nl.hideout-lastation.com
nl.hideout-lastation.com
PNotify - Een zeer aanpasbare meldingsplugin
Voor sommigen van ons die voortdurend bezig zijn, houden meldingen ons op de hoogte van alle belangrijke gebeurtenissen, nieuwsbestedingen en informatie. Het vermindert de wachttijd terwijl we ons kunnen blijven updaten met de nieuwste gebeurtenissen en het is geen wonder dat we meldingen ontvangen op zowel desktopcomputers als mobiele apparaten.
Als u echter een notificatie voor uw site wilt maken, kunt u deze eenvoudig maken met deze plug-in genaamd PNotify. Het is een gratis en open source JavaScript-plug-in met veel opties en het is gemakkelijk te gebruiken. Met PNotify kunt u zelfs maximaal 1000 meldingen tegelijk weergeven (zie deze benchmarkingtest om het uit te proberen). Hoe cool is dat?
Waarom PNotify gebruiken?
PNotify, voorheen bekend als Pines Notify, heeft drie typen hoofdaankondigingen: info, kennisgeving en fout . Het heeft een heleboel functies, effecten, thema's en ook stijlen. Je kunt verschillende stijlen kiezen in Bootstrap, jQuery UI, Font Awesome of met je eigen stijl. Er zijn ook ongeveer 18 kant-en-klare thema's (gemaakt met Bootswatch) waaruit je kunt kiezen en er zijn zelfs overgangseffecten.

Het mooie aan PNotify is dat het niet alleen geweldige grafische functies heeft, maar ook is verrijkt met krachtige en rijke API's (of modules). Deze API's bevatten bureaubladmeldingen (op basis van de standaard voor webmeldingen), ondersteuning voor dynamische updates, callbacks voor verschillende evenementen, geschiedenisviewer om eerdere meldingen en HTML-ondersteuning in de titel en tekst te bekijken.
PNotify biedt een onopvallende melding, wat betekent dat je door elk element achter de melding kunt klikken zonder het te negeren. U kunt ook bepalen waar de melding wordt weergegeven met de functies van Stacks, waarmee u de melding overal kunt plaatsen: als boven- / onderbalkstijl of zelfs als tooltip.
Standaard gebruik
De bronnen van PNotify zijn beschikbaar in aanpasbare bundelmodules en zijn hier beschikbaar.
Ermee beginnen
Nadat u de bronnen hebt ontvangen, neemt u ze op in uw HTML zoals:
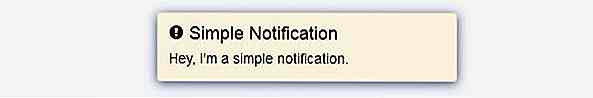
PNotify is heel gemakkelijk te gebruiken. Hier is een eenvoudige melding:
$ (function () {new PNotify ({title: 'Simple Notification', tekst: 'Hey, I \' a simple notification. '});}); En dit is het resultaat:

Kortom, om een melding te maken, start u een nieuwe PNotify-functie. De titel, tekst, stijl en andere opties kunnen vervolgens in de functie worden doorgegeven. Als u het meldingstype niet opgeeft, wordt het standaardtype gebruikt dat een kennisgeving is . Er zijn ongeveer 20+ configureerbare opties die u kunt doorgeven. Klik hier om de lijst met de standaardwaarde te bekijken.
styling
Als u de stijl wilt wijzigen, kunt u de styling in de melding doorgeven en de gewenste stijl definiëren. Beschikbare stijlen zijn bootstrap2, bootstrap3, jqueryui en fontawesome . Vergeet niet om gerelateerde stijlbronnen in uw project op te nemen.
Als ik bijvoorbeeld de vorige meldingsstijl wil wijzigen in het jQuery-gebruikersinterfacethema, gebruik ik het volgende fragment:
nieuwe PNotify ({title: "jQuery UI Style", tekst: "Hey, ik ben gestileerd met jQuery UI-thema.", styling: "jqueryui"}); Er is een andere manier om je aanwijzing te stylen, via deze code:
PNotify.prototype.options.styling = "jqueryui";
Wijzig jqueryui met de gewenste stijl en zet deze regel vóór de melding als volgt:
PNotify.prototype.options.styling = "jqueryui"; nieuwe PNotify ({title: "jQuery UI Style", tekst: "Hallo, ik ben gestileerd met jQuery UI-thema."}); Hier is uw resultaat, gestileerd:

Modules toevoegen
Modules zijn rijke API's die geavanceerde meldingsfuncties mogelijk maken. Er zijn 7 modules in PNotify: Desktop, Buttons, NonBlock, Confirm, History, Callbacks en Reference Module. Modules kunnen worden gebruikt door de juiste opties in de melding door te geven.
Hieronder ziet u bijvoorbeeld de codes om u te laten zien hoe u de Desktop Module gebruikt:
PNotify.desktop.permission (); nieuwe PNotify ({title: 'Desktop Notification', text: 'I \' m desktop notificatie. Je moet me toestemming geven zodat ik kan verschijnen als wat ik ben. Zo niet, dan word ik een reguliere melding. ', desktop: {desktop: true, icon: null}}); PNotify.desktop.permission(); wordt gebruikt om ervoor te zorgen dat gebruikers toestemming hebben gegeven voor de site om een melding weer te geven. Als gebruikers de site niet toestaan, wordt de melding weergegeven als een normale kennisgeving .
Zoals u kunt zien, is er de extra optie om een desktop aan de code toe te voegen. De desktop: true schakelt de melding voor desktop in; als u deze op false instelt, wordt de melding een reguliere melding.
U kunt ook een aangepast pictogram gebruiken via de icon . Vul het met je pictogram url; je kunt het false om het pictogram uit te schakelen. Als u dit met null, wordt het standaardpictogram gebruikt.

Ga naar deze link om andere module-implementaties met hun opties te bekijken.
U kunt de implementatie verderzetten door naar zijn officiële site te gaan. Daar zie je wat geavanceerd gebruik samen met de demo's. Je kunt ook de GitHub-pagina bezoeken voor meer informatie.

Voeg responsieve sociale knoppen eenvoudig toe aan websites met RRSSB
Knoppen voor het delen van sociale netwerken zijn nog steeds ongelooflijk krachtig bij het genereren van verkeer en het onder de aandacht brengen van uw site. U kunt altijd aangepaste badges gebruiken, maar deze zijn niet altijd eenvoudig in te stellen.De nieuwste en eenvoudigste manier om te gaan is RRSSB, belachelijk responsieve knoppen voor sociaal delen (wat een acroniem

8 Android-apps om de internetsnelheid te verhogen (en u helpen de vakantie te overleven)
De feestdagen komen eraan en je weet wat dit betekent - iedereen die thuiskwam, helpt mee aan het huis-wifi-netwerk. Het is ook de tijd van het jaar waarin we worden behandeld met veel online inhoud die je gegevensplan sneller kan zappen dan je kunt zeggen "Wat eten we?".Ondanks de beschikbaarheid van 3G- en 4G-cellulaire communicatietechnologieën waarmee we overal waar we zijn toegang hebben tot internet, doet het geen pijn om een beetje een boost te krijgen als het gaat om het verkrijgen van een snellere internetverbinding.Hier