nl.hideout-lastation.com
nl.hideout-lastation.com
React.js: 14 Hulpmiddelen en bronnen voor webontwikkelaars
De populariteit van React.js is snel gegroeid sinds Facebook de bibliotheek voor het eerst uitbracht in 2013. Het is het vijfde meest vaakst starred open source project op Github en jobadvertenties voor React-ontwikkelaars zijn ook sterk in opkomst. React is een lichtgewicht JavaScript-framework voor het bouwen van gebruikersinterfaces - de meest prominente voorbeelden zijn Facebook en Instagram.
React biedt een alternatief voor MVC-frameworks, zoals Angular of Backbone, met een meer rechtlijnige structuur en een focus op prestatie-optimalisatie . Omdat React de komende jaren ongetwijfeld het webontwikkelingslandschap gaat bepalen, willen we u in dit artikel een ontwikkelaarstoolkit bieden om u te helpen voet bij stuk te houden in het rijk van React-ontwikkeling.
Officiële React.js-documenten van Facebook
Facebook biedt ontwikkelaars een gedetailleerde documentatie over de belangrijkste concepten van React . Naast de docs kun je hier ook een geweldige tutorial vinden over het bouwen van een interactief tic-tac-toe-spel met React en een discussieforum voor React-ontwikkelaars. Omdat de documenten open-source zijn, kunt u ze zelfs bewerken als u dat wilt.
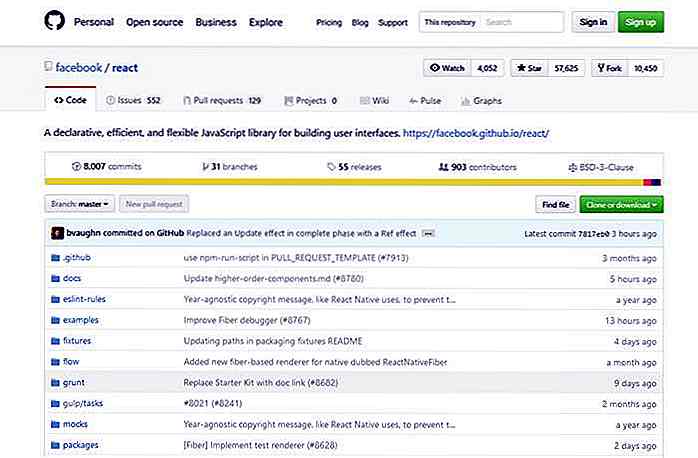
 React.js Github repo
React.js Github repo In de React Github-repo kun je React's broncode bekijken wanneer je hem nodig hebt. Als u op de hoogte wilt blijven van de huidige stand van zaken, kunt u ook kijken naar de problemen, de mijlpalen en de nieuwste pull-aanvragen . Als je vast komt te zitten, kan het ook een goed idee zijn om de Trouble Shooting Guide een beetje te bestuderen.
 Hello World-startercode
Hello World-startercode Als je snel Reageren wilt geven, kun je beginnen met deze interactieve demo "Hello World" op Codepen. Het bevat ook alle benodigde assets en de starterscode . Omdat Babel ook is ingeschakeld, kunt u zowel ECMAScript 6 als de JSX-syntaxis gebruiken . Vork deze pen gewoon en u kunt doorgaan zonder dat u de hele omgeving zelf hebt opgezet.
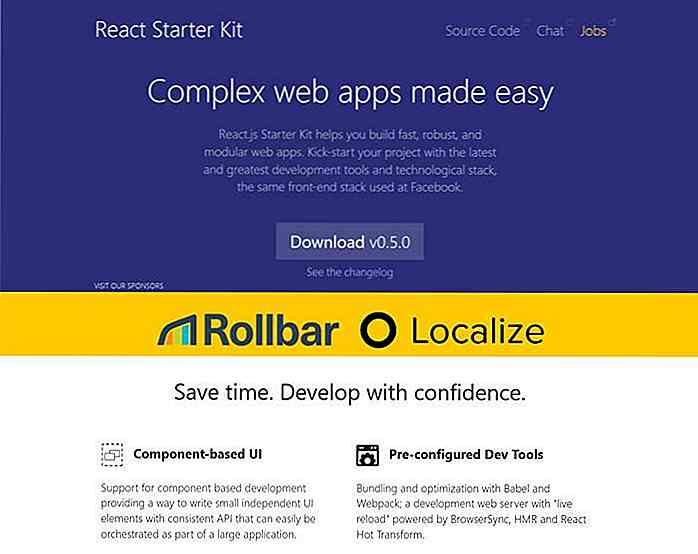
Reactiestartkit
De React Starter Kit is een isomorfe web-app ketelplaat opgebouwd uit Node.js, Express, GraphQL, React en een handvol webontwikkelingstools, zoals Webpack, Babel en Browsersync . Het biedt je dezelfde front-end stack die Facebook gebruikt en stelt je in staat om zonder al te veel moeite in de volledige stack React-ontwikkeling te springen.
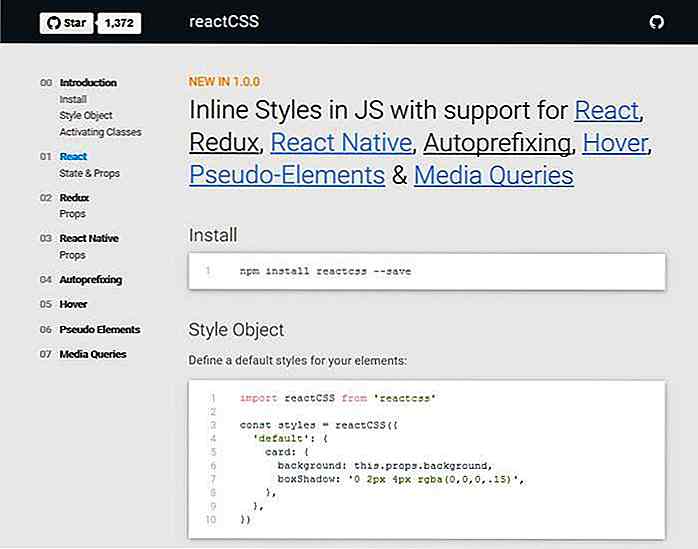
 ReactCSS
ReactCSS ReactCSS maakt het mogelijk om inline CSS-stijlen toe te voegen in JavaScript . ReactCSS wordt geleverd met ondersteuning voor React, Redux, React Native (een raamwerk voor het bouwen van native mobiele apps met React), automatische zweving, zweeftekst, pseudo-elementen en mediaquery's. Je kunt het snel installeren met npm .
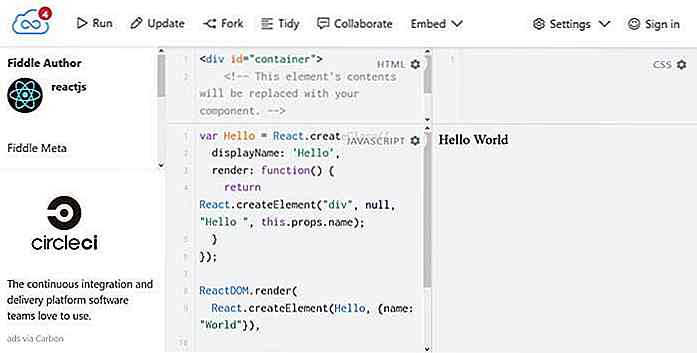
 Reageren JSFiddle-integratie (met en zonder JSX)
Reageren JSFiddle-integratie (met en zonder JSX) Dit is een geweldige online speeltuin als je een plek wilt waar je React kunt oefenen. Het wordt gehost op JSFiddle en heeft twee versies : een met JSX en een zonder JSX, kies degene waar je je meer op je gemak bij voelt.
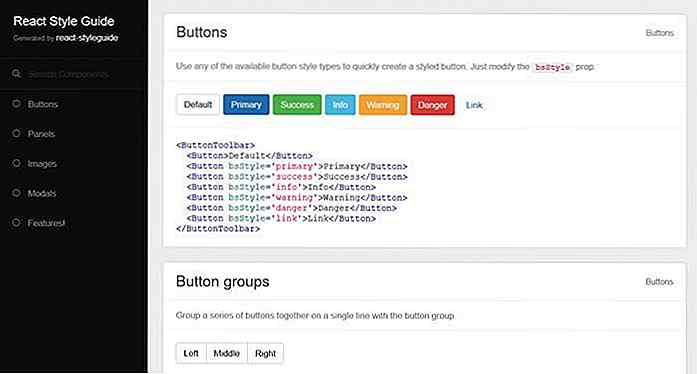
 Stijlengidsgenerator Reageren
Stijlengidsgenerator Reageren U kunt snel een stijlgids voor uw React-project genereren met deze eenvoudig te gebruiken React-stijlguidsgenerator . U hoeft alleen een beetje documentatie aan uw bestanden toe te voegen en de generator zorgt voor de rest. De tool wordt geleverd met een gedetailleerd leesmij-bestand.
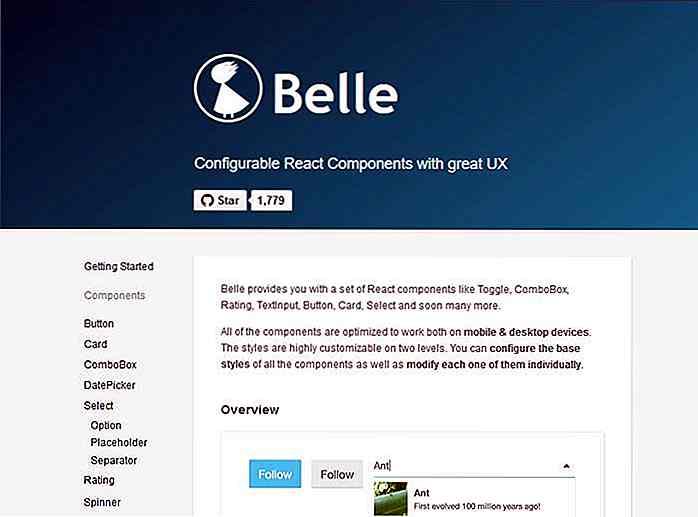
 Belle configureerbaar Reageer componenten
Belle configureerbaar Reageer componenten Belle is een componentenbibliotheek van React die u uitrust met een set van React-componenten die u mogelijk in uw project wilt gebruiken, zoals "Button", "Card", "Spinner", "Toggle", "Rating", verschillende formuliercomponenten, en anderen. De componenten werken zowel op mobiel als op desktop, en ze kunnen ook worden aangepast .
Belle is niet de enige componentbibliotheek van React die er is, maar u kunt andere geweldige vinden op Github, zoals React-widgets of Elemental .
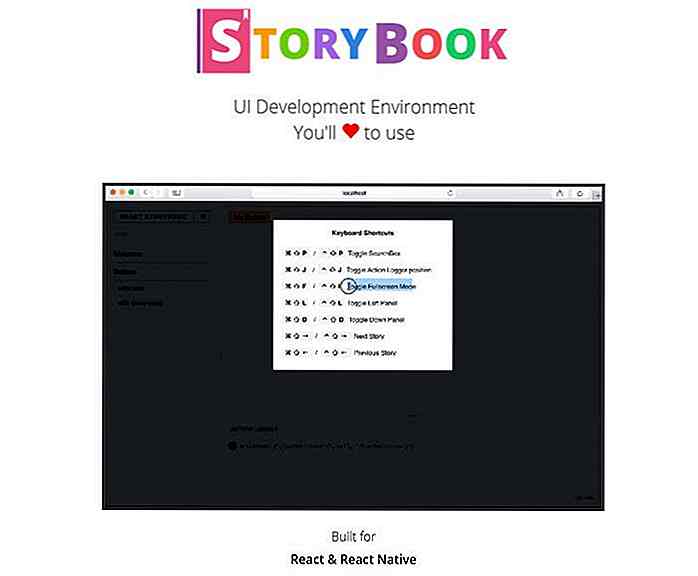
 Reageren Verhalenboek UI-ontwikkelomgeving
Reageren Verhalenboek UI-ontwikkelomgeving Als je de componentenbibliotheek van iemand anders niet wilt gebruiken maar je eigen bibliotheek wilt bouwen, is het de moeite waard om Reageren op StoryBook te gebruiken. Dit is een UI-ontwikkelomgeving voor React-componenten . Met Storybook kunt u componenten interactief ontwikkelen . Het heeft een uitgebreide documentatie en u kunt aan de slag met de ontwikkeling in de Storybook Hub .
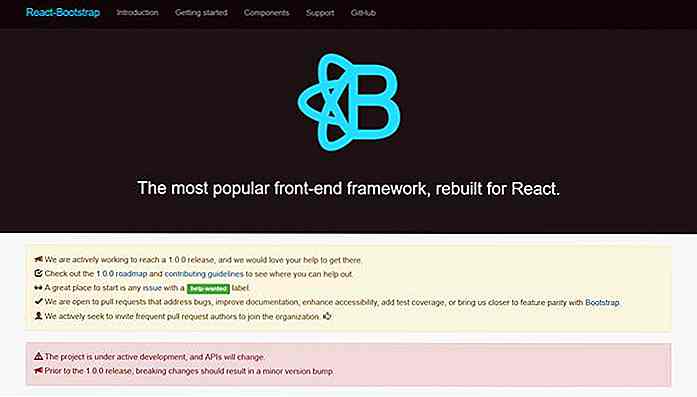
 Reageer-Bootstrap
Reageer-Bootstrap React-Bootstrap integreert Reageren met het populaire Bootstrap 3-frontendraamwerk . De ontwikkelaars hebben in feite Bootstrap-componenten opnieuw opgebouwd met React.js. Dit resulteert in een schonere codebasis met minder herhaling en hogere prestaties .
Merk op dat aangezien de repo onder actieve ontwikkeling is, de API's in de toekomst zullen veranderen. Raadpleeg de routekaart van het project voor de huidige ontwikkelingsfase .
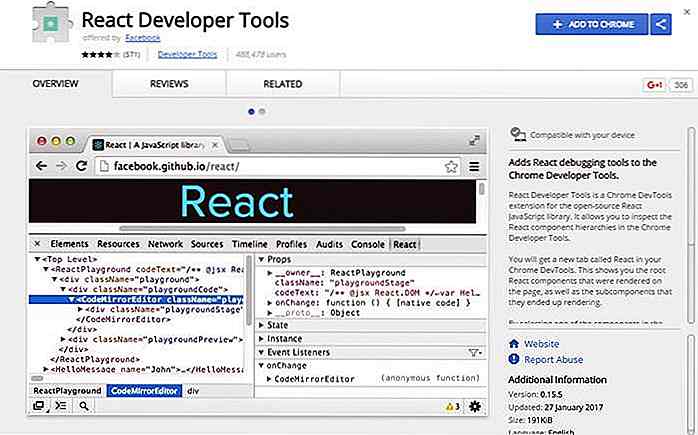
 Reacteer ontwikkelaarshulpmiddelen voor Chrome
Reacteer ontwikkelaarshulpmiddelen voor Chrome React DevTools voor Chrome is een uitbreiding op Chrome-ontwikkelaarstools en biedt u de mogelijkheid om componenthiërarchie te inspecteren . Het is gemaakt door Facebook met het doel om de ontwikkelaarscommunity te helpen bij het bouwen van nieuwe React-apps. U kunt het eenvoudig als een Chrome-extensie toevoegen aan uw browser. Je kunt ook op Github door de bijbehorende broncode bladeren.
 Reacteer ontwikkelaarshulpmiddelen voor Firefox
Reacteer ontwikkelaarshulpmiddelen voor Firefox Dit is de Firefox-versie van dezelfde React-ontwikkelaarstools gemaakt door Facebook . Voeg het toe als een add-on aan uw Firefox-browser en begin de hiërarchische structuur van uw React-app in één keer te inspecteren.
 React.js-pakket voor Atom
React.js-pakket voor Atom Je kunt React-ondersteuning toevoegen aan je Atom-code-editor met dit Atom React-pakket. Het wordt geleverd met syntaxisaccentuering, autocomplete, codefragmenten, HTML naar JSX-conversie en enkele andere handige functies die React-ontwikkeling enorm kunnen bevorderen.
 React.js Fundamentals - gratis online cursus
React.js Fundamentals - gratis online cursus Er zijn veel uitstekende en redelijk goedkope cursussen waar je React-ontwikkeling kunt leren, maar je kunt deze React.js Fundamentals- online cursus gratis aanvragen . Het bestaat uit 12 lessen, begint met de basis van React, en heeft een mooi curriculum dat alle belangrijke zaken omvat.


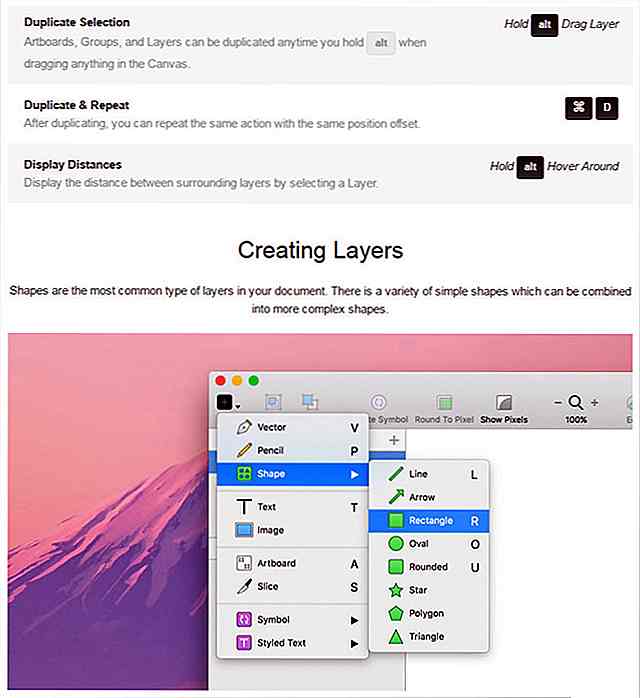
Sketch App Sources - De enige site die u nodig hebt voor Sketch Freebies & Tutorials
Het valt niet te ontkennen dat Sketch het als een lopend vuurtje heeft gepakt. Het is een stuk goedkoper dan alle Adobe-software, plus het is speciaal gemaakt voor digitaal ontwerp, waardoor het de perfecte keuze is voor mobiele en webontwerpers.Als je helemaal met Sketch werkt, ben je dol op Sketch App Sources

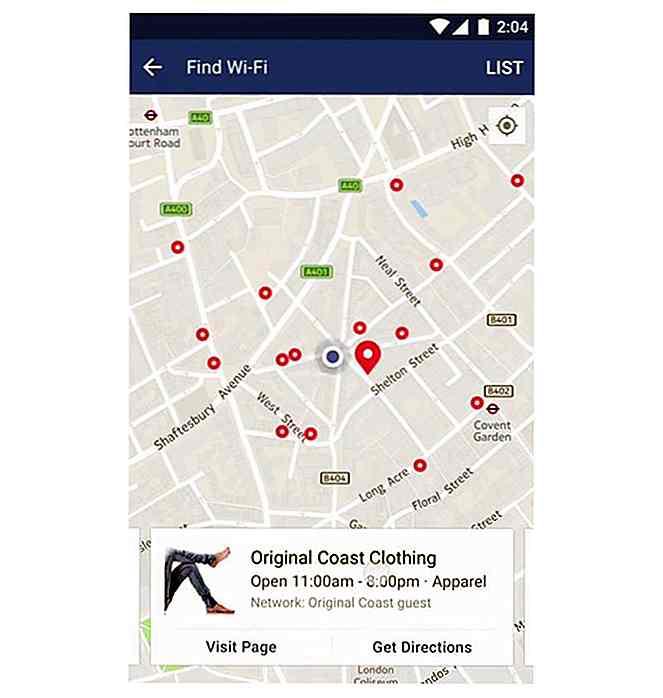
Zoek gratis wifi in de buurt met behulp van Facebook
Eind vorig jaar testte Facebook een interessante functie genaamd " Find Wi-Fi " op de iOS Facebook-app. Na bijna een half jaar testen is deze functie nu beschikbaar voor iedereen, met de Android Facebook-app die deel uitmaakt van de implementatie.Als de functie live is gegaan in je Facebook-app, kun je de optie Zoeken naar wifi bekijken in het menu 'Meer' van de app