nl.hideout-lastation.com
nl.hideout-lastation.com
Multirange Polyfill-ondersteuning voor HTML5-schuifregelaars met twee hendels
De nieuwe HTML5-invoer is fantastisch voor hoeveelheden en dynamische selecties, zoals datums. De standaardbereikschuifregelaar ondersteunt echter niet meerdere handles .
Voer Multirange in, een polyfill die is gemaakt om meerdere handles te ondersteunen die naar behoren werken en alle belangrijke browsers ondersteunen.
Dit is een gratis tool en het biedt de beste manier om native meerdere handles toe te voegen, zonder een plug-in te gebruiken. Deze polyfill heeft twee bronnen : een JS-bestand en een CSS-bestand . Ze werken allebei op bereik-ingangen en je kunt ze allebei downloaden van de hoofdrepos van GitHub.
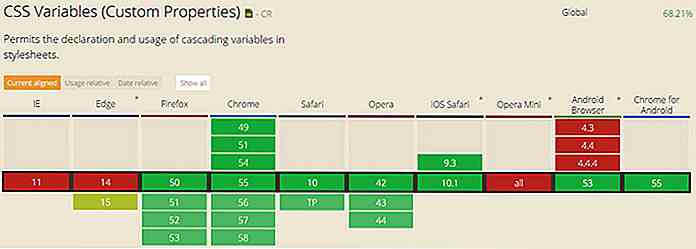
 Let op dit betekent dat je moet werken met browsers die al standaard de invoer van het bereik ondersteunen . Het vereist ook CSS-variabelen die niet in alle browsers worden ondersteund.
Let op dit betekent dat je moet werken met browsers die al standaard de invoer van het bereik ondersteunen . Het vereist ook CSS-variabelen die niet in alle browsers worden ondersteund. Gelukkig maakt Multirange gebruik van een CSS-fallback waarbij twee bereikschuifregelaars worden gebruikt in plaats van één. Dit is geen perfecte oplossing, maar het biedt nog steeds een bruikbare interface. Aan de positieve kant werkt dit direct uit de doos zonder verplichtingen.
Gelukkig maakt Multirange gebruik van een CSS-fallback waarbij twee bereikschuifregelaars worden gebruikt in plaats van één. Dit is geen perfecte oplossing, maar het biedt nog steeds een bruikbare interface. Aan de positieve kant werkt dit direct uit de doos zonder verplichtingen.Voeg de bestanden gewoon toe aan uw site en u kunt het kenmerk multiple in uw schuifregelaar. U kunt ook bereiken voor invoerwaarden instellen met een komma.
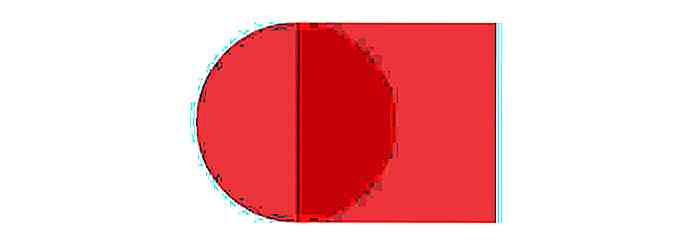
Hier is een kort HTML-fragment met de schuifregelaar Multirange:
De handvatten kunnen langs elkaar worden gesleept en zelfs op elkaar worden gelegd . En de bereikinvoer ondersteunt nog steeds toetsenbordnavigatie, wat goed is voor toegankelijkheid.
Alle demo's en broncodestalen zijn te vinden op de Multirange-webpagina, dus bekijk het eens als u op zoek bent naar een HTML-schuif met meerdere reeksen .

Hoog kleurcontrast gebruiken voor meer toegankelijk ontwerp
Een hoog bouncepercentage wordt vaak veroorzaakt door de slechte visuele toegankelijkheid van een website. Wanneer lettertypen te klein zijn, of ze zijn nauwelijks leesbaar, wanneer er te veel afleiding is of niet genoeg witruimte, verlaten veel mensen de site gewoon zonder een moment na te denken .Een van de meest voorkomende redenen voor vroege stopzetting zijn de slecht geselecteerde kleurenschema's die de leesbaarheid van de inhoud verminderen

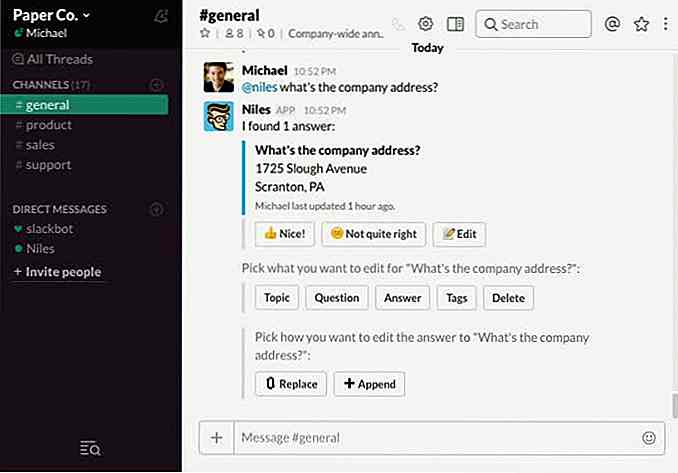
Ontmoet Niles, Slack's Very Own Chat Assistant
Toen we de Hangouts Chat voor het eerst behandelden, maakten we melding van '@meet', de eigen bot-assistent van de service. Het blijkt dat Hangouts Chat niet de enige is met een eigen bot zoals ook Slack die heeft, en de naam is Niles.Niles is beschikbaar als add-on voor Slack en is een chathulp die in Slack zelf werkt