nl.hideout-lastation.com
nl.hideout-lastation.com
Micro is de op Terminal gebaseerde teksteditor waar je dol op bent
Webontwikkeling is in de loop der jaren enorm veranderd. Nog maar een decennium geleden was de terminal niet nodig om websites te bouwen. Tegenwoordig is het praktisch een nietje met Gulp / Grunt, npm en versiebeheer zoals Git allemaal via de opdrachtregel.
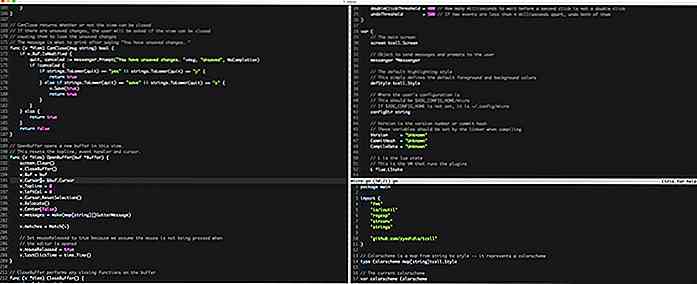
Als je fan bent van terminal als een krachtige en onberispelijke omgeving voor het werken met code, dan zul je Micro IDE leuk vinden.
Het is een nieuwe editor die direct in de terminal loopt . U kunt dit instellen zoals u wilt en het voor praktisch elke taal uitvoeren.
 Micro's huidige release ondersteunt syntax highlighting voor meer dan 90 talen en tellen.
Micro's huidige release ondersteunt syntax highlighting voor meer dan 90 talen en tellen.Iedereen kan Micro leren gebruiken, of je nu bezig bent met codering van een frontend, backend programmeren of complexere softwareontwikkeling.
Om nog maar te zwijgen over alles wat je doet in de terminal die je in Micro kunt doen . Dit betekent dat het samen met een volledig terminalvenster fungeert als een volledige IDE.
Hier zijn enkele van de grootste functies:
- 100% gratis en open source.
- Meerdere cursor-ondersteuning.
- Gesplitst scherm en tab-functies.
- Automatisch pluizen.
- Ingebouwde codefragmentbibliotheek.
- Werkt op alle besturingssystemen.
Micro is een enkele downloadbaar dus je hoeft het alleen maar te installeren en je bent klaar om te gaan.
Bovendien heeft deze IDE zelfs een eigen plug-insysteem dat is gebouwd op de Lua-taal. Ontwikkelaars kunnen die opensource-plug-in setup gebruiken als een raamwerk voor het bouwen van uitbreidingen op Micro.
 Dat gezegd hebbende, als je de terminal verafschuwt, vind je Micro gruwelijk. Dit is zonder meer een IDE voor codeerders die van hun terminal houden en een meer samenhangende workflow willen .
Dat gezegd hebbende, als je de terminal verafschuwt, vind je Micro gruwelijk. Dit is zonder meer een IDE voor codeerders die van hun terminal houden en een meer samenhangende workflow willen .Maar het is nooit te laat om de opdrachtregel te leren. Het vereist oefening en het zal zwaar zijn, maar uiteindelijk zul je een veel snellere workflow vinden die je helpt om veel voorkomende valkuilen te vermijden waarmee je buiten de terminal zou moeten werken.
Kijk op de Micro-startpagina voor meer informatie. Je kunt de downloadkoppeling ook vinden met documentatie op de GitHub-repo, samen met meer details in de Gitter-chatgroep.

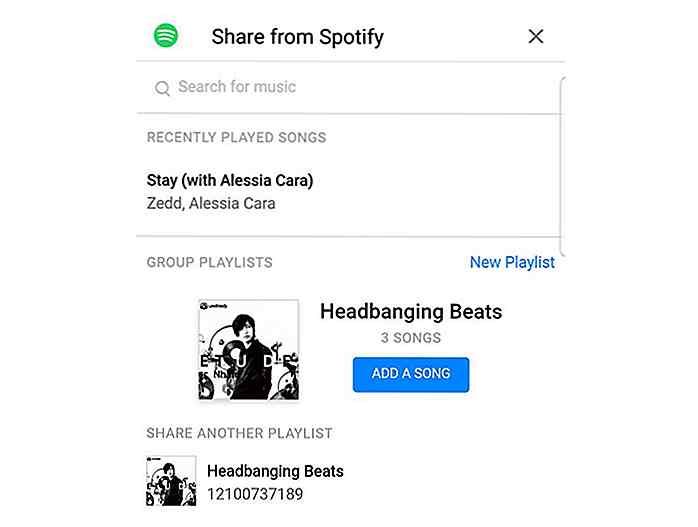
Maak Spotify Playlists met je vrienden in Facebook Messenger
Ooit gewenst dat je met je vrienden een Spotify-afspeellijst kon maken? Als u een gebruiker van de Facebook Messenger bent, kunt u dat nu doen, omdat Spotify een functie Groepsafspeellijst heeft geïmplementeerd voor de chat-app .Toegankelijk via de Spotify-extensie van Messenger . Met de nieuwe functie Groepsafspeellijsten kunnen jij en je vrienden een uniforme afspeellijst maken .

Top 15 apps van de OpenShift Marketplace
Ooit gehoord van OpenShift? OpenShift is een vereenvoudigd cloudplatform voor ontwikkelaars om applicaties moeiteloos te bouwen en te implementeren in de cloud . Het biedt gratis gebruik van drie kleine versnellingen en 1 GB databaseopslag en het wordt geleverd met ondersteuning voor een breed scala aan programmeertalen, databases en platforms