nl.hideout-lastation.com
nl.hideout-lastation.com
Pause & Loop CSS-animaties met WAIT! bezielen
Er is veel dat u kunt doen met pure CSS-animatie, maar een animatie pauzeren en herhalen is niet mogelijk met de huidige W3-specificaties.
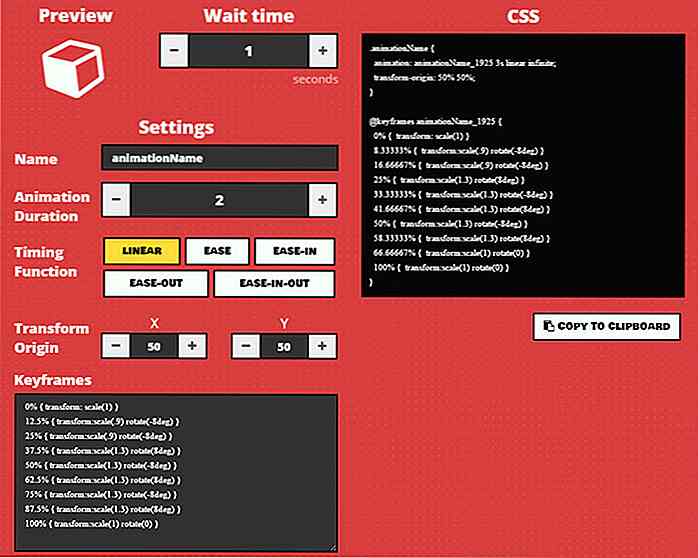
Maar met een gratis tool zoals WAIT! Animeren kunt u vanuit het niets looped-animaties maken met aangepaste vertragingen tussen elke lus. Dit lijkt misschien een alledaagse taak, maar het lost een pijnpunt op voor veel ontwikkelaars.
 Er moet worden opgemerkt dat er een CSS-eigenschap is die
Er moet worden opgemerkt dat er een CSS-eigenschap is die animation-delay die het begin van een CSS-animatie vertraagt . Het heeft echter geen invloed op een herhalende animatie omdat het beginpunt alleen maar wordt vertraagd.WACHT! Animeren berekent automatisch hoeveel pauzes moeten worden geplaatst in aangepaste animatiehoofdframes om de exacte pauzeduur te maken die u tussen loops nodig hebt. Dit kan met de hand worden gedaan, maar het is extreem geconvolueerd, om maar te zwijgen van super irritant.
Deze webapp kan werken met elke CSS3-animatiefunctie, inclusief rotaties en transformaties. U schrijft geen nieuwe CSS-eigenschappen, maar bouwt aan de bovenkant van de functie keyframes om pauzes te maken op basis van percentages (van 0% tot 100%) in de animatie.
Bekijk de startpagina om enkele voorbeelden in actie te zien . Het is vrij duidelijk wat je kunt doen en de broncode is daar om te kopiëren / plakken in je eigen werk.
Let op: dit is geen volwaardige bibliotheek . Het is een generator die uw CSS-code on-the-fly maakt op basis van alles wat u nodig hebt voor de vertraging van de animatie.
 Als u een eenvoudigere oplossing off-site wilt, kunt u de Sass-mixin downloaden . Dit is een beetje lastiger omdat het een Sass-kaart vereist, dus u moet begrijpen hoe u aangepaste eigenschappen kunt toevoegen en uw syntaxis correct kunt schrijven.
Als u een eenvoudigere oplossing off-site wilt, kunt u de Sass-mixin downloaden . Dit is een beetje lastiger omdat het een Sass-kaart vereist, dus u moet begrijpen hoe u aangepaste eigenschappen kunt toevoegen en uw syntaxis correct kunt schrijven.Hier is een voorbeeld van hoe je de mixin zou noemen :
@ include waitAnimate ((animationName: animName, keyframes: (0: (transformatie: schaal (1), achtergrondkleur: blauw), 50: (transformatie: schaal (2), achtergrondkleur: groen), 100: (transformeren : schaal (3), achtergrondkleur: rood)), duur: 2, WaitTime: 1, timingFunction: ease, iterationCount: oneindig));
Pro webontwikkelaars moeten er geen moeite mee hebben om de touwen te leren en dit in een herbruikbare mixin te bouwen. Maar beginnende ontwikkelaars kunnen moeite hebben om het werkend te krijgen, vandaar de web-app.
Al deze broncode is gratis beschikbaar op GitHub als je een kopie lokaal wilt downloaden. Maar omdat dit zo'n vreemde functie is, is het niet iets dat je waarschijnlijk in veel projecten nodig zult hebben. Dat is waarom de WAIT! Animate web-app zou meer dan genoeg moeten zijn om u te helpen een eenmalig probleem op te lossen van het vertragen van looped-animaties met pure CSS .
Het is echt een leuke hack die ook behoorlijk obscuur is qua ontwerp. Maar het laat zien hoeveel mogelijk is met CSS3 en een beetje vindingrijkheid.

Bouw kleurrijke websites met een plat thema met behulp van de CSS Mint UI-kit
Open-source frontend UI-kits zijn allemaal rage in de ontwikkelingsgemeenschap. Ze besparen tijd op alle aspecten van het leggen van rasters, het opmaken van pagina-elementen en het toevoegen van dynamische componenten zoals vervolgkeuzemenu's.Er zijn veel kits met een plat ontwerp, maar weinigen komen in de buurt van CSS Mint

6 stappen om op koers te blijven als een freelance schrijver
Dit artikel maakt deel uit van onze 'Guide to Freelancing-serie', bestaande uit handleidingen en tips om u te helpen een betere zelfstandige te worden. Klik hier om meer te lezen uit deze serie. Freelance schrijven is een buitengewoon beroep. Het vergt toewijding, concentratie, toewijding en toewijding aan anderen om het goed te doen