nl.hideout-lastation.com
nl.hideout-lastation.com
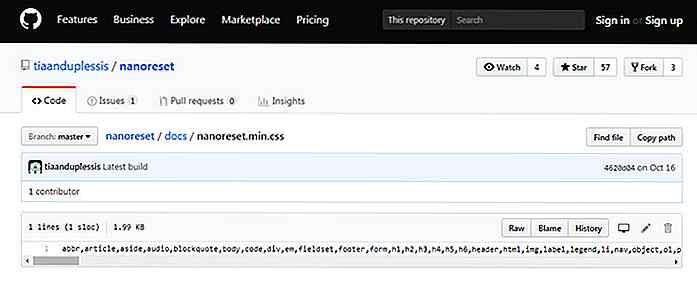
Nanoreset - de kleinste CSS-reset met een gewicht van minder dan 1 KB
De meeste ontwikkelaars zouden nooit een site helemaal vanaf nul willen bouwen. Dit laat twee opties over: werk met een frontend raamwerk of gebruik een aangepaste reset.
De meest populaire reset is Normalize, die alle standaard standaardstijlen van de browser opmaakt, waardoor het eenvoudiger wordt om de consistentie tussen verschillende OS 'en browsers te behouden.
Als je Normalize probeert, zul je het waarschijnlijk leuk vinden. Maar Nanoreset is een andere optie die is gebouwd voor snelheid.
 Deze gratis reset-bibliotheek meet een gekke 950 bytes bij verkleining. Dat is waarschijnlijk de kleinste reset die ik tot nu toe heb gezien.
Deze gratis reset-bibliotheek meet een gekke 950 bytes bij verkleining. Dat is waarschijnlijk de kleinste reset die ik tot nu toe heb gezien.Het ondersteunt alle belangrijke browsers en past alle elementaire pagina-elementen aan voor alle rendering engines. U neemt gewoon het Nanoreset CSS-bestand op in uw pagina of voegt het samen met uw stylesheet met behulp van een code minifier.
En deze gratis reset kan niet eenvoudiger zijn om te gebruiken. Het werkt via pakketmanagers npm en Yarn zodat u een kopie rechtstreeks vanuit het terminalvenster kunt downloaden . Of u kunt een kopie van een online CDN nabeiden, wat kan helpen de laadtijd te versnellen.
Met de CDN-bestanden kunt u deze reset ook insluiten in CodePen of elke online cloud-IDE. Op deze manier kunt u de reset in uw browser testen zonder een enkel bestand te downloaden.
 Als je wilt zien hoe de pagina er standaard uitziet, kijk dan eens naar deze demo die ook op GitHub wordt gehost. Het is zeker geen mooi gezicht, maar het geeft je een idee van de standaardwaarden waarmee je moet werken.
Als je wilt zien hoe de pagina er standaard uitziet, kijk dan eens naar deze demo die ook op GitHub wordt gehost. Het is zeker geen mooi gezicht, maar het geeft je een idee van de standaardwaarden waarmee je moet werken.Deze bibliotheek is vrijgegeven onder de MIT-licentie, dus het is open source en beschikbaar voor alle soorten webprojecten.
Alles wat je nodig hebt om aan de slag te gaan, is te vinden op de hoofdpagina van GitHub, dus dat is de plek om rond te toeren met Nanoreset.

Ontwikkelaars: waarom u documentatie niet overslaat
In het ontwikkelingsdomein van mobiele apps, webapps, desktop-apps of JavaScript-bibliotheken speelt documentatie een belangrijke rol die het ontwikkelingsucces van de software zou kunnen bepalen. Maar als je ooit documentatie hebt gedaan, ben je het met mij eens dat het vrijwel de minst favoriete dingen zijn die ontwikkelaars kunnen doen

20 creatieve en briljante geschenken voor fijnproevers in uw leven
Feestdagen zijn een geweldige tijd waarin we alleen aan eten en recepten denken. Of je nu een voedselliefhebber bent of een aspirant-thuiskok, er is een op eten geïnspireerd cadeau dat perfect is afgestemd op jouw unieke smaak.We hebben al een aantal gave geschenkideeën gepubliceerd voor paperfiles, frequent flyers, koffieliefhebbers en zelfs de geeks om je heen.