nl.hideout-lastation.com
nl.hideout-lastation.com
Overhang.js - Een jQuery-plug-in voor meldingen over uitvallers
Hoe vervelend zijn de standaard JS-waarschuwingsvakken ? Ze voelen als een overblijfsel uit een primitief vervlogen tijdperk van webontwikkeling.
Tegenwoordig kunnen we onopvallende notificatieberichten maken die dezelfde informatie delen, maar de gebruikerservaring niet onderbreken . En dat is precies wat je kunt doen met overhang.js .
 Deze gratis jQuery-plug-in kan aangepaste meldingsbalken toevoegen aan de bovenkant van het scherm. Ze zijn gepositioneerd via CSS en geanimeerd met JavaScript, zodat ze vanaf een vast punt bovenaan kunnen worden neergezet, ongeacht de paginalengte .
Deze gratis jQuery-plug-in kan aangepaste meldingsbalken toevoegen aan de bovenkant van het scherm. Ze zijn gepositioneerd via CSS en geanimeerd met JavaScript, zodat ze vanaf een vast punt bovenaan kunnen worden neergezet, ongeacht de paginalengte .U kunt berichten bouwen die na een bepaalde tijd automatisch sluiten, of andere waarvoor gebruikersinvoer nodig is .
Berichten kunnen succes, fouten, fouten of eenvoudige meldingen doorgeven met informatie over de gebruiker of de pagina. Berichten kunnen ook hun eigen ja / nee-knoppen hebben om gebruikers vragen te stellen zoals een waarschuwing voor een JavaScript-prompt.
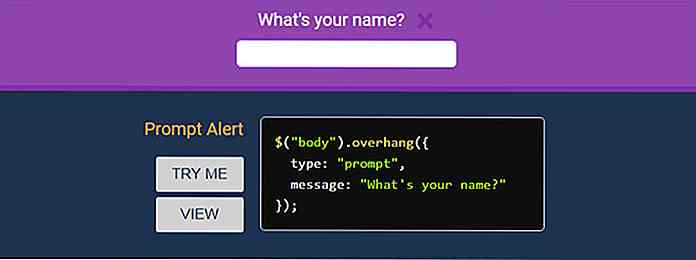
Er is zelfs een optie om aanwijzingen te maken die verschijnen met een invoerveld . Dit zou perfect zijn voor een e-mailaanmeldingsformulier.
 Overhang.js ondersteunt alle belangrijke browsers die door jQuery worden ondersteund en het wordt ook aangedreven door jQuery UI voor de geanimeerde functies.
Overhang.js ondersteunt alle belangrijke browsers die door jQuery worden ondersteund en het wordt ook aangedreven door jQuery UI voor de geanimeerde functies.Samen met de jQuery & jQuery UI-bibliotheken, moet u ook een aangepast CSS-bestand met de plug-in opnemen. U kunt dit altijd samenvoegen met het stijlblad van uw website om HTTP-verzoeken te verminderen.
Elke aanroep naar de methode overhang() kan een willekeurig aantal parameters aannemen . Dit worden 'opties' genoemd en geven u volledige controle over elk meldingsvak.
U kunt de animatiesnelheid, duur, versnelling en boxgrootte / kleur wijzigen, samen met andere ontwerpfuncties.
Hier is een voorbeeldfragment waarin wordt gedemonstreerd hoe u een bevestigingsvenster kunt maken :
// Een enkele bevestiging $ ("body"). Overhang ({type: "bevestigen", jaBericht: "Ja alsjeblieft!", NeeMessage: "Nee, bedankt."}); Je ziet dat dit vrij eenvoudig is en er is niet veel jQuery-code voor nodig .
Om een kopie van de plug-in te downloaden, kunt u de repo op GitHub bezoeken, waar u ook rechtstreeks door de bronbestanden kunt bladeren. Of, als je meer live voorbeelden wilt zien, ga dan naar de Overhang.js-website.

Twee nieuwe manieren om websites te downloaden voor offline weergave in Chrome voor Android
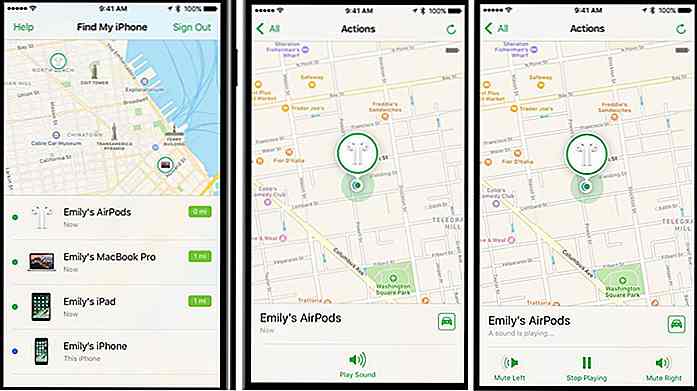
In december 2016 rolde Google de mogelijkheid om webpagina's voor offline weergave voor Chrome voor Android te downloaden via de Chrome 55-update . Nu breidt Google deze functie uit omdat Chrome voor Android-gebruikers twee nieuwe manieren wordt geboden om webpagina's op te slaan voor later gebruik

Briljant gebruik van HTML-lijsten in Web Design
U kunt goed ontworpen lijsten overal op internet vinden. Ontwerpers gebruiken ze al tientallen jaren om pagina-informatie en lay-outs te coördineren en in het web van vandaag zie je de grote creativiteit in hoe webontwerpers lijsten gebruiken. Deze omvatten navigatiemenu's, profielkoppelingen, archieven, taken / checklists en tal van andere toepassingen!