nl.hideout-lastation.com
nl.hideout-lastation.com
Photoshop-etiquette: een PS-workflowgids voor ontwerpers
Adobe Photoshop is een krachtig programma dat fotobewerking, UI-ontwerp, digitaal schilderen en zelfs vectorwerk kan doen. Het duurt jaren om alle sneltoetsen en workflows onder de knie te krijgen, want er valt nog zoveel te leren.
Photoshop Etiquette is een gratis online handleiding die u kan helpen bij het vinden van een productieve workflow .
Deze online handleiding behandelt de basisfuncties van Photoshop, en legt uit hoe ze werken en hoe ze op de juiste manier worden gebruikt voor een productieworkflow. Het bestaat uit zes hoofdstukken :
- bestanden
- Lagen
- Middelen
- Type
- Bijwerkingen
- Kwaliteit
Let op deze handleiding is geen volledige intro voor het ontwerpen in Photoshop. Het gaat ervan uit dat je de basis van de software al kent en de vaardigheden hebt om zelf mockups te maken .
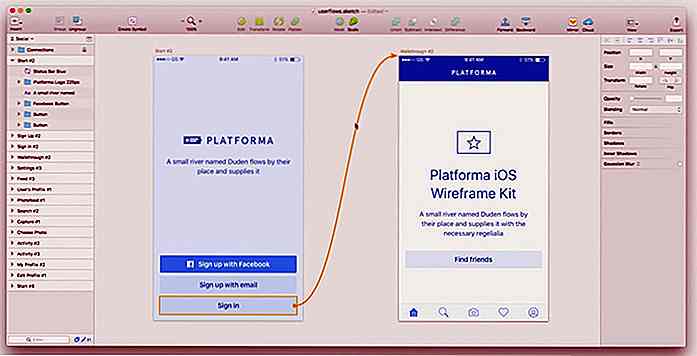
De etiquette van Photoshop neemt die ruwe kennis aan en helpt u bij het organiseren van het proces voor een gestroomlijnde benadering van UI-ontwerp . In het eerste hoofdstuk over bestanden worden bijvoorbeeld tips gegeven voor het indelen van uw mappen en individuele bestanden die in een project worden gebruikt.
Het is bijvoorbeeld te gemakkelijk om kleine bewerkingen uit te voeren en dat bestand op te slaan als iets als my_site_mockup_FINAL.psd . Dit is misschien wel de slechtste methode voor het organiseren van bestanden, en zoals aangegeven in de handleiding, zult u veel meer geluk hebben met het gebruik van versiebeheer . Maar je kunt bestanden ook handmatig ordenen op versies (bijv. V1, v2, v3) als je genoeg zelfvertrouwen hebt om ze van elkaar te onderscheiden .
Tijdens het browsen op de site, zult u merken dat na elke tip een klein geel infopictogram staat .
 Klik hierop om een pop-up te krijgen met meer informatie over die specifieke suggestie . Je zult deze pictogrammen na elke tip niet vinden, maar degene die je wel vindt hebben geweldige info.
Klik hierop om een pop-up te krijgen met meer informatie over die specifieke suggestie . Je zult deze pictogrammen na elke tip niet vinden, maar degene die je wel vindt hebben geweldige info.De etiquette van Photoshop is klein en met slechts 6 hoofdstukken kan het ook kort lijken. Het wordt echter voortdurend bijgewerkt en u kunt zelfs ideeën indienen om in de gids te worden opgenomen.
De maker van de site, Dan Rose, publiceerde ook een boek getiteld "Responsive Web Design with Adobe Photoshop" . Het is gepubliceerd door Adobe Press, dus het is een kwaliteitstitel en het kan je helpen bij het duiken in Photoshop voor webdesign door vanaf het begin goede workflows te leren .
Zelfs als u geen boek nodig hebt om Photoshop te leren, kunt u nog steeds enkele geweldige ideeën uit de Photoshop-etiquette verzamelen. Als je wat tijd hebt kijk dan eens en kijk wat je ervan vindt!

50 spectaculaire natuurgezichten die je moet zien voordat je sterft - deel II
Ongeacht de tijd van het jaar is het zo dat je zeker een vakantie al gepland hebt in je hoofd. De enige vraag die jaar in, jaar uit verandert, is waar te gaan. Hier zijn een aantal plaatsen waar u wellicht aan wilt beginnen:30 prachtige tempels in Azië die je moet bezoeken45 ontzagwekkende bezienswaardigheden over de hele wereld40 spectaculaire bezienswaardigheden van de natuur die je moet zien voordat je sterftOm aan die groeiende lijst toe te voegen, hebben we nog een lijst met spectaculaire plaatsen die je misschien aan je bucketlist wilt toevoegen.

CSS post-verwerkers voor beginners: tips en bronnen
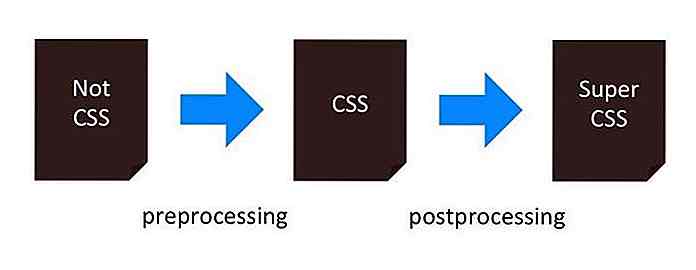
CSS pre-processing is een concept dat de meeste webontwikkelaars al hebben geleerd of gelezen. We hebben het voorbewerken van CSS tot in detail behandeld om ontwikkelaars op de hoogte te houden van deze gangbare technologie. Maar hoe zit het met post-processors ?Deze relatief nieuwe tools zijn vergelijkbaar in die zin dat ze van invloed zijn op de webontwikkelingsworkflow, maar ze werken aan de andere kant van CSS-ontwikkeling ("post" -ontwikkeling)