nl.hideout-lastation.com
nl.hideout-lastation.com
JavaScript-bibliotheken voor cool-scrolling-effecten
Een website-ontwerp komt tot leven met goed uitgevoerde animaties. Als u op zoek bent naar de juiste bibliotheken om effecten toe te voegen aan uw project, hier heb ik een lijst gemaakt van enkele van de bibliotheken die u kunt gebruiken om effecten te geven op basis van de scroll-gebeurtenis .
Wanneer een gebruiker naar beneden scrolt op uw webpagina, kan de actie worden ontworpen om een verscheidenheid aan animatie-opties te activeren, zoals vervagingseffecten, vervaging, 3D, parallax en meer. Er zijn 25 JS-bibliotheken die u kunnen helpen om dat soort antwoorden in uw siteontwerp te bereiken.
Scroll Reveal
Een bibliotheek die het gemakkelijk maakt om scrolanimaties toe te voegen voor zowel internet als mobiel. U kunt aangepast versoepelen, 3D-rotaties, duur en vele andere parameters instellen voor het element dat u wilt animeren.
Afhankelijkheden: geen | Grootte: 2.9kb | Licentie: MIT
 Aniview
Aniview Een plug-in die samen met Animate.CSS werkt om de animaties alleen in te schakelen als uw element in de viewport komt.
Afhankelijkheden: jQuery | Grootte: 1kb | Licentie: Nvt
 Fade Into View
Fade Into View Een plug-in die het fade-in / uit-effect toevoegt aan elementen wanneer ze vooraf bepaalde viewports openen of sluiten.
Afhankelijkheden: jQuery | Grootte: 3.81kb | Licentie: Nvt
 WAUW
WAUW WOW zal Animate.css-animaties onthullen bij scrolgebeurtenissen. U kunt de animatieduur, vertragingen, offsets en iteraties rechtstreeks instellen op basis van de HTML-markup en vervolgens de klasse van het element oproepen vanuit JS.
Afhankelijkheden: Animate.css | Grootte: 8.23kb | Licentie: MIT
 ScrollMagic
ScrollMagic Deze plug-in toont een 'Magisch' effect wanneer een gebruiker de pagina scrolt. Het is perfect voor het animeren, vastzetten van een element of het wisselen van CSS-klassen, allemaal op basis van de schuifpositie. ScrollMagic kan samenwerken met GSAP en VelocityJS bij het maken van een animatiescène. Bekijk hier de volledige demo's.
Afhankelijkheden: jQuery, GSAP, Velocity.js | Grootte: 16.9kb | Licentie: MIT
 jScrollability
jScrollability Met jScrollability kunt u afzonderlijke webpagina's maken met complexe op scrollen gebaseerde animaties. Na de sroll van de gebruiker zal het element animeren op basis van de schuifposities. Animaties worden uitgevoerd op basis van de schuifdiepte en u kunt natuurlijk het begin en einde van de animatie instellen.
Afhankelijkheden: jQuery | Grootte: 1.86kb | Licentie: MIT
 pushIn.js
pushIn.js Een eenvoudige bibliotheek om het dolly-in- of push-in-effect toe te voegen aan elk element dat werkt wanneer een gebruiker door de pagina scrolt. Het is eenvoudig te implementeren: voeg de begin-, stop- en snelheidsparameters toe aan data-params aan uw HTML-element.
Afhankelijkheden: geen | Grootte: 4.94kb | Licentie: Nvt
 Scrollissimo
Scrollissimo Dit is een JS-bibliotheek om vloeiende scroll-gecontroleerde animaties toe te voegen. Het maakt gebruik van de tweens en tijdlijnen van Greensock om vloeiendere animaties te genereren.
Afhankelijkheden: GreenShock TweenLite / TweenMax | Grootte: 2.94kb | Licentie: Nvt
 jQuery-schuifplugin voor animaties
jQuery-schuifplugin voor animaties Dit is een jQuery-invoegtoepassing om door viewport geactiveerde animatie toe te voegen met behulp van Greensock. Het maakt het gemakkelijk om elementen te animeren met easing, transform, scale, rotation en 3D-animaties.
Afhankelijkheden: jQuery, GreenShock | Grootte: 14kb | Licentie: GNU GPL
 Circlr
Circlr Met Circlr kunt u de rotatie-animatie maken voor een element, geactiveerd door scrollen, muisgebeurtenissen of aanraakgebeurtenissen. Het is perfect om een showcase te maken van een product dat vanuit alle 360 graden kan worden bekeken, geactiveerd door de scroll van de gebruiker.
Afhankelijkheden: geen | Grootte: 6.05kb | Licentie: MIT
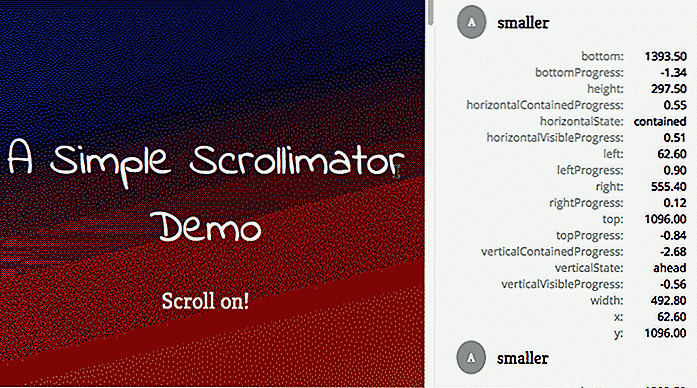
 Scrollimator
Scrollimator Scrollimator toont u de positie en de voortgang van het bladeren en retourneert waarden die u kunt gebruiken om tween-animaties te wijzigen die zijn gekoppeld aan het scrolgedrag van gebruikers. Het ondersteunt verticaal en horizontaal scrollen.
Afhankelijkheden: geen | Grootte: 37.7kb | Licentie: Nvt
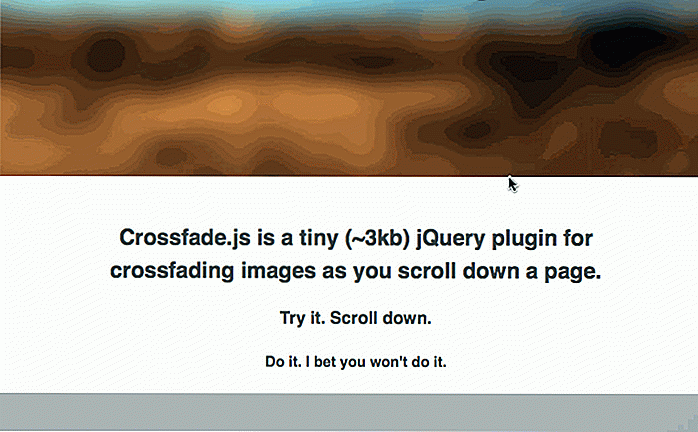
 crossfade
crossfade Crossfade is een plug-in om het crossfade-effect aan een afbeelding toe te voegen. Het wazige effect zal doorgaan als een gebruiker verder scrolt.
Afhankelijkheden: jQuery | Grootte: 3.19kb | Licentie: MIT
 Bladereffect op pagina
Bladereffect op pagina Deze is een bibliotheek voor experimentele pagina-scroll-effecten gemaakt door CodyHouse. Het maakt gebruik van velocitey.js- animaties.
Afhankelijkheden: jQuery, Velocity.js | Grootte: 17.6kb | Licentie: Nvt
 jquery.parallax-scroll
jquery.parallax-scroll Met deze bibliotheek kunt u vloeiend een parallax-effect toevoegen aan het scrollen met verticale pagina's. Importeer jQuery en jQuery.easing.1.3.js en voeg het kenmerk 'data-parallax' en optionele patameters toe aan uw element om het effect aan te passen.
Afhankelijkheden: jQuery, jQuery.easing | Grootte: 8.72kb | Licentie: GNU GPL
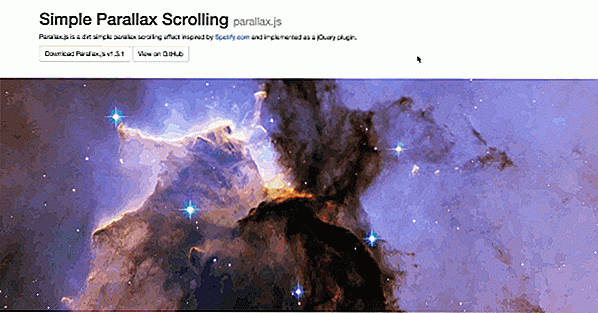
 parallax.js
parallax.js Parallax.js is een eenvoudige plug-in die het parallax-scrolleffect toevoegt, geïnspireerd door de Spotify-website.
Afhankelijkheden: jQuery | Grootte: 6.63kb | Licentie: MIT
 Enllax
Enllax Enllax is een superlichte bibliotheek voor gebruik bij het toepassen van het parallax-effect op elk schuifelement. U kunt achtergrond- of voorgrondelementen instellen op een effect. Het werkt zowel voor verticaal als horizontaal scrollen.
Afhankelijkheden: jQuery | Grootte: 1.53kb | Licentie: MIT
 Vervaging op scrollen
Vervaging op scrollen Met deze bibliotheek kunt u het blur-effect toevoegen aan een afbeelding, die wordt geactiveerd door scrollen op de pagina. Hoe dieper u naar beneden bladert, des te waziger de afbeelding wordt.
Afhankelijkheden: geen | Grootte: 1.1kb | Licentie: Nvt
 boxLoader
boxLoader boxLoader is een eenvoudige plug-in om elementen op pagina te laten scrollen. De parameter die u moet instellen, zijn de richtingen (x of y), positie op percentage, effect en ook duur.
Afhankelijkheden: jQuery | Grootte: 3.42kb | Licentie: Nvt
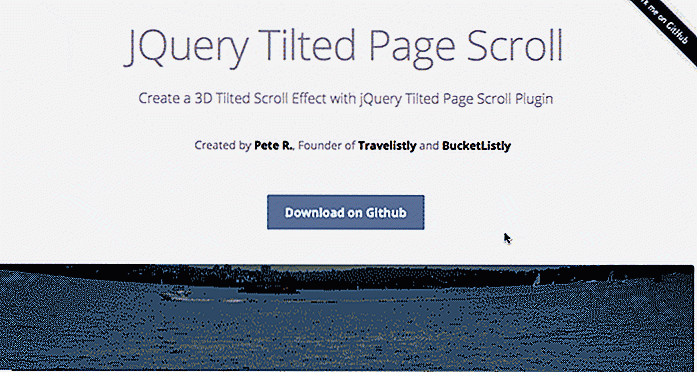
 Gekantelde paginarol
Gekantelde paginarol Terwijl een gebruiker door een pagina scrolt, onthult deze plug-in een geweldig 3D gekanteld effect op het element dat u hebt ingesteld.
Afhankelijkheden: jQuery | Grootte: 1.5kb | Licentie: GNU GPL
 AhRelax
AhRelax AhRelax biedt een manier om snel op scrollen gebaseerde animaties te maken. Het is lichtgewicht en heeft ook geweldige prestaties. Je kunt hier meer over lezen.
Afhankelijkheden: jQuery | Grootte: 1.6kb | Licentie: MIT
 Fancy Scroll
Fancy Scroll Als u ooit het scroll-effect voor overloop ziet op Android of iOS, kunt u deze plug-in nu toepassen op uw site. U kunt een animatie, een bounce of een glow, toevoegen wanneer een gebruiker de bovenkant / onderkant van de pagina bereikt.
Afhankelijkheden: jQuery | Grootte: 2.64kb | Licentie: GNU GPL
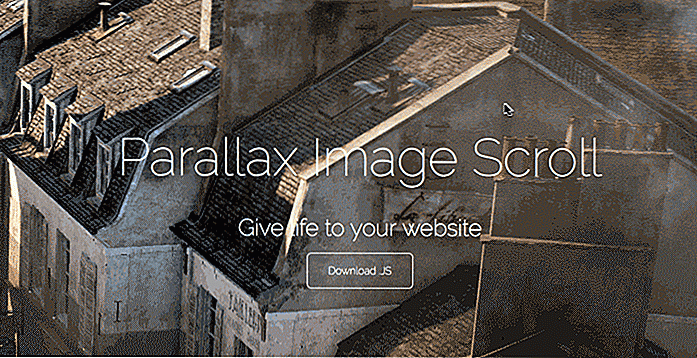
 Parallax afbeelding scrollen
Parallax afbeelding scrollen Deze plug-in zorgt ervoor dat elementen zweven en bewegen als een gebruiker naar beneden of naar boven scrolt.
Afhankelijkheden: jQuery | Grootte: 8.69kb | Licentie: MIT
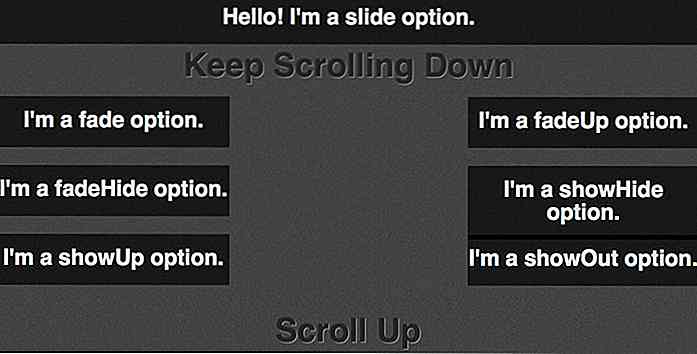
 Rlsmooth
Rlsmooth Dit is een kleine plug-in om het vloeiende effect te creëren wanneer een gebruiker de pagina naar beneden of naar boven scant. Er zijn drie effecten beschikbaar: dia, fade en show.
Afhankelijkheden: jQuery | Grootte: 1.95kb | Licentie: MIT
 Scrollme
Scrollme Voegt eenvoudige effecten toe aan scrollen op pagina's, zoals schaal, roteren, vertalen en de dekking van elementen wijzigen. Het is eenvoudig in te stellen: importeer gewoon de jQuery, deze plug-in, en stel de animatieparameters in op de opmaak van het element.
Afhankelijkheden: jQuery | Grootte: 5.45kb | Licentie: Nvt
 Parallax ImageScroll
Parallax ImageScroll Met deze plug-in kunt u een parallax-effect geven aan elke afbeelding op uw pagina. Het maakt gebruik van CSS3 Transform om het effect te laten werken. Deze plug-in heeft ondersteuning voor jQuery en AMD.
Afhankelijkheden: jQuery | Grootte: 8.01kb | Licentie: MIT


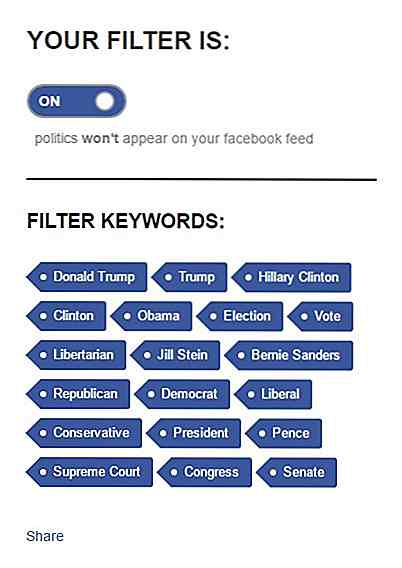
Politieke berichten verwijderen uit uw Facebook-nieuwsfeed
Sinds de recente Amerikaanse presidentsverkiezingen is de nieuwsfeed van je Facebook al dan niet overspoeld door nieuwsartikelen en regelmatige confrontaties tussen mensen met verschillende politieke opvattingen . Als u, zoals ik, graag een onderbreking van alle politiek wilt, heeft CBS News handig drie oplossingen geboden waarmee u het geluid uit uw nieuwsfeed kunt filteren

Grootste veranderingen in ontwerptrends zoals gedeeld door 5 ontwerpprofessionals
Tal van mensen hebben voorspeld waar de ontwerpindustrie voor staat. Dat is goed en geweldig, maar hoe zit het met nadenken over de grote veranderingen in de sector die we al hebben doorgevoerd? Het is niet alleen vermakelijk om plezier te maken over hoe oud en achterhaald dingen waren, het is ook leerzaam om op te merken waar we zijn geweest