nl.hideout-lastation.com
nl.hideout-lastation.com
Prototyping-tools en -praktijken die maximale voordelen opleveren
Een prototypingaanpak van een app- of website-ontwerpproject brengt een aantal voordelen met zich mee. Peer / Client reviews en feedback, samen met test- en validatieactiviteiten die al vroeg zijn uitgevoerd, kunnen een grote bijdrage leveren aan het creëren van een zeer succesvolle gebruikerservaring.
De voordelen van prototyping kunnen worden gemaximaliseerd door de beste beschikbare hulpmiddelen te selecteren en te gebruiken. Daartoe zullen we 5 prototyping-tools noemen waarop u kunt rekenen in dit bericht. Maar laten we eerst eens kijken naar enkele van de best practices in prototyping die ontwerpers worden aangemoedigd om te volgen, om ten volle te profiteren van wat de tools die ze gebruiken te bieden hebben.
Praktische tips voor een kwaliteitsvolle gebruikerservaring
Er zijn bepaalde methoden die u moet volgen om te zorgen dat prototyping een succesvolle uitkomst oplevert. Deze drie behoren tot de belangrijkste:
1. Test uw prototype
Een van de belangrijkste voordelen van prototyping is hoe eenvoudig testen, waaronder gebruikerstesten, al vroeg kan worden gedaan. Het vragen van feedback van teamleden en klanten is een manier om te testen, maar u wilt ook uw mockup testen op echte apparaten en op echte gebruikers om het grootste voordeel te behalen. Test vroeg en test vaak.
2. Sla geen animaties op als laatste
Het gebruik van animatie in apps is steeds populairder geworden, omdat deze functie een website of app sneller laat reageren op gebruikersinteracties. Wanneer wordt verwacht dat een functie of functie de gebruikerservaring aanzienlijk zal verbeteren, is het alleen zinvol om deze vroeg in het ontwerp op te nemen, zodat deze adequaat kan worden getest. Voeg animaties toe aan uw prototypen, zelfs als het gaat om low-fidelity, vereenvoudigde versies.
3. Gebruikersstromen bieden een basis
Het belang van het vooraf schetsen van gebruikersstromen kan niet genoeg benadrukt worden. Bedrijfsstromen illustreren hoe informatie aan de bezoeker moet worden gepresenteerd. Gebruikersstromen geven aan hoe een eindgebruiker het beste door een site kan navigeren en welke acties die gebruiker moet ondernemen om zijn of haar doel te bereiken. Zodra een ontwerp is gestandaardiseerd, kunnen gebruikersstromen moeilijk zijn aan te passen.
5 Prototyping-tools
Elk van deze tools heeft zijn speciale kenmerken en unieke sterke punten. Met elk van deze opties kunt u de echte voordelen van prototypen maximaliseren, zoals samenwerking in realtime, en kunt u beoordelingen en feedback gebruiken om belangrijke wijzigingen vroegtijdig aan te brengen. Deze tools maken ook de vroege introductie en het testen van belangrijke usability-functies mogelijk.
Proto.io
Proto.io is een webgebaseerde tool die een krachtige oplossing biedt voor het leveren van high-fidelity-prototypen met de look en feel van het echte werk. Als uw project bestaat uit het ontwerpen of prototypen van native apps van Windows, Android of iOS, zult u het op prijs stellen om bewegingen en overgangen zoals aanraken, vegen, knijpen, pannen en tikken nauwkeurig te kunnen simuleren .
 Het feit dat Proto.io een enorme gebruikersbasis heeft, spreekt voor zich. Deze tool wordt niet alleen gebruikt door kleine teams of individuele bijdragers; het is ook een favoriet van verschillende grote bedrijven die het gebruiken om prototypen te maken voordat ze middelen investeren in formeel ontwerp en ontwikkeling .
Het feit dat Proto.io een enorme gebruikersbasis heeft, spreekt voor zich. Deze tool wordt niet alleen gebruikt door kleine teams of individuele bijdragers; het is ook een favoriet van verschillende grote bedrijven die het gebruiken om prototypen te maken voordat ze middelen investeren in formeel ontwerp en ontwikkeling .Naast een groot ontwerp en een UI-elementbibliotheek, waaraan u uw eigen ontwerpelementen kunt toevoegen, is er voldoende ondersteuning in documentatie, webinars, gebruikersforums en nuttig personeel voor klantenservice . Dit is de juiste keuze als u een prototype wilt maken dat een eindproduct tot in de perfectie simuleert.
Pidoco
Pidoco is ook een online hulpmiddel voor prototyping. Het ondersteunt een schat aan verschillende activiteiten, waaronder een samenwerkingsomgeving waarin verschillende ontwerpers in realtime kunnen samenwerken en waarin commentaar en versiebeheer goed worden ondersteund.
 Deze tool staat bekend om zijn flexibiliteit, onder meer dankzij een functie waarmee u algemene draadframe-elementen op meerdere pagina's kunt invoegen met behulp van de algemene laagfunctie en elke pagina in de webbrowser of op iOS- en Android-apparaten kunt bekijken. Het pakket bevat ook een bibliotheek met 400+ ontwerpelementen .
Deze tool staat bekend om zijn flexibiliteit, onder meer dankzij een functie waarmee u algemene draadframe-elementen op meerdere pagina's kunt invoegen met behulp van de algemene laagfunctie en elke pagina in de webbrowser of op iOS- en Android-apparaten kunt bekijken. Het pakket bevat ook een bibliotheek met 400+ ontwerpelementen .De beste manier om een idee te krijgen van wat Pidoco te bieden heeft, is door hun website te bezoeken en hun uitstekende kleine video te bekijken die laat zien hoe gemakkelijk een mockup kan worden gebouwd.
InVision
InVision adverteert zichzelf als 's werelds krachtigste prototyping-tool en die bewering is misschien niet ver weg. Naast het integreren van standaard mockup-ontwerpkenmerken en -functies, behoudt dit prototype-tool de volledige versiecontrole, zelfs tijdens snelle en hectische ontwerpbespreking- en veranderingssessies.
 Dankzij de ingebouwde presentatietool, LiveShare, is real-time samenwerking met teamleden mogelijk, waardoor u meer kunt bereiken in minder tijd. U kunt een punt in de mockup selecteren en opmerkingen uitnodigen, die dan aan dat punt of ontwerpdetails zijn gekoppeld voor toekomstig gebruik .
Dankzij de ingebouwde presentatietool, LiveShare, is real-time samenwerking met teamleden mogelijk, waardoor u meer kunt bereiken in minder tijd. U kunt een punt in de mockup selecteren en opmerkingen uitnodigen, die dan aan dat punt of ontwerpdetails zijn gekoppeld voor toekomstig gebruik .Met InVision kunt u eenvoudig communiceren met uw website of app vanaf een mobiel apparaat. Deze tool onderhoudt ook een versiegeschiedenis van uw eerdere ontwerpiteraties . Zodra u InVision begint te gebruiken, vraagt u zich wellicht af hoe u het ooit zonder hebt kunnen doen.
HotGloo
HotGloo is van onschatbare waarde in de gereedschapskist van elke ontwerper. Eenvoudig te gebruiken, deze prototyping-tool bevat alle functies die u nodig hebt om een interactief draadframe te maken. HotGloo ondersteunt parallelle prototyping-activiteiten met andere teamleden, zodat u tegelijkertijd aan hetzelfde project kunt werken.
 Uw wireframes kunnen in realtime worden bekeken en bewerkt . Als u op zoek bent naar een hulpmiddel om een blauwdruk van uw toekomstige website of app te maken, hoeft u niet verder te zoeken.
Uw wireframes kunnen in realtime worden bekeken en bewerkt . Als u op zoek bent naar een hulpmiddel om een blauwdruk van uw toekomstige website of app te maken, hoeft u niet verder te zoeken.PowerMockup
Aangezien deze krachtige en veelzijdige prototype-tool een Microsoft PowerPoint add-on is, kan PowerMockup uw beste keuze zijn als u een ervaren of toegewijde PowerPoint-gebruiker bent. U kunt dan profiteren van een aantal krachtige functies van PowerPoint om een high-fidelity mockup te maken en te demonstreren .
 De beste manier om erachter te komen hoe PowerMockup voor u kan werken, is door hun website te bezoeken en hun gratis proefversie te downloaden. Meer dan 800 verschillende lage en high-fidelity-vormen zijn beschikbaar om u te helpen uw prototyping snel van start te laten gaan.
De beste manier om erachter te komen hoe PowerMockup voor u kan werken, is door hun website te bezoeken en hun gratis proefversie te downloaden. Meer dan 800 verschillende lage en high-fidelity-vormen zijn beschikbaar om u te helpen uw prototyping snel van start te laten gaan.Het juiste gereedschap kiezen
Prototyping moedigt samenwerking met teamleden en / of klanten aan terwijl u bezig bent met het maken van een blauwdruk voor uw uiteindelijke ontwerp / ontwikkelingsinspanningen.
Of u nu een gebruiker van PowerPoint bent, geïnteresseerd bent in een webgebaseerde tool of als u liever werkt met een stand-alone tool, er is hier iets dat aan uw behoeften voldoet. Met behulp van een van deze topgereedschappen, terwijl u tegelijkertijd vasthoudt aan de best practices van prototypen, kunt u er vrijwel zeker van zijn dat het eindproduct voldoet aan uw verwachtingen voor een geweldige gebruikerservaring.
Voor superieure resultaten kunt u vroeg en vaak testen, animaties in een vroeg stadium introduceren en ten volle profiteren van de voordelen die worden behaald door gebruikersstromen te creëren.
Meer over Hongkiat: Bouw een prototype met een volledige functionaliteit, gewoon met klikken

Logo Evolutie van 25 beroemde merken
Het logo van een bedrijf is een herkenningsinstrument voor het publiek om hun diensten of producten aan het bedrijf te koppelen. Met andere woorden, het maakt deel uit van de branding van een bedrijf. Zonder een dergelijke merknaam kan het publiek geen onderscheid maken tussen bedrijven en kan het dus geen standaard of kwaliteit verwachten van het bedrijf waarmee ze communiceren

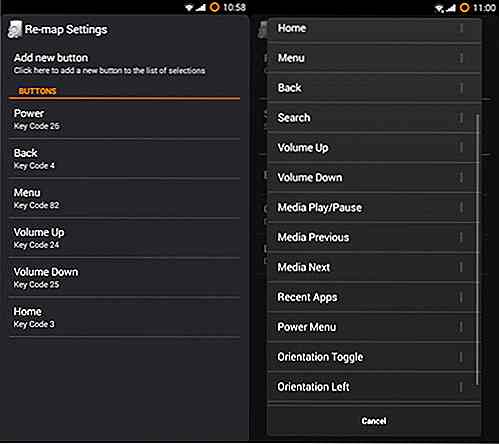
20 Must-have Xposed-modules voor Android
Xposed Framework maakt allerhande aanpassingen mogelijk waardoor Android-gebruikers het uiterlijk kunnen verbeteren of functies aan hun apparaat kunnen toevoegen, zonder de originele systeembestanden of APK's aan te raken. Het gebruikt modules die op het geheugen worden uitgevoerd. Daarom kunnen alle aangebrachte wijzigingen gemakkelijk worden verwijderd door eenvoudigweg de modules uit te schakelen en opnieuw op te starten

![5 redenen waarom een academische graad in Web Development nutteloos is [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)