nl.hideout-lastation.com
nl.hideout-lastation.com
Inhoud beheren die u ziet in de WordPress Preview-modus [WordPress-tip]
Als u een gewone WordPress-gebruiker bent die regelmatig posts publiceert, hoeft de voorbeeldmodus niet te worden geïntroduceerd. We gebruiken het vaak om een voorbeeld van onze berichten te bekijken terwijl we schrijven, of om een laatste controle uit te voeren voordat we op de knop Publiceren klikken. Maar weet je dat er eigenlijk meer is dat we kunnen doen in deze modus?
WordPress heeft een tag met de naam is_preview die flexibiliteit biedt bij het toevoegen of verwijderen van inhoud en codes terwijl de inhoud wordt weergegeven in de voorbeeldmodus. U kunt meldingen weergeven of zelfs bepaalde inhoud verbergen met behulp van eenvoudige codefragmenten zoals die hieronder.
Melding weergeven in Voorbeeldmodus
Een voorbeeld van een real-life toepassing voor is_preview tag zou zijn voor het weergeven van een melding.
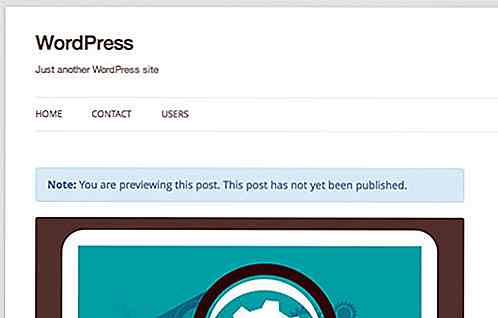
Bijvoorbeeld: bij het bekijken van een bericht, toont WordPress niets dat de gebruikers vertelt dat ze zich in de voorbeeldmodus bevinden . We kunnen deze tag gebruiken om een melding weer te geven dat wat wordt gezien zich in de voorbeeldmodus bevindt.
Met de tag is_preview kunnen we iets als dit in de header.php van het thema schrijven.
Opmerking: u bekijkt een voorbeeld van dit bericht. Dit bericht is nog niet gepubliceerd.
De bovenstaande code geeft de melding alleen weer als we in de voorbeeldmodus zijn. Voeg wat CSS-stijlen toe, zodat het er leuk uitziet, zoals zo.

Verbergen van advertenties / analyse in de voorbeeldmodus
Een ander voorbeeld is het leveren van advertenties en analysecodes . Als u AdSense en Google Analytics gebruikt, kunt u deze verbergen in de Voorbeeldmodus. Hiermee wordt voorkomen dat u per ongeluk op uw eigen advertenties klikt (wat tegen de Google AdSense TOS is), maar ook op het bijhouden van uw eigen bezoek door Google Analytics.
Daarnaast is het ook handig voor advertenties die ook op paginaweergave in aanmerking komen. De adverteerders zien een nauwkeuriger aantal paginaweergaven wanneer we hun advertenties verbergen tijdens de voorbeeldmodus.
Om advertenties te verbergen, kunt u de volgende code toevoegen.
// Advertentiecode
De ! de notatie die vóór de is_preview tag kwam die u hierboven ziet, zal de voorwaarde is_preview, dus deze zal de advertenties alleen weergeven als we niet in de voorbeeldmodus zijn.
Voor Google Analytics voegt u de volgende code in de header.php of footer.php in .
// Google Analytics-code
Merk op dat ik ook de tag is_admin heb toegevoegd. Met deze toevoeging wordt ook Google Analytics verwijderd wanneer we als beheerder zijn aangemeld.
We hopen dat u deze kleine stukjes code nuttig vindt en deze fragmenten, indien nodig, zult bewaren voor gebruik. Als je vragen hebt over dit onderwerp, vraag het dan in het opmerkingenveld.
Welke iconische leiders deden als hun eerste banen [Infographic]
Iedereen moet ergens beginnen voordat iconische leiders de krantenkoppen halen - Barack Obama is niet anders. Lang voordat hij president van de Verenigde Staten was, scharrelde hij op 16-jarige leeftijd ijs bij Baskin Robbins voor $ 8, 60 per uur. De oprichter van Virgin Group, Richard Branson, die vandaag miljarden waard is, begon als parkietenkweker

Een inleiding tot CSS Scroll Snap Points
De CSS-module voor modulebroeken is een webstandaard die ons enige controle geeft over het scrollen op een webpagina, zodat we gebruikers naar bepaalde delen van een pagina kunnen laten scrollen in plaats van naar waar dan ook.Scrollen is een van de meest uitgevoerde acties op een website. Browsers hebben in de loop der jaren hun scrolprestaties verbeterd om te voldoen aan de behendige vingerkracht van gebruikers