nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe onnodige CSS te verwijderen met grunt
Het gebruik van een framework, zoals Bootstrap en Foundation, is een van de snelste manieren om een responsive website te bouwen. Deze frameworks hebben alles wat nodig is, inclusief de componenten Grid en de gebruikersinterface om een fatsoenlijke, functionerende website te bouwen.
Kaders zijn er echter op gericht om zoveel mogelijk webscenario's mogelijk te maken. Daarom bevatten ze heel veel voorgedefinieerde CSS die u mogelijk ook niet op uw website gebruikt .
Niet elke stijl is nuttig voor elk doel, maar als u ze overal gebruikt, neemt uw stylesheet-formaat onnodig toe en dit heeft uiteindelijk invloed op de prestaties van uw website. In dit artikel laten we u zien hoe u die onnodige stijlen uit de stylesheets kunt verwijderen .
Ermee beginnen
Om dit idee te realiseren, hebben we Grunt CLI nodig . Zorg er dus voor dat je het op je computer hebt geïnstalleerd. U kunt naar deze twee eerdere artikelen verwijzen om er meer over te weten:
- Onnodige modules verwijderen in jQuery
- Oplossen van grunt "Opdracht niet gevonden" Fout in terminal
Ik neem aan dat je een projectdirectory klaar hebt, met HTML en CSS.
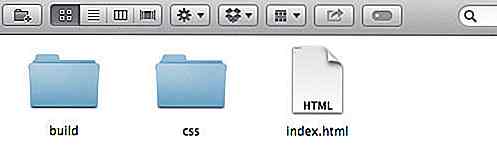
Zoals je kunt zien aan de volgende schermafbeelding, heb ik twee mappen genaamd build - dit wordt gebruikt om de stylesheets op te slaan in de ontwikkelingsfase; en css - dit is de bestemmingsmap van de uiteindelijke uitvoer van het stijlblad.

Navigeer vervolgens via Terminal naar de projectdirectory en typ de volgende opdracht achtereenvolgens. Die twee commando's installeren Grunt en grunt-uncss, de Grunt-plug-in die we nodig hebben om de taak uit te voeren voor het verwijderen van ongebruikte CSS.
npm install grunt --save-deve npm install grunt-uncss --save-deve
Basisconfiguratie
Maak een bestand met de naam Gruntfile.js in uw projectdirectory. Open het bestand in een code-editor en plaats de volgende codes erin.
module.exports = functie (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}}); grunt.loadNpmTasks ( 'grunt-uncss); grunt.registerTask ('standaard', 'uncss'); } De bovenstaande code is de basisconfiguratie van de plug-in; grunt-uncss pakt de stylesheet-links van de .html, zoekt CSS-selectors die niet in de opgegeven zijn gebruikt. html, en stuur de uitvoer naar css/style.css .
Optionele configuratie
grunt-uncss geleverd met een aantal opties. Stel dat u bepaalde selectors wilt negeren, u kunt de parameter ignore en de selectors opgeven, zoals dat het geval is.
module.exports = functie (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}, options: {ignore: ['#id -to-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], }}}); grunt.loadNpmTasks ( 'grunt-uncss); grunt.registerTask ('standaard', 'uncss'); } U kunt ook grunt-css beheren om alleen voor bepaalde stijlbladen te verwerken in plaats van degenen die uit het HTML-bestand worden stylesheets met de parameter stylesheets .
module.exports = functie (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}, options: {ignore: ['#id -to-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], stylesheets: [' build / style.css ']}}}); grunt.loadNpmTasks ( 'grunt-uncss); grunt.registerTask ('standaard', 'uncss'); } Configureer het uitvoerpad volgens uw projectvereisten.
Voer UnCSS uit
Hieronder is de inhoud van mijn HTML-bestand.
CSS Ongeladen Maak CSS leeg
1
2e
3e
... en dit is de inhoud van mijn stylesheet.
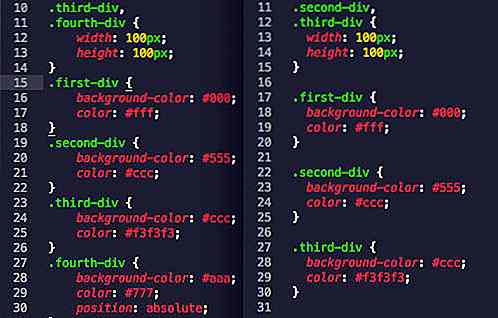
.wrapper {width: 960px; marge: 60px auto; } .page-title {color: red; } .first-div, .second-div, .third-div, .fourth-div {width: 100px; hoogte: 100 px; } .eerst-div {achtergrondkleur: # 000; kleur: #fff; } .second-div {background-color: # 555; kleur: #ccc; } .third-div {background-color: #ccc; kleur: # f3f3f3; } .fourth-div {background-color: #aaa; kleur: # 777; positie: absoluut; } De enige klasse die niet aanwezig is in het HTML-bestand is .fourth-div . De klasse is verwijderd uit het stylesheet. Start Terminal en typ grunt om de geconfigureerde taak in Gruntfile.js uit te voeren.

Open beide CSS-bestanden. Je zult zien dat de .fourth-div class selector al is verwijderd omdat deze niet wordt gebruikt in de HTML.

Als u veel ongebruikte stijlen heeft, kunt u met deze tip de bestandsgrootte van het stylesheet aanzienlijk verkleinen.

Back-up en synchronisatie van Google - wat u moet weten
In juni kondigde Google de wereld aan dat de desktop Google Drive-client zal worden opgevolgd door een nieuwe Backup and Sync-client . Na enige vertraging is de app nu beschikbaar voor Windows en Mac- gebruikers om te downloaden en te gebruiken. Dit is wat u moet weten over de nieuwe Backup and Sync-client
![Bouw bestemmingspagina's van hoge kwaliteit met Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)
Bouw bestemmingspagina's van hoge kwaliteit met Qards [WordPress Plugin]
Vindt u het moeilijk om uw webpagina's precies zo te maken als u wilt dat ze eruit zien? Gaat het creatieproces langer duren dan je zou willen, zelfs met behulp van een WordPress-thema? Misschien wilt u Qards uitproberen.Qards is een WordPress-invoegtoepassing, gemaakt door Designmodo, waarmee u bestaande pagina's kunt bewerken of nieuwe pagina's kunt maken op de door u gewenste manier