nl.hideout-lastation.com
nl.hideout-lastation.com
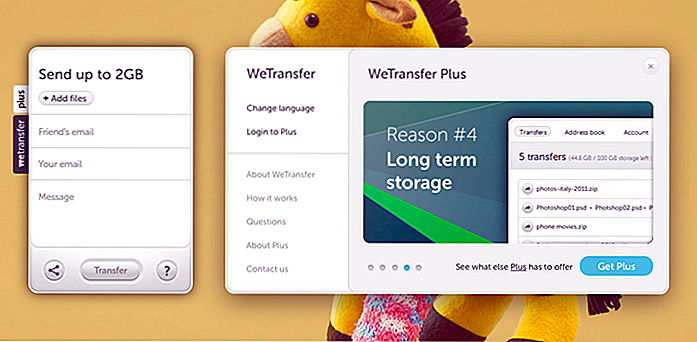
NameCheckr Hiermee kunt u eenvoudig de beschikbaarheid van de gebruikersnaam op internet controleren
Het is nogal vervelend om erachter te komen dat je gebruikersnaam is gekozen tijdens het invullen van een aanmeldings- / registratieformulier voor een account op een website. Gelukkig kan een website genaamd NameCheckr het registratieproces vereenvoudigen door u te laten controleren op de beschikbaarheid van de naam op een breed scala van websites en domeinen op internet.
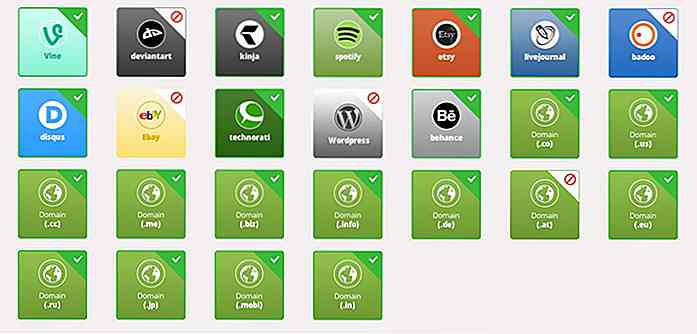
Het gebruik van NameCheckr is relatief eenvoudig, want u hoeft alleen maar een naam in het zoekvak in te voeren en op "Enter" te drukken. De website zou dan beginnen met het verkennen van de vermelde websites om te zien of de naam is gebruikt. Als de naam beschikbaar is, verschijnt er een groen vinkje in de rechterbovenhoek van het logo van de website; als dat niet het geval is, verschijnt een rode markering op dezelfde locatie.
 Afgezien van het controleren van verschillende sociale netwerkdiensten op naambeschikbaarheid, controleert NameCheckr ook de beschikbaarheid van de naam op een breed scala van domeinen . Dit omvat algemene domeinen zoals ".com" en, "net" ;, evenals meer obscure domeinen zoals ".cc" en zelfs locatiegebaseerde domeinen zoals ".us" en ".ru" .
Afgezien van het controleren van verschillende sociale netwerkdiensten op naambeschikbaarheid, controleert NameCheckr ook de beschikbaarheid van de naam op een breed scala van domeinen . Dit omvat algemene domeinen zoals ".com" en, "net" ;, evenals meer obscure domeinen zoals ".cc" en zelfs locatiegebaseerde domeinen zoals ".us" en ".ru" .Als je binnenkort je eigen website wilt lanceren, is NameCheckr een geweldige plek om te zien of je naam beschikbaar is voor gebruik.
Bron: Lifehacker

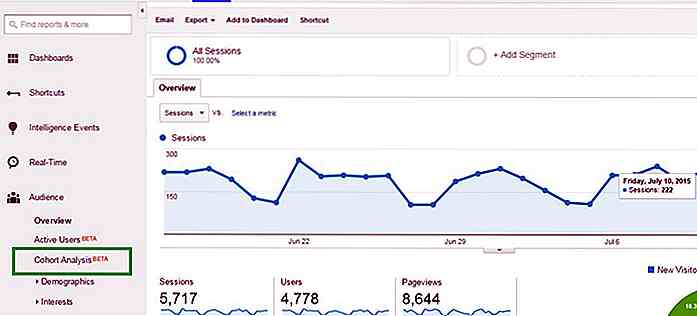
Een kijkje in: cohortanalyse in Google Analytics
Google Reports behoort tot de eenvoudigste, maar ook de meest gebruikte en effectief gebruikte analysetools voor veeleisende webmasters. Een van de recente rapporten die zijn toegevoegd onder Google Analytics, is het Cohort Analysis Report .Dit rapport is uitermate nuttig voor bedrijfseigenaren omdat het helpt om de essentiële feiten bloot te leggen die helpen om het klantgedrag te begrijpen en hoe ze te behouden om de winst te vergroten .

Hoe een verkeerde carrière-keuze te overleven
"Heb je een verkeerde baan gehad?" Of "heb je een verkeerde afslag genomen in je carrière?" Zijn de ideeën waar de meeste websites voor zoeken naar werk hun promotiestrategie op baseren. Evenzo zijn carrièreblogs en HR-tijdschriften vol met artikelen over hetzelfde thema.Dit is eigenlijk een zeer effectieve tactiek die honderden werknemers aanspreekt die denken dat ze misschien een valse zet hebben gemaakt in het kiezen van hun huidige carrière. Ov