nl.hideout-lastation.com
nl.hideout-lastation.com
Een kijkje in: The Kit Language
Laten we zeggen dat je prototypes aan het bouwen bent voor een website met HTML- bestanden. Je hebt ongeveer 10 HTML-pagina's of zo, en deze pagina's delen enkele veelgebruikte componenten zoals Header, Sidebar en Footer.
Nu komt hier het probleem: als u een verandering aanbrengt in deze gedeelde componenten, kunt u ze uiteindelijk ook in de andere bestanden wijzigen . Het is contraproductief en een grote verspilling van tijd.
Om dit te voorkomen, kun je template-engines uitproberen. Er zijn een aantal sjablonerende engines, elk met zijn onderscheidende kenmerken. In deze post gaan we je begeleiden naar een die we als de eenvoudigste en toch nog steeds krachtigste hebben gevonden: Kit .
Wat is Kit?
Kit is een eigen taal van Codekit die variabele en bestandsimportmogelijkheden naar HTML brengt. Het is geschreven met de extensie .kit . Met Codekit kan het vervolgens worden gecompileerd in een HTML-bestand na het opslaan van een bestand.
Variabelen
Kitvariabelen worden niet in steen gezet; ze kunnen worden gedefinieerd met de $ of @ notatie. Dus als u Kit samen met LESS gebruikt, kunt u uw variabelen een naam geven met de @ -notatie om de LESS-conventie te volgen. Op dezelfde manier kunt u de $ voor Sass gebruiken. De waarden kunnen worden toegewezen met dubbele punt, gelijkteken of spatie. Hieronder zijn enkele voorbeelden:
Het is echter vermeldenswaard dat u slechts één variabele per opmerking mag instellen, dus het volgende voorbeeld zal niet werken als een variabele.
Importeren
Met de taal Kit kunt u elk type bestand importeren, inclusief .html, .txt, .kit en zelfs .php . Om bestanden te importeren, kunt u @import of @include .
Bovendien kunt u, in tegenstelling tot het definiëren van variabelen, meerdere bestanden op één regel importeren, zoals:
Na het opslaan haalt Codekit de inhoud in deze bestanden en voegt ze toe aan het bestand.
Kit gebruiken
Dus we hebben gezien wat Kit te bieden heeft. Ze zijn misschien niet veel, maar ze zijn zeker krachtig genoeg om het leven gemakkelijker te maken bij het verwerken van een heleboel HTML-bestanden.
In een praktisch scenario kunnen we ons document opsplitsen in verschillende bestanden, bijvoorbeeld: header.kit, sidebar.kit, footer.kit, head.kit, opening.kit en closing.kit . We zullen deze bestanden in onze pagina's importeren, zodat wanneer we een wijziging aanbrengen, deze op alle pagina's van toepassing is.
Openen en sluiten van documenten
Ik weet zeker dat de bestandsnamen vrij duidelijk zijn voor wat de bestanden bevatten, behalve (misschien) de opening.kit en de closing.kit .
In ons onderstaande voorbeeld bevat het bestand openings.kit het Doctype, de HTML-openingstag en de openingstags-tag. In dit bestand importeren we ook de head.kit die alles bevat dat is ingepakt in de
<! - @page_name -> - Hongkiat.com
Merk op dat ik ook twee variabelen heb toegevoegd: @body_class in de body-tag en @page_name in de title-tag. Met deze variabelen kunnen we verschillende klassen en paginanamen over de pagina's instellen. Als we twee pagina's met de naam index.kit en about.kit, kunnen we in elk van deze bestanden de waarden van die twee variabelen als volgt instellen:
index.kit
about.kit
Wanneer we de bestanden hebben opgeslagen, vervangt Codekit de variabelen die we in de body tag en de title met die waarden hebben geplaatst. Een ding om op te merken is echter dat de variabelen moeten komen vóór de opname van opening.kit, anders worden ze niet opgehaald.
Conclusie
Zoals eerder vermeld, kan Kit de eenvoudigste sjabloontaal zijn die beschikbaar is. Het maakt alleen gebruik van de HTML-commentaartag en biedt een grote flexibiliteit bij het definiëren van variabelen en het importeren van bestanden.
Het kunnen gebruiken van variabelen en het importeren van bestanden in HTML betekent dat we onze productiviteit kunnen verhogen, omdat we onze codes niet meer meerdere keren in meerdere bestanden hoeven te wijzigen, wat erg tijdrovend is. Bovendien kunnen we ons project modulair en dus beter beheersbaar maken.

Telegraph: een anonieme blogsite gemaakt door de makers van Telegram
De makers van de populaire beveiligings-eerste berichten-app Telegram breidt zich uit naar de blog-scene, en het resultaat is een ongewone kleine dienst genaamd Telegraph .Het eerste dat je opvalt aan Telegraph is dat het extreem kaalgeschoren is. De hoofdpagina zelf bevat niets meer dan vakken voor je titel, naam en het hoofdverhaal zelf en een à ¢ Â? Â

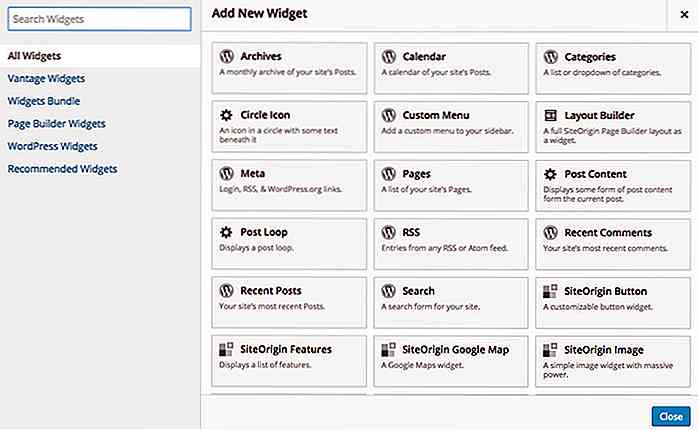
GitHub Audio gebruikt activiteit op GitHub om rustgevende muziek te genereren
Voor degenen onder jullie die een hekel hebben aan werken in stilte, GitHub Audio is de perfecte achtergrondwebsite om bij te blijven. GitHub Audio, gecreëerd door Sudhanshu Mishra, is een project dat GitHub-activiteit volgt in de vorm van muziektonen.Deze willekeurige noten komen van de xylofoon, snaarinstrumenten en soms diep grommende orkeststukken - en ze worden geactiveerd doordat nieuwe code wordt toegevoegd aan een GitHub-repository of wanneer een probleem op de site wordt geopend of gesloten.