nl.hideout-lastation.com
nl.hideout-lastation.com
HTML5-Powered Web Applications: 19 Early Adopters
HTML5, dat wordt gekarakteriseerd als Flash-killer, is een gloednieuwe webtechnologie die een revolutie teweegbrengt die door Apple wordt geleid bij de ontwikkeling van webtoepassingen. Het bevat een canvas-element voor afbeeldingen en animatietekeningen, ondersteunt video- en audio-insluiting en bevat een opslagdatabase voor offline webapps. Het belangrijkste van alles is dat je geen plug-in nodig hebt om al deze functies te krijgen, je nieuwste browser ondersteunt dat.
Klinkt best cool, maar wat kan HTML5 eigenlijk? Welnu, deze post zal je nieuwsgierigheid naar de kracht van HTML5 bevredigen door je een reeks praktische HTML5-gevoede webtoepassingen te tonen, zoals tekenprogramma's, toepassingen voor het maken van kaarten en tijdmanagementtoepassingen. Er is dus geen technisch document meer, laat uw ogen getuige zijn van het ware potentieel van HTML5!
19 HTML5-Powered Web App
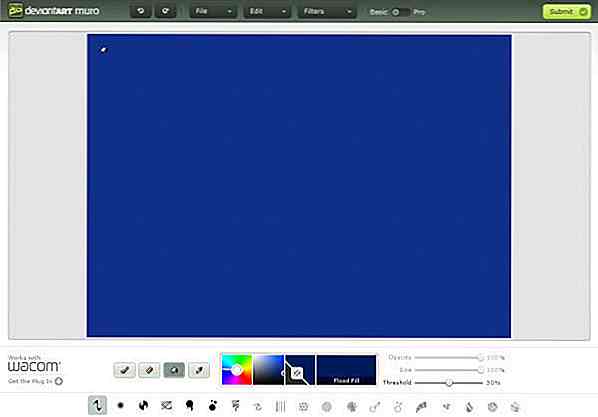
DeviantART muro
Muro is een op HTML5 gebaseerde schets-app die werkt in alle moderne browsers, en je kunt erin duiken en beginnen met tekenen op een leeg canvas, allemaal zonder Flash of een andere plug-in. Er zijn verschillende penselen beschikbaar voor iedereen, maar voor toegang tot meer geavanceerde functies hebt u een DeviantArt-account nodig.

HootSuite
HTML5-gebaseerd dashboard voor sociale media met enkele geweldige functies: geo-locatie tweet zoeken, keuze tussen retweets van nieuwe en oude stijl, verbinding met Google Analytics, slepen en neerzetten bewerken, aangepaste interface en nog veel meer. Perfecte online tool voor professioneel merkbeheer.

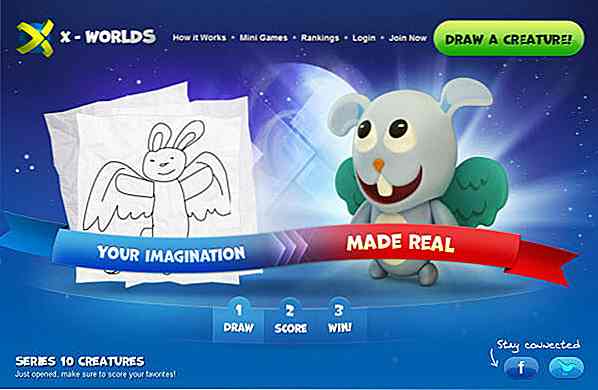
X-Worlds
Iets leuks en interessant voor kinderen van alle groottes. Je kunt een tekening van je personage indienen en deze zien veranderen in een geweldige illustratie. Wees de volgende X-wereld superheld!

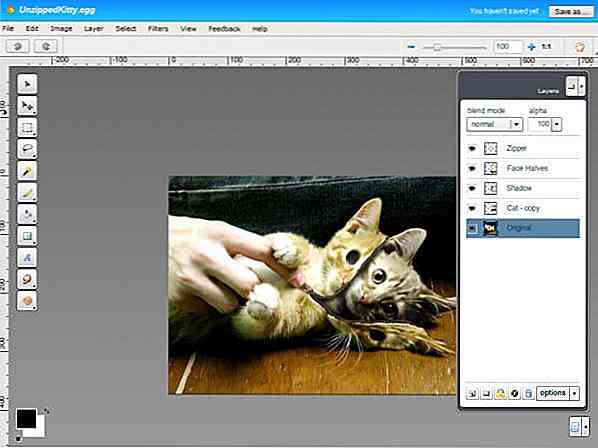
Aviary's Image Editor
HTML5-aangedreven foto-editor die gemakkelijk te gebruiken en verrassend krachtig is. Naast het gebruik van HTML5 (in tegenstelling tot Flash, Silverlight of andere RIA-frameworks), onderscheidt deze app zich doordat deze is ontworpen om draagbaar te zijn, zodat ontwikkelaars deze rechtstreeks in hun sites of apps kunnen integreren.

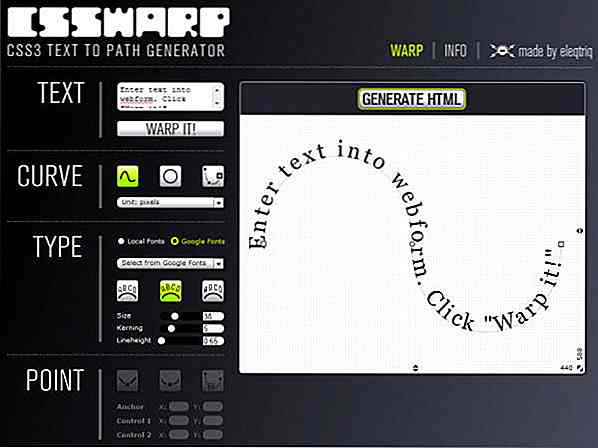
CSSWarp
CSSWarp is een online tool waarmee je elke tekst kunt koppelen aan een gebogen pad of een cirkel en vervolgens kromme tekst kunt maken met pure CSS en HTML.

Flickr-browser
Flickr Browser is een unieke HTML5-app voor het bladeren door Flickr-foto's met een coole benadering.

CSS3.0 Maker
Een geweldige app voor ontwikkelaars. Het maakt gebruik van schuifregelaars en zelfs een live voorbeeldgebied om cross-browser markup te genereren.

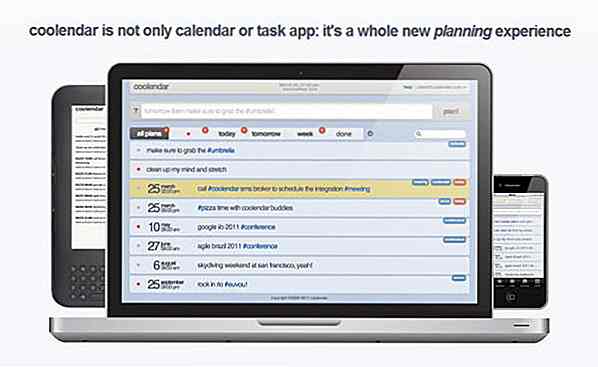
Coolendar
Een HTML5-gebaseerde agenda-webapp. Eenvoudige en duidelijke interface en handige functies voor effectief tijdbeheer.

Twimbow
Twimbow is een kleurrijke, op HTML5 en CSS3 gebaseerde Twitter-client met een focus op filteren. De interface lijkt op TweetDeck en Seesmic, maar het belangrijkste onderscheid ligt in de kleurrijke interface. U kunt verschillende kleuren toewijzen aan verschillende gebruikers en groepen, en ook de kleur van tweets wijzigen door een kleurtag toe te voegen!

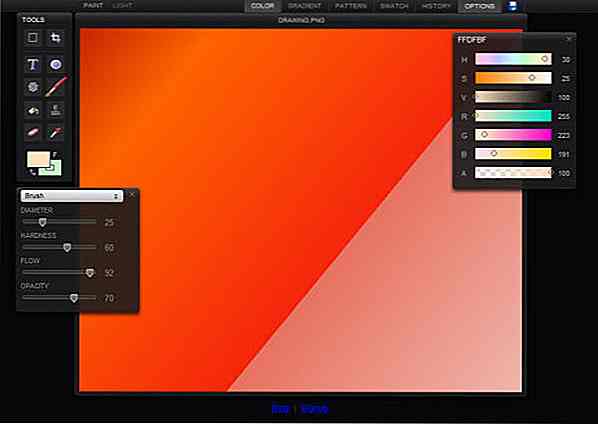
schetsblok
Schetsblok van Mugtug is een Pixelmator-achtige toepassing met bureaubladachtige gereedschappen, kleurselectie, patronen, stalen en nog veel meer.

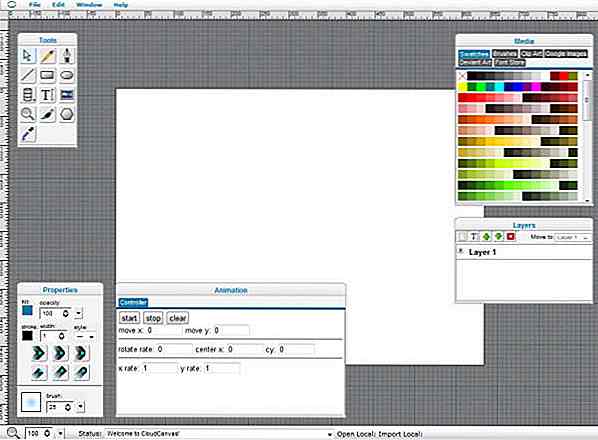
CloudCanvas
Cloud Canvas is een gratis op HTML-5 gebaseerde editor voor cloudafbeeldingen. Dit is een volledig uitgeruste online afbeeldingseditor waarmee u digitale media kunt maken en opslaan. Alle opgeslagen inhoud is in PNG- en XML-indeling en opgeslagen in Google Documenten.

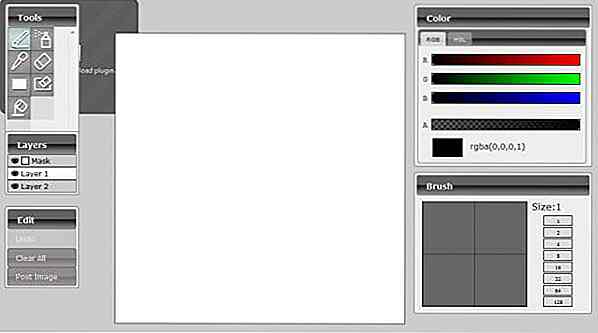
Lislis Painter
Een andere interessante web-app op basis van HTML5. Basishulpmiddelen, lagen en andere functies maken deze app online een handige schetstool.

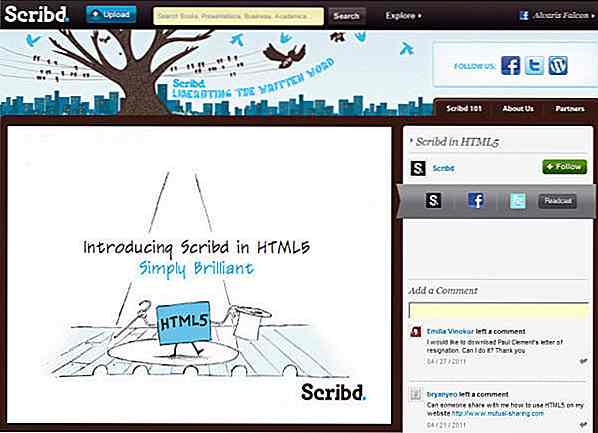
Scribd
Deze versie van Scribd is een web-app op basis van Flash en HTML5 die browsertoegang biedt tot alle soorten documenten en e-books die door gebruikers zijn geüpload.

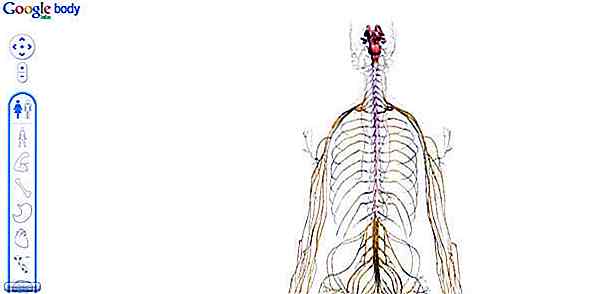
Google Body Browser
Google Body Browser is een coole webapp met WebGL voor studiegebruik. WebGL is een cross-platform low-level 3D grafische API die is ontworpen om plug-in-vrije 3D naar het web te brengen. Het gebruikt het HTML5 Canvas-element en vereist geen Flash-, Java- of andere grafische plug-ins om uit te voeren.

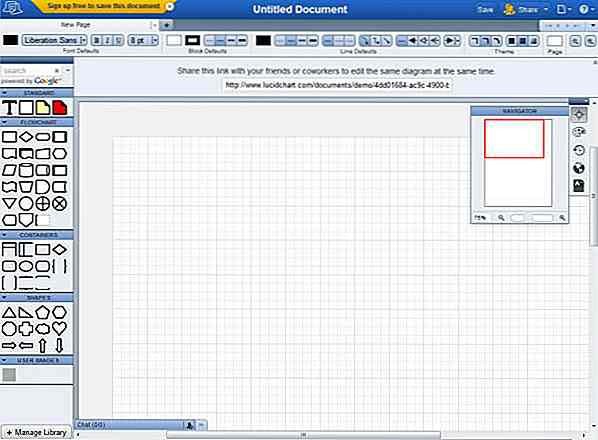
Lucidchart
LucidChart is een geweldige online tool voor het maken van grafieken en diagrammen. Het werkt erg snel en soepel, een perfecte tool voor teamsamenwerking online.

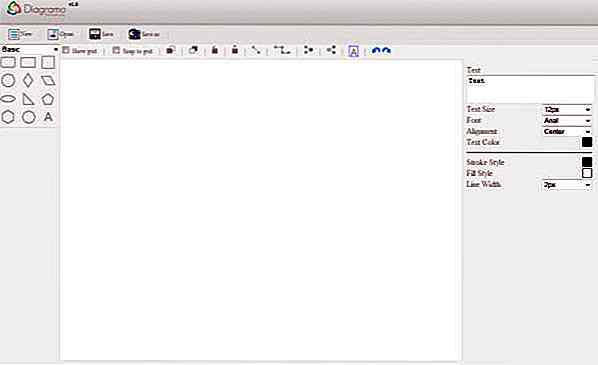
Diagramo
Diagramo is een interactieve online applicatie waarmee je vanuit een webbrowser diagrammen en flowcharts kunt maken. Hiermee kunt u ook diagrammen, organigrammen, netwerkdiagrammen en grafieken maken, bewerken en delen. De diagrammen kunnen levenslang worden opgeslagen.

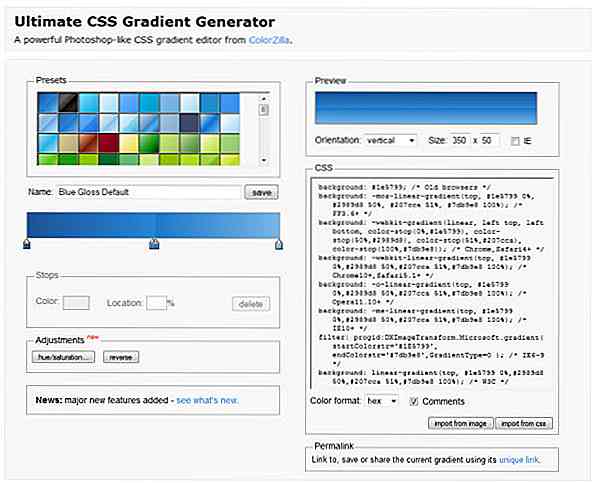
Ultieme CSS-verloopgenerator
Colorzilla heeft deze zeer gebruiksvriendelijke CSS3-gradiëntgenerator ontworpen. Het gebruikt schuifregelaars en kleurkiezers net als Photoshop en wordt sterk aanbevolen.

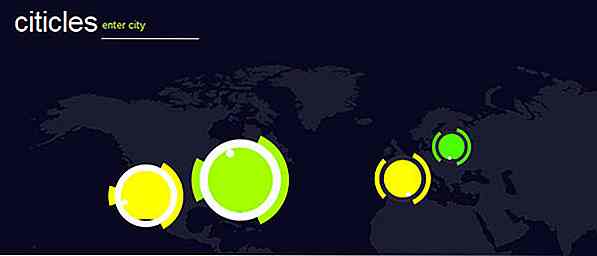
Citicles
Citicles is een experimentele HTML5-visualizator die basisinformatie over een stad verzamelt en weergeeft in een eenvoudig cirkelontwerp. Elke cirkel omsluit de bevolking, temperatuur, tijd, hoogte, breedte- en lengtegraad van de stad.

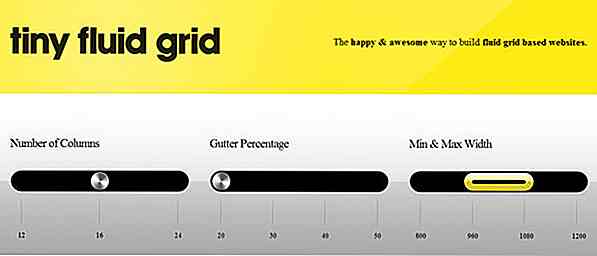
Tiny Fluid Grid
Met deze rastergenerator met geweldig ontwerp kunt u een rasterwerkschema genereren met behulp van eenvoudige opties en kunt u zelfs een voorbeeldpagina bekijken om ervoor te zorgen dat uw raster er perfect uitziet.


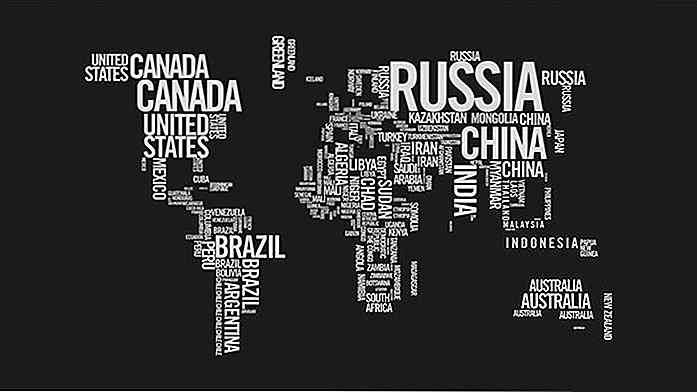
40 Creative Remakes of The World Map
Als je niet het plezier hebt om een student in een aardrijkskundeles te zijn, waar de leraar een volledige wereldkaart uit het geheugen kan trekken (plotwending: de leraar is een leraar geschiedenis, volgens de opmerkingen), dan is het veilig om aan te nemen dat geografie is waarschijnlijk niet jouw favoriete les . Da

Ultieme gids voor Crowdfunding-succes
Crowdfunding-platforms hebben $ 2, 7 miljard opgehaald en alleen al in 2012 meer dan 1 miljoen campagnes gefinancierd; voor 2013 kan dit $ 5, 1 miljard schenden. Crowdfunding is de belangrijkste keuze voor oprichters van graswortels zoals u om financiering te vinden voor uw droomprojecten .Maar voordat we naar binnen gaan, moeten we eerst de basis van crowdfunding doornemen