nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe versnelde mobiele pagina's (AMP) te valideren
In onze laatste AMP-zelfstudie hebben we u laten zien hoe u AMP (Accelerated Mobile Pages) kunt gebruiken om een aanzienlijke snelheidsverhoging en een betere bekendheid te krijgen in het mobiele zoekresultaat van Google voor uw website in de mobiele omgeving.
Gezien het potentieel van AMP, neem ik aan dat u mogelijk bent begonnen of plannen hebt om wijzigingen aan te brengen in uw websites om te voldoen aan AMP . Volg de richtlijnen in Documenten zorgvuldig en stel uw CSS samen om de AMP-pagina's op uw visuele eetlust af te stemmen.
Nu is er nog een laatste ding om te doen: die pagina's valideren.
AMP-validators
Er zijn verschillende manieren om uw AMP-pagina's te valideren:
- Voeg het pad
#development=1aan het einde van de URL van de AMP-pagina. Het rapport wordt geprojecteerd op het tabblad Console onder DevTools. - U kunt ook de online AMP-validator gebruiken.
- U kunt ook de Chrome AMP-extensie gebruiken.
Deze tools produceren een rapport met fouten of waarschuwingen op de pagina's. Op basis hiervan kunt u kiezen wat u wilt oplossen.
 AMP-validatie is primair van toepassing op het gebruik van HTML-elementen, de s en de stijldeclaraties . Zorg ervoor dat deze dingen op de pagina allemaal AMP-compatibel zijn en dat niets dat de AMP-richtlijnen schendt, daar wordt achtergelaten. Anders wordt uw AMP-pagina nergens weergegeven.
AMP-validatie is primair van toepassing op het gebruik van HTML-elementen, de s en de stijldeclaraties . Zorg ervoor dat deze dingen op de pagina allemaal AMP-compatibel zijn en dat niets dat de AMP-richtlijnen schendt, daar wordt achtergelaten. Anders wordt uw AMP-pagina nergens weergegeven.Data structuur
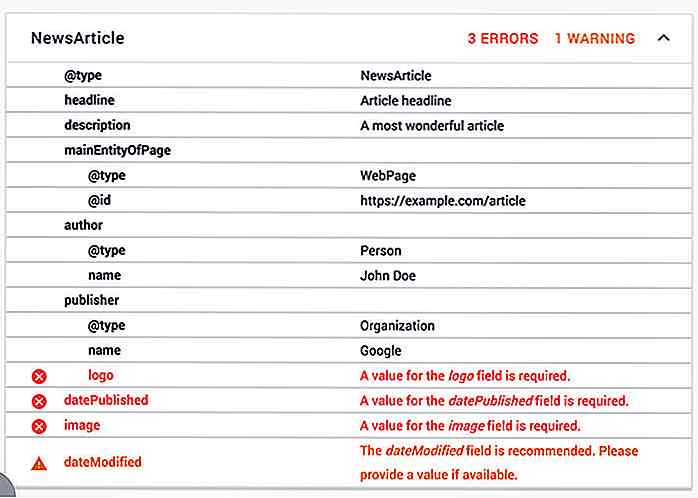
AMP vereist ook de Schema-gegevensstructuur. Deze gegevens zijn ingedeeld in de head tag van de pagina in JSON-formaat. Het bevat contextuele informatie over de pagina, inclusief de titel, het uitgeverslogo en de naam, de datum waarop het werd gepubliceerd en gewijzigd, enz.
Afhankelijk van het doel van de pagina kunnen de gegevens die moeten worden opgenomen variëren: artikelen, recensies, recepten, video's, enzovoort. U kunt de documentatie voor Google-gegevenstypen raadplegen voor meer informatie over het gegevenstype.
Er zijn enkele gegevens vereist die fouten opleveren als ze niet worden geleverd; een paar andere soorten gegevens zijn optioneel en leveren alleen waarschuwingen op. Dit type fouten wordt echter niet weergegeven in de bovengenoemde AMP-validators.
In plaats daarvan worden ze weergegeven in de Google-tool voor het testen van gestructureerde gegevens en in uw Google Webmasters-account.
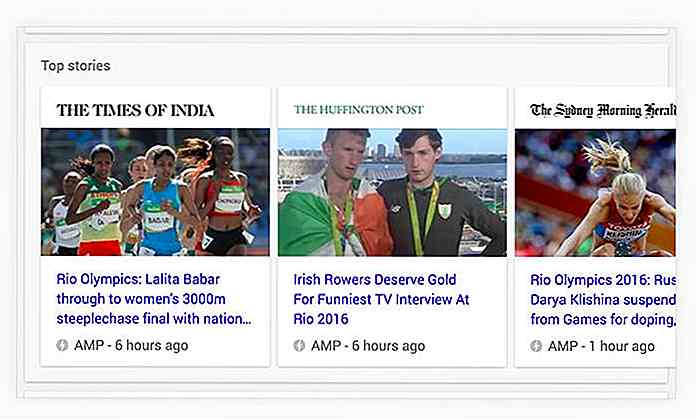
 AMP-consumenten of een client die AMP ondersteunt, zoals Google Zoeken en Twitter Moments, kunnen deze gegevensset gebruiken om AMP-inhoud te presenteren op hun resultatenpagina.
AMP-consumenten of een client die AMP ondersteunt, zoals Google Zoeken en Twitter Moments, kunnen deze gegevensset gebruiken om AMP-inhoud te presenteren op hun resultatenpagina. Dus naast het volgen van AMP-richtlijnen met hun eigen aangepaste HTML-elementen, moeten de vereiste Schema-gegevens ook aanwezig zijn.
Dus naast het volgen van AMP-richtlijnen met hun eigen aangepaste HTML-elementen, moeten de vereiste Schema-gegevens ook aanwezig zijn.Overlooked Errors
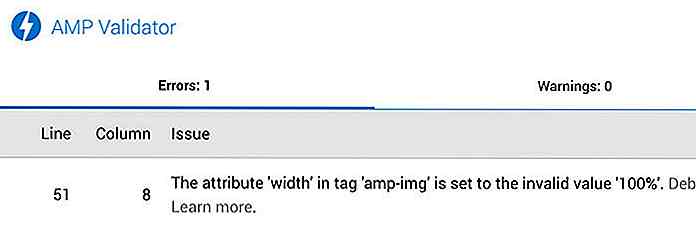
De meeste fouten worden expliciet in Documenten genoteerd en kunnen eenvoudig worden opgepakt in een oogopslag. Een paar fouten echter zijn gecontextualiseerd met variabelen die we misschien niet zullen opmerken, zoals de "Ongeldige attribuutwaarde", die zegt dat "The attribute '%1' in tag '%2' is set to the invalid value '%3'." .
Dit foutenrapport vermeldt of vermeldt niet precies welke waarde ongeldig is. Maar wat ik wel weet, is dat we de width en de height van niet kunnen instellen 100% of auto . Deze kenmerkwaarden moeten de exacte grootte van de afbeelding zijn om de beeldverhouding te behouden.
 Dit is slechts een voorbeeld. Er zijn een aantal aangepaste elementen -
Dit is slechts een voorbeeld. Er zijn een aantal aangepaste elementen - amp-img, amp-iframe en amp-ads - met hun eigen sets validatieregels tegen het gebruik van een attribuut en de bijbehorende waarde.Dit kan een validerende AMP-pagina tot een ontmoedigende taak maken, vooral als we rekening houden met honderden of (misschien) duizenden oudere inhoud die al jaren geleden is gepubliceerd.
Laatste gedachte
AMP bevindt zich nog in de kinderschoenen. Het is in een zeer actieve ontwikkeling met gemeenschappelijke inspanningen van Google en de webontwikkelingsgemeenschap. Maar AMP zal zeker evolueren . Net als bij HTML5 kunnen er elementen, attributen en sommige praktijken zijn die in de toekomst zullen verdwijnen. Zorg er dus voor dat uw AMP-pagina's van tijd tot tijd voortdurend worden gevalideerd op basis van de laatste wijzigingen in de richtlijnen.

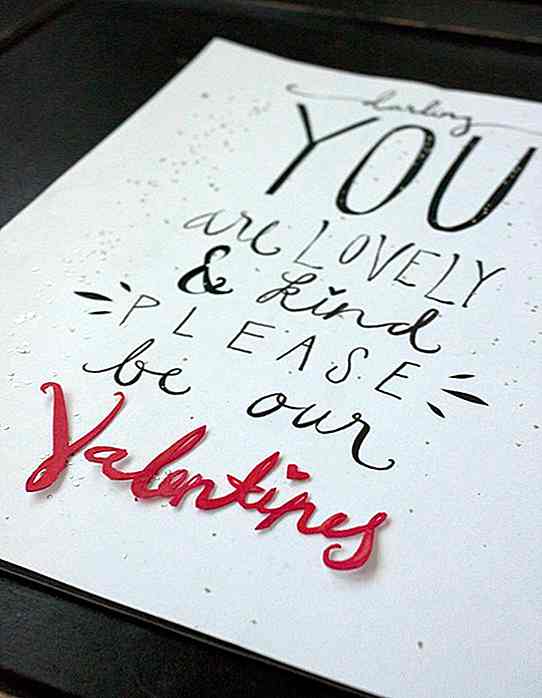
20 creatieve Valentijnsdagkaarten die je graag zou ontvangen
De periode van de Valentijn is precies om de hoek en als je niet op zoek bent naar geschenken zoals bloemen, chocolade, koekjes of aromatische kaarsen voor je betere helft van dit jaar, overweeg dan om dit jaar cadeau te doen, zoals in, met de hand .Rol niet met je ogen - als je geen fan bent van reguliere cadeaus die je bij elk winkelcentrum (of zelfs online) kunt krijgen, zijn handgemaakte cadeaus de juiste keuze

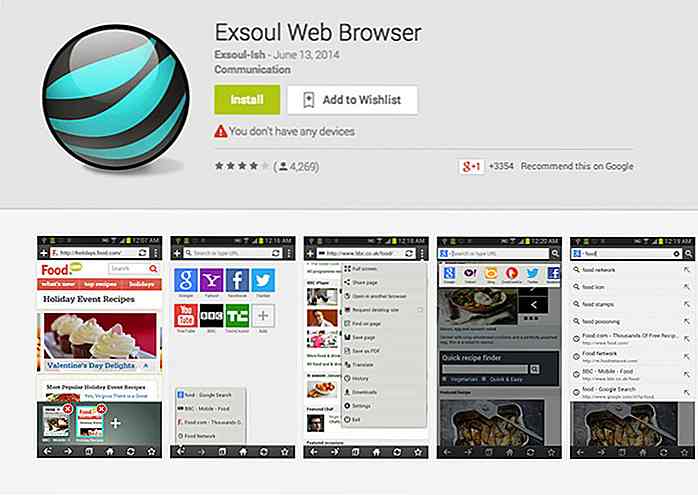
13 Alternatieve webbrowsers voor slimme telefoons
Met de komst van smartphones en de beschikbaarheid van high-speed internet wordt de rage voor mobiele-telefoontoepassingen met unieke en nuttige functies ook gestimuleerd. Gezien deze rage is een van de zeer belangrijke en kernapplicaties voor toegang tot webpagina's en websites de webbrowser.We gebruiken allemaal een webbrowser om op internet te surfen en toch te kijken wat er zich in de wereld afspeelt