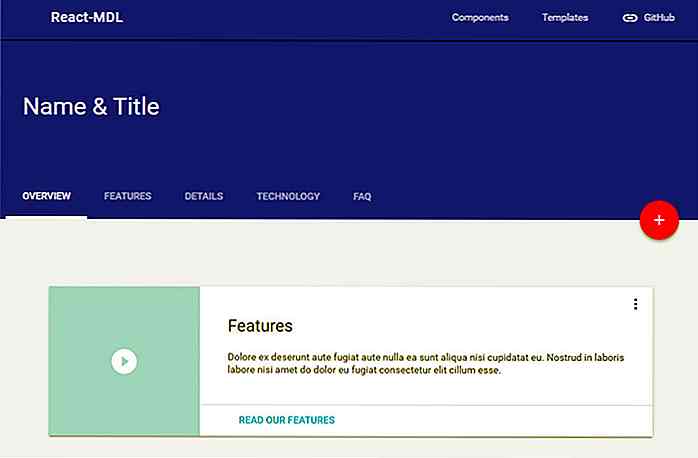
Hier is een sjabloon voor een voorbeeldartikel, zodat u een idee krijgt hoe dit eruitziet.
Deze pagina heeft niet veel React-componenten, maar het toont de esthetiek van het materiaalontwerp. Je zult veel meer actie tegenkomen op deze demo gebouwd met React-componenten.
 Je kunt meer informatie over Material Design Lite vinden op de GitHub-repo als je meer wilt weten. Vanaf daar kunt u de onbewerkte CSS en JS downloaden om te implementeren op uw pagina die automatisch alle moderne browsers en sierlijke degradatie ondersteunt.
Je kunt meer informatie over Material Design Lite vinden op de GitHub-repo als je meer wilt weten. Vanaf daar kunt u de onbewerkte CSS en JS downloaden om te implementeren op uw pagina die automatisch alle moderne browsers en sierlijke degradatie ondersteunt.Helaas is React MDL nog steeds vrij nieuw, maar heeft het geen volledige ondersteuning voor alle componenten.
Maar u kunt hier een volledige lijst zien met inbegrip van kleine demo's voor elk daarvan. Dit omvat ook stukjes broncode die u naar behoefte kunt kopiëren en plakken in uw eigen projecten.
Ik zou het niet aanraden om React MDL te leren totdat je al vertrouwd bent met beide bibliotheken.
De Material Design Lite-suite is vrij eenvoudig te starten, maar React is veel complexer.
Ga voor meer informatie over MDL naar de pagina met veelgestelde vragen op hun officiële site. Het biedt tips voor het gebruik van MDL, welke functies het biedt en hoe het kan worden ingepast in een typische webdev-workflow.
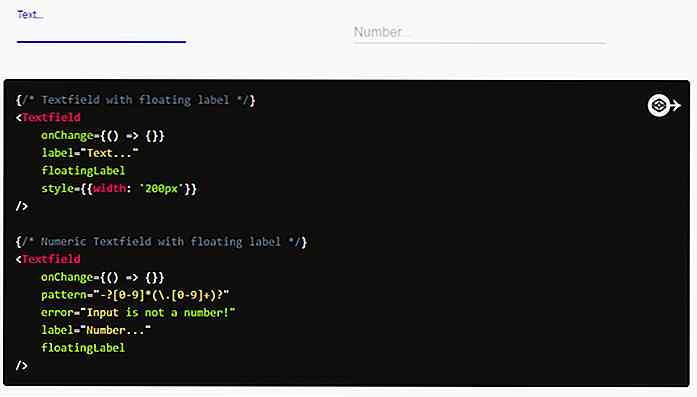
Maar eerlijk gezegd, zelfs als u het niet goed begrijpt Reageer heel goed, u kunt nog steeds aan de slag met alle voorbeelden op de componentenpagina. De tekstveldpagina heeft bijvoorbeeld werkende tekstvelden met materiaalontwerp maar met React-codefragmenten.
 Voel je vrij om rond te spelen en te zien wat je kunt bouwen. Beide bibliotheken zijn volledig gratis en open source voor alle projecten, zowel persoonlijk als commercieel.
Voel je vrij om rond te spelen en te zien wat je kunt bouwen. Beide bibliotheken zijn volledig gratis en open source voor alle projecten, zowel persoonlijk als commercieel.Je kunt meer informatie vinden op de React MDL GitHub-pagina als je de bron wilt bestuderen en erin wilt duiken.

De 7 Sins Of Guest-blogs (gebaseerd op echte evenementen)
Ik begrijp volledig waarom Matt Cutts boos is over hoe gastblogs uitdraaien à ¢ â, Â?  "een pijnlijke pijn aan de achterkant. De boosdoener die de reactie veroorzaakte, was een ongevraagde e-mail die aanbood om te betalen voor een post die op zijn blog verscheen en in ruil daarvoor vroegen ze om twee (spammy) backlinks. Gla

20 Zinvolle Valentijnsgeschenken voor koppels
Valentijnsdag nadert snel en het is het perfecte moment om na te denken over wat je aan je partner gaat geven. Het is een geweldige kans om je andere helft te laten zien hoeveel je van ze houdt. De beste geschenken zijn meestal degene die jullie samen kunnen gebruiken.Dus vandaag heb ik een unieke showcase samengesteld van 20 cadeaus voor paren voor Valentijnsdag