nl.hideout-lastation.com
nl.hideout-lastation.com
Een kijkje in: Internet Explorer 11 DevTools
De in de browser ontwikkelde ontwikkelaarstools van Internet Explorer (IE DevTools) ontbraken lange tijd verschillende kritieke functies voor foutopsporing, waardoor het bijna onbruikbaar werd. Dit omvat het onvermogen om elementen in verschillende toestanden te inspecteren, zoals :hover :active :hover :focus, en :visited - althans niet op een eenvoudige intuïtieve manier. Lang verhaal kort, het is moeilijk en frustrerend om te debuggen in Internet Explorer.
Maar beginnend met Internet Explorer 11 heeft de IE DevTools eindelijk een facelift gekregen in zijn bestaande functies en een paar nieuwe functionaliteiten. Laten we eens kijken naar wat het nu te bieden heeft.
Ermee beginnen
Internet Explorer 11 wordt samen met Windows 8 geleverd. Als u nog steeds Windows 7 gebruikt en IE nog niet hebt bijgewerkt, kunt u hier het installatieprogramma downloaden. Start het installatieprogramma en volg de installatie-instructies.
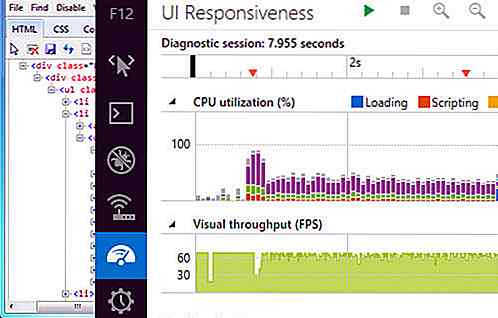
Nadat het is geïnstalleerd, start u Internet Explorer 11 en drukt u op de knop F12 om DevTools te starten. Zoals we hieronder hebben vermeld en gezien, heeft de nieuwe DevTools een volledig opnieuw ontworpen uiterlijk, vergeleken met eerdere versies.

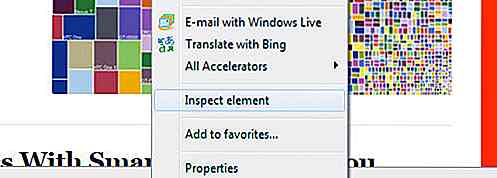
Hoewel dit soort menu ook al een tijdje beschikbaar is in de andere browsers, heeft IE 11 ook het " Inspect Element " opgenomen in het snelmenu om snel de DevTools te openen.

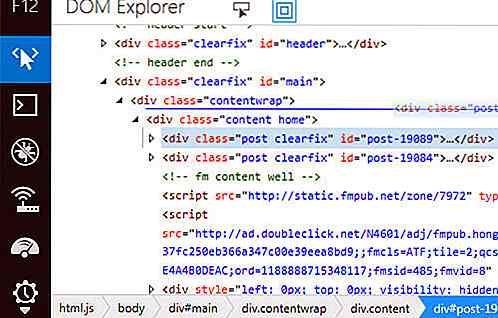
DOM Explorer
De DOM Explorer heeft ook enkele verbeteringen ondergaan. Eerst zul je zien dat het nu "broodkruimels" onderaan heeft, wat het navigeren door de DOM-hiërarchie veel leaner maakt. Het stelt ons ook in staat om elementen binnen de DOM te verplaatsen door simpelweg te slepen en neer te zetten .

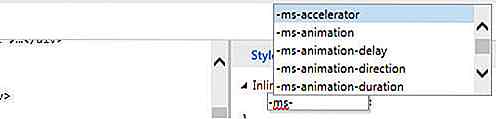
Stijlen Tab
Aan de rechterkant van het DOM Explorer-venster, vergelijkbaar met de andere browsers DevTools, vindt u het tabblad Stijlen met alle CSS-regels die op de DOM-elementen worden toegepast. Het is nu ook uitgerust met Intellisense. Dus terwijl we codes in CSS, JavaScript en HTML typen, toont het een lijst met invoersuggesties om de code te voltooien.

Het plaatst nu ook de stijlen die momenteel worden toegepast bovenaan, in plaats van begraven helemaal onderaan (wat ons dwingt om te scrollen). Dit maakt het sneller en intuïtiever debuggen van CSS.
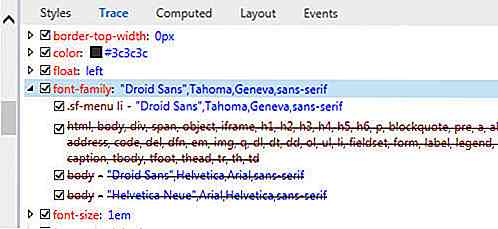
Trace Tab
Op het tabblad Traceren kunt u onmiddellijk ontdekken welke stijlen op het element worden toegepast en welke stijlen worden genegeerd.

Als u vindt dat de weergave van uw website-styling niet wordt weergegeven zoals verwacht, is dit het tabblad dat u moet inspecteren.
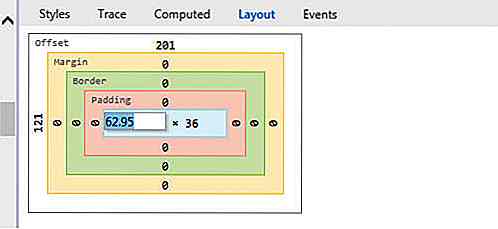
Tabblad Opmaak
Verder ziet u op het tabblad Indeling ook het vakdiagram en de eigenschappen van vakvakken: breedte, hoogte opvulling, marge en randen. Dit tabblad toont niet alleen informatie statisch, we kunnen nu ook de waarden van deze eigenschappen bewerken.

Nieuwe console-API
Naast de gebruikersinterface en gebruikerservaringsaspecten heeft Internet Explorer 11 ook een aantal nieuwe Console-API's geïntroduceerd, waaronder console.time en console.timeEnd methode. U kunt deze twee methoden gebruiken om de uitvoeringstijd van JavaScript-functies of codeblokken bij te houden, bijvoorbeeld:
console.time ( 'loop'); var index; var a = ["a", "b", "c"]; for (index = 0; index <a.length; ++ index) {console.log (a [index]); } console.timeEnd ('loop'); Bekijk de volledige lijst met nieuwe Console API op deze pagina.
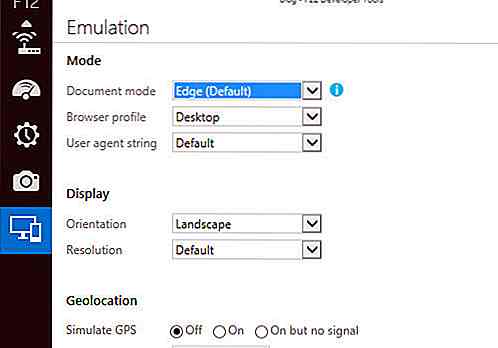
De mobiele emulator
Met het toenemende gebruik van mobiele apparaten en websites die zijn gemaakt voor mobiele platforms, is het nu zeer redelijk om een functie op te nemen in IE DevTools om het ontwikkelingsproces te ondersteunen. Bekijk de IE Mobile Emulator.
In het deelvenster Emulatie kunt u de document- en browsermodus, de weergavestand, de viewportgrootte en Geolocation configureren, waarmee u uw huidige locatiecoördinaten kunt overschrijven.
Het werkt hetzelfde als de emulatietool in Chrome DevTools, dus bekijk ons vorige artikel over 5 (Meer) nuttige Chrome DevTools Tips voor ontwikkelaars.

Laatste gedachte
Al met al ben ik blij dat Microsoft eindelijk serieus aandacht heeft gekregen in Internet Explorer. Afgezien van de mogelijkheid om een aantal geavanceerde CSS3- en HTML5-specificaties weer te geven, worden de DevTools in Internet Explorer 11, zoals we hierboven kunnen zien, op sommige gebieden aanzienlijk verbeterd.
Echter, in termen van functies, is het nog steeds achter de andere browsers. De optie voor het bekijken van elementen in een andere staat zoals vermeld aan het begin van het bericht ontbreekt nog steeds . Voor diegenen die veel met CSS werken, zoals ik, is deze functie essentieel.

6 Playgrounds coderen voor webontwikkelaars
In de afgelopen paar jaar zijn er verschillende codeerterreinen verschenen, tot onze vreugde. Dit zijn webtoepassingen waarmee real-time bewerking en voorvertoningen van client-side codes mogelijk zijn: HTML, CSS en JavaScript. Het beste deel van deze coderingsspeelplaatsen is dat de meeste van hen gratis zijn en dat je gemakkelijk een "speeltuin" kunt delen met iemand om les te geven of om te debuggen

50 gratis cursieve en met de hand geschreven lettertypen om uw ontwerp wat extra pit te geven
Het vinden van het perfecte kalligrafiedoopvont voor uw ontwerp is een lastige taak. Cursieve lettertypen hebben veel toepassingen en kunnen het beste worden gecombineerd met eenvoudige hoofdlettertypen voor balans. Gebruik ze redelijk, want het is gemakkelijk om je ontwerp te overmeesteren met opvallende cursieve lettertypen
![Maak lange schaduwen met Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)