nl.hideout-lastation.com
nl.hideout-lastation.com
Een kijkje in: CSS4-documentregel
Veel websites hebben veel pagina's, maar al die pagina's zijn meestal opgemaakt met slechts één stylesheet. Het serveren van slechts één stylesheet is een goede gewoonte om HTTP-verzoeken te minimaliseren, waardoor de pagina's sneller in een browser kunnen worden geladen.
Er zijn echter een aantal stijlregels in het stylesheet die voor sommige pagina's niet nodig zijn. Zou het niet geweldig zijn als we een aantal stijlregels alleen voor bepaalde pagina's zouden kunnen toepassen terwijl we deze nog steeds naar één stylesheet zouden houden?
Dit idee zou mogelijk worden gemaakt met de nieuwe voorgestelde standaard CSS At-rule genaamd @document . Deze regel werd aanvankelijk voorgesteld als onderdeel van CSS3 maar vanwege verschillende problemen werd deze regel uitgesteld en zou waarschijnlijk worden opgenomen in CSS Level 4.
Laten we kijken hoe het werkt, zullen we?
Standaard gebruik
@document stelt ons in staat stijlregels aan te wijzen voor alleen specifieke pagina's. Zoals vermeld in het voorstel, is het in de eerste plaats bedoeld voor gebruikersstijlbladen. Gebruikers kunnen dus het volgende doen om hun (favoriete) websites aan te passen:
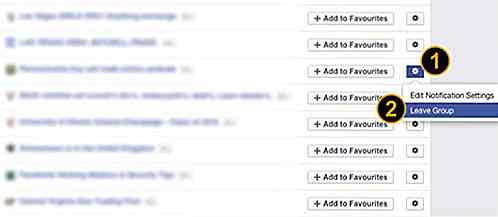
@document domein ("facebook.com") {body {background-color: yellow; } a {color: red; } img {border-radius: 100%; }} @document domein ("twitter.com") {body {background-color: red; } a {kleur: roze; }} U kunt UserStyles.org bezoeken voor enkele geweldige voorbeelden van gebruikersstijlen.
Wij, als @document, kunnen ook @document gebruiken om de stijlen op onze website te beheren. Laten we zeggen dat we onze stijlregels op een bepaalde pagina op onze website willen toepassen. Om dat te doen, kunnen we de stijlregels inkapselen met @document zoals zo:
@document url ("https://www.hongkiat.com/blog/about-us/") {h1 {font-size: 50em; kleur groen; } p {kleur: rood; } a {kleur: blauw; }} Het verschil tussen domain() (uit het eerste voorbeeld) en url() is dat domain() van invloed is op alle pagina's die worden gehost op het opgegeven domein, terwijl url() alleen de stijlregels op de opgegeven URL toepast; de andere URL's (of pagina's) worden dus niet beïnvloed.
U kunt url-prefix() om stijlregels aan te wijzen aan een URL die begint met, bijvoorbeeld, css .
@document url-prefix ("https://www.hongkiat.com/blog/category/") {h2 {font-family: "Georgia"; } div {background-color: blue; kleur: #fff; }} Met de functie regexp() kunnen we dieper ingaan op Reguliere expressie (Regex). Het volgende voorbeeld is afgeleid van W3C en de Regex komt overeen met de URL die begint met http://www.w3.org/TR/, gevolgd door 4 cijfers en eindigt met 8 cijfers.
@document regexp ("http://www.w3.org/TR/\\d{4}/[^/]*-CSS2-\\d{8}/") {body {transform: rotate (90deg) ; }} Conclusie
Oke, we hebben enkele gebruiksmogelijkheden van de regel @document . Maar zoals vermeld, is het momenteel geblokkeerd voor CSS4 en Firefox is de enige browser die het heeft geïmplementeerd met het voorvoegsel @-moz-document . Desalniettemin houden we de ontwikkeling van de regel @document en kijken we hoe deze in de toekomst zal worden toegepast.

30 tools om online quizzen, peilingen en enquêtes te maken - beste van
Quizzen, tests en examens zijn enkele van de beste manieren om de greep van een student op een onderwerp op school te meten. Evenzo zijn polls en enquêtes geweldige feedbacktools voor het verzamelen van inlichtingen en voor marketingdoeleinden. Als je een leraar bent die op zoek is naar een hulpmiddel om online tests snel en gemakkelijk te maken, of een marketingprofessional die snel een mooie enquête of enquête wil genereren, dan is dit de post voor jou.In

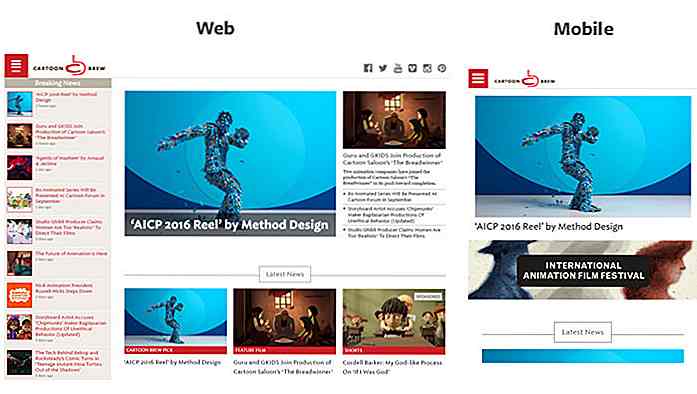
Showcase van coole websites met grote videokoppen
Als het gaat om webdesign, is het hebben van video's of animaties op de achtergrond zeker een van de beste manieren om de aandacht van bezoekers te trekken . Als je daar enkele voorbeelden van wilt zien, bekijk dan de showcase die we eerder presenteerden over websites met complete videobeelden.Video's hoeven echter geen grote achtergronden te maken om effectief te zijn