nl.hideout-lastation.com
nl.hideout-lastation.com
Login / Registratieformulier: Ideeën en mooie voorbeelden
Overal in het moderne web zien we een groeiend aantal plaatsen voor gebruikersinvoer. Hieronder vallen winkelwagentjes, interactieve webgames en zeker ook webregistratieformulieren. Het lijkt erop dat ontwerpers niet alleen moeten focussen op het ontwerpen van pagina's, maar esthetiek vormt ook een essentiële rol.
Overweeg hoeveel formulieren je mogelijk hebt ingevuld in de loop van je internetgeschiedenis. Er zijn talloze voorbeelden hiervan van forums, message boards, blogs en nog veel meer. In dit artikel bekijken we enkele geweldige trucs voor het ontwerpen van uw in-page-formulieren.
Het is verstandig om sommige items hier vanuit een objectief perspectief te beschouwen. Hoewel veel aanmeldings- en registratieformulieren goed werken met één type site, is er geen definitieve beslissing over wat de "beste" oplossing is. Gebruik je ontwerpintuïtie om stukjes en beetjes toe te passen van vormen waarnaar je streeft.
Overweeg meerdere ingangen
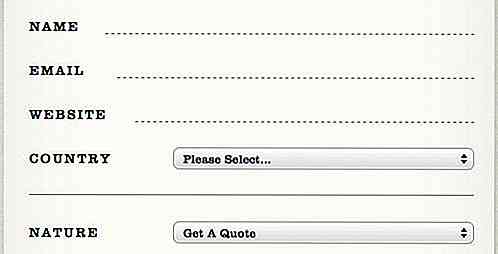
Om een begin te maken, kunt u een klein contactformulier van Stichting Six Web Design overwegen. Ja, dit is geen aanmeldingsformulier, dus het kan een beetje van het onderwerp afwijken. Hun paginaontwerp is echter zeer indrukwekkend en laat zien wat een beetje creativiteit kan bereiken.
Elk van de invoervelden biedt ruimte voor u om persoonlijke contactinformatie te typen - naam, e-mail, enz. De stijlen gaan veel verder dan gewoon en bieden gebruikersinvoer in een soort handgeschreven kalligrafie. Deze vorm van formatteren zal uw gebruikers in een staat van verwondering houden en een doel bereiken met veel hogere ontwerpnormen.

U wilt stijlen zoals deze implementeren die lijken op al uw inlogpagina's. Ik zou het zeker niet aanbevelen om met dezelfde stijl van invoertekst en optie / selectiemenu's te blijven plakken. Wanneer je je hersenen aanspoort voor creativiteit, overweeg dan hoe elk element moet worden ingedeeld: veel ruimte tussen lagen, grote, gemakkelijk leesbare tekst en zelfs zijbalklinks naar hun directe e-mailregel.
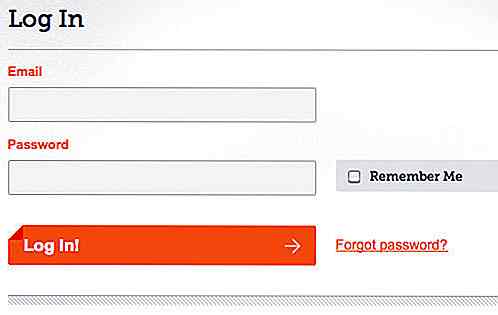
jQuery-inlogboxen
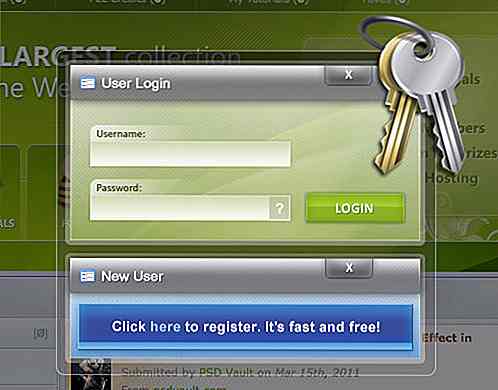
Dit is in het verleden op ontelbare websites gebruikt en zal zeker te zien zijn in new-age-ontwerpen. Lang geleden zijn de dagen dat standaardpraktijken gebruikers naar een nieuwe pagina brengen voor elke stap van het inlogproces. Normaal gesproken zou dit een pagina betekenen om uw gegevens in te voeren en ook een nieuwe pagina voor het verwerken van aanmeldingsgegevens.
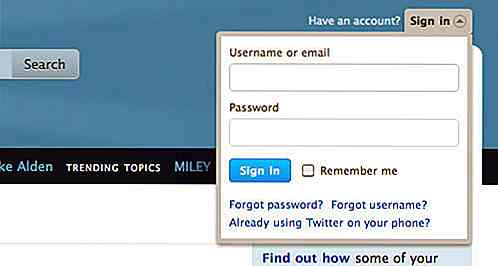
Pixel2Life biedt een fantastisch inzicht in een nieuw veld van gegevensinvoer. Vanaf hun startpagina kun je op de login-link klikken en een dynamisch jQuery-powered login-vak openen. Dit formulier bevat een Ajax-aanroep naar een extern PHP-script dat de inloggegevens van uw aanmeldingsgegevens controleert en, na verwerking, de toegang verleent of weigert.

Als u nog een stap verder gaat, ziet u mogelijk een registratielink direct onder het aanmeldingsvak. Dit biedt een veel vlottere gebruikerservaring voor mensen die zich willen aanmelden voor de website maar de registratielink niet kunnen vinden.
Als een gebruiker geen account heeft maar er wel een wil maken, brengt dit deze naar de registratiepagina zonder fouten in de fouten van de pagina. Het inlogvenster is nog steeds een haalbare optie voor toegang tot uw eigen account, maar de optie geeft ruimte voor meer rendement en hogere volumes nieuwe registranten.
Eenvoudige registraties van één pagina
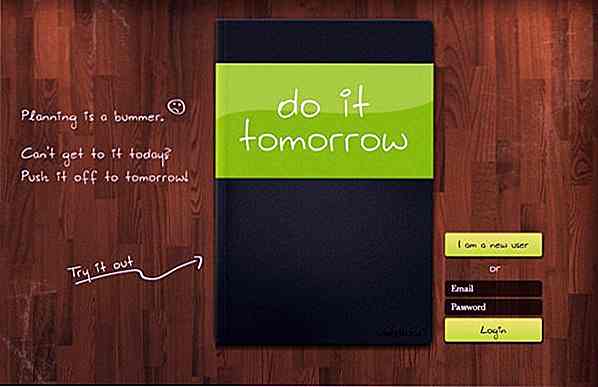
Een ander veranderend paradigma dat we zien, is het ontbreken van details voor nieuwe accountregistraties. Dit is niet noodzakelijkerwijs een slechte statistiek, ervan uitgaande dat gebruikers ongeduldig worden over het invullen van gegevens. De cijfers suggereren dat websites met kortere registratiepagina's elke dag zwaardere lijsten met nieuwe gebruikers verzamelen.
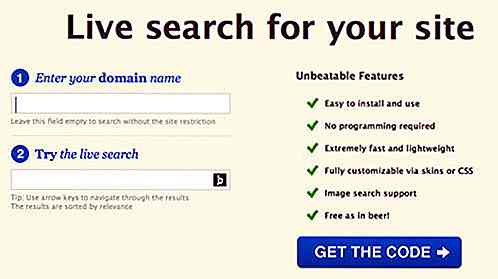
Sikbox biedt een lichtgewicht optie voor bezoekers om hun eigen zoekvak voor een website te maken. De enige vereiste is uw eigen aangepaste domein om zoekresultaten aan te leveren. De invoervelden zijn groot, tekst is heel eenvoudig te lezen en er zijn absoluut geen advertenties om gebruikers af te leiden van het bouwen van hun zoekformulier!

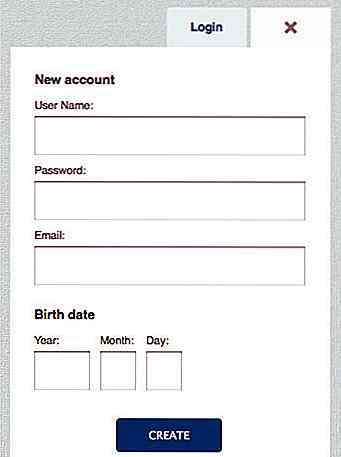
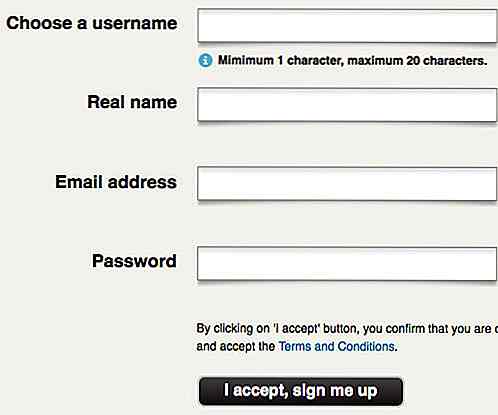
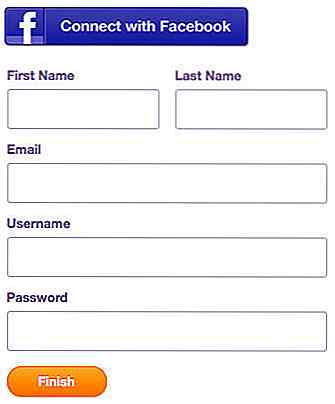
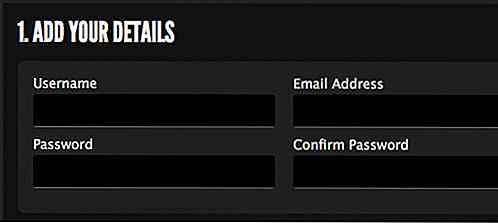
Dit is niet de beste vorm om uit te bouwen bij het maken van uw eigen registratiepagina voor een forum- of blogarchief. Deze zullen, per standaarddefinitie, ten minste een soort e-mailadres / gebruikersnaam combinatie vereisen samen met een wachtwoord. Sommige webtoepassingen in het nieuwe tijdperk zullen dynamische wachtwoorden voor gebruikers genereren om het registratieproces sneller te laten verlopen.
Natuurlijk is de uitruil hier geen controle aan het eind van de gebruiker om een eigen wachtwoord te genereren waar veel mensen aan gewend zijn.
Bouw flitsende effecten op
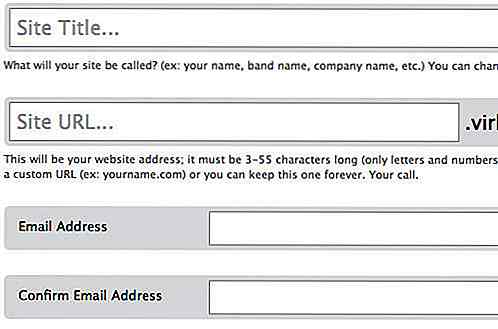
Een van de grootste aanmeldingservaringen die ik ooit heb gehad, was het maken van mijn eerste Tumblr-account. De startpagina van hun site biedt zowel een login- als een aanmeldingsformulier dat direct onder elkaar wordt geplaatst met nieuwe CSS3-highlight / fade-effecten.

Deze systematische aanpak is vergelijkbaar met het jQuery-aanmeldingsgebied van Pixel2Life. Het verschil met Tumblr is echter dat het netwerk geen inhoud kan bieden aan mensen zonder een blog (afgezien van het doorbladeren van andere accounts). Het echte voordeel van tumblr is om je eigen blog te maken en anderen te volgen - dus je belangrijkste doel op de voorpagina is om een account aan te maken of in te loggen.
Er zijn enkele bugs met dit systeem. Met name binnen IE6 / IE7 die deze nieuwe CSS-eigenschappen niet ondersteunen. Op de startpagina wordt ook een systeem gebruikt voor het toevoegen van labelelementen aan formulierinvoerwaarden - in feite de standaardtekens overschrijden die worden gebruikt voor e-mail / wachtwoordvakken.

Deze labels verdwijnen in focus in moderne browsers zoals Chrome / Firefox. Maar niet zo'n geluk met de verouderde browsers die, zoals u zich kunt voorstellen, behoorlijk vervelend zijn om uw eigen invoer opnieuw te lezen!
20+ voorbeelden van mooi formulierontwerp
Hieronder vindt u een snelle verzameling van enkele fantastische ontwerpen van aanmeldingsformulieren. Deze zijn gekozen uit het hele web en bevatten talloze vormen van webapplicaties. Als je suggesties voor andere sites hebt, kun je deze delen via het gedeelte 'Opmerkingen' hieronder!
Snoggle Nieuws

Robo.to

Virb

Grooveshark

Storenvy

Dropbox

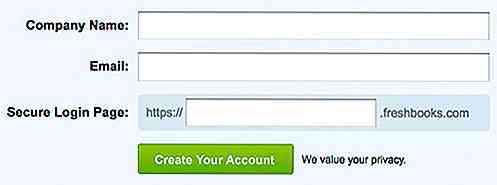
Green Globe-ideeën

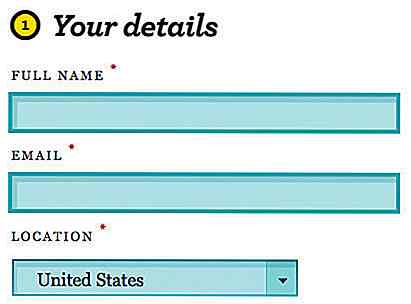
FreshBooks

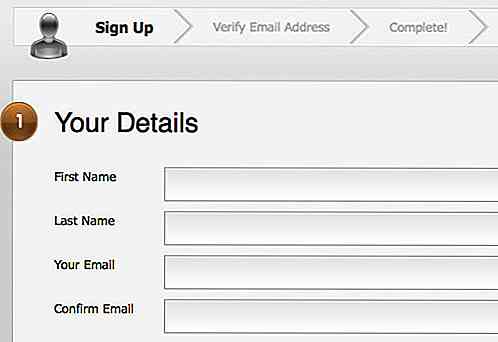
Themeforest

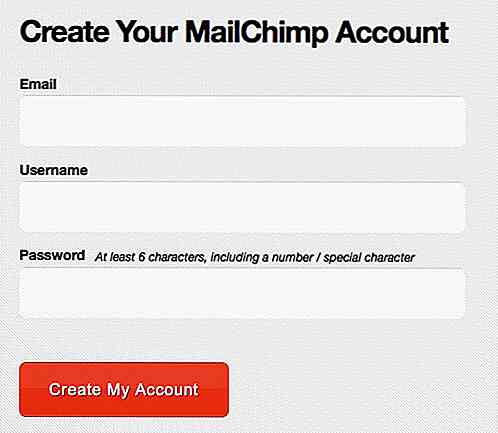
MailChimp

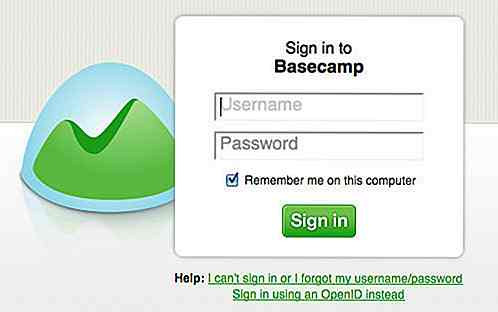
Basiskamp

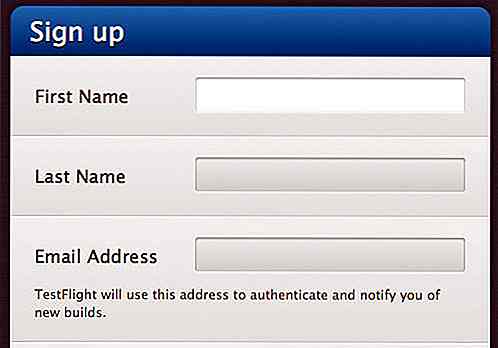
Test vlucht

AwesomeJS

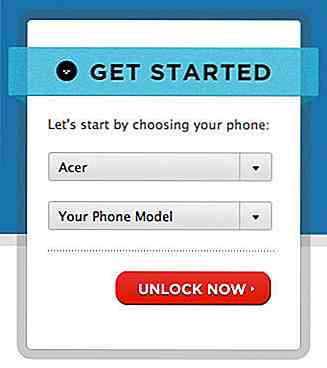
Unlocking

Popscreen

Gowalla

Kontain

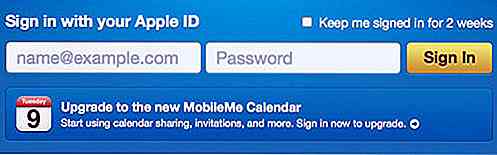
MobileMe

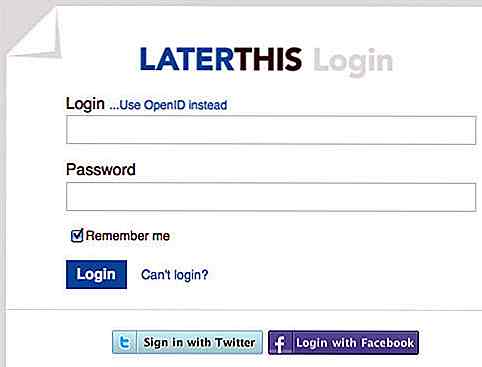
Laterthis

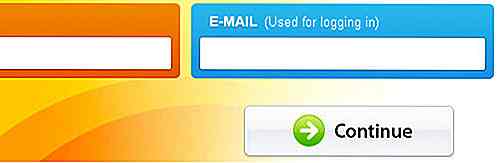
Launchlist

Theidealist


10 Apple Watch-apps die je geweldig zult vinden
Zodra Apple de Apple Watch aan zijn ecosysteem heeft toegevoegd en de WatchKit in november 2014 heeft uitgebracht, hebben ontwikkelaars en ontwerpers een basis gemaakt om apps van derden voor de smartwatch te maken. Als gevolg hiervan zijn nu ongeveer 3000 Apple Watch-apps van derden beschikbaar in de App Store

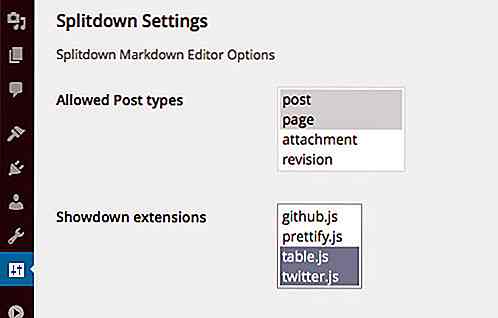
SplitDown: een Ghost-achtige editor voor WordPress
Ghost, een nieuw blogplatform is enkele maanden geleden uitgebracht en we hebben besproken hoe je het op Mac kunt installeren. Het is klaargestoomd als puur voor bloggen en heeft een minimalistische content-editor die goed werkt met Markdown, en snelle previews aan de zijkant om je een geweldige en effectieve blogervaring te bieden